@vue/cli 4.0.5脚手架搭建

利用上下班通勤的碎片时间,差不多前后2个多星期,看着B站的Vue教程,学着上手Vue并完成了一个注册+评论的小Demo,不得不说,Vue确实是前端开发者的利器,它可以让前端开发人员把更多的精力放在业务逻辑上,用数据管理页面,配合一些第三方库,如Bootstrap,MinUI等,让开发前端页面更加省心。
安装Vue-cli脚手架
- 打开VSCode,选择指定项目文件夹,按下快捷键Ctrl+~进入终端,输入
vue init webpack 项目名称,然后按提示输入内容后,开始下载脚手架模板。Demo中我们需要使用到Vue-Router所以,记得选择在Install vue-router? (Y/n)这里选择Y - 下载完成后,根据提示进入项目目录,终端输入
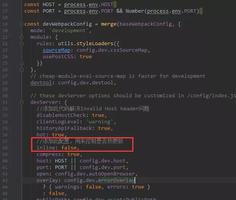
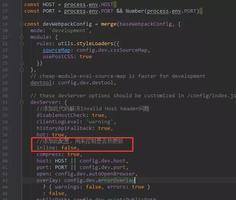
npm run dev启动服务,出现以下信息,说明安装脚手架成功。以上我们就可以打开浏览器,输入http://localhost:8080查看Vue脚手架为我们搭建的Vue网页了。当然,你也可以修改配置,每次启动服务时都自动打开浏览器。修改如下:
以上是 @vue/cli 4.0.5脚手架搭建 的全部内容, 来源链接: utcz.com/z/374972.html