Vue文件中引入img 路径写法

把图片路径写在data里面,然后渲染模板的两种方式
方案1、在data使用require将图片进入,写法如下
logo: require('../asset/admin/logo.png')
在模板中渲染
<img :src="logo">
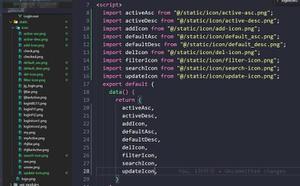
方案2、把图片放在static文件夹中,如下
在data中使用
logo: '../static/images/logo.png'
以上是 Vue文件中引入img 路径写法 的全部内容, 来源链接: utcz.com/z/375410.html