Cordova+Vue打包APP

打包APP步骤:(除非特殊说明,以下步骤均为Windows环境)
1.安装node环境
2.安装cordova插件
3.配置安卓的SDK和JDK环境变量(Android),配置iOS的xcode环境(iOS)
4.整合vue到cordova
安装node环境:
首先去官网下载node.js,传送门node.js下载地址,推荐下载长期支持版
Node.js下载完成之后,一步步默认安装就可以,安装完成之后,可以用命令行node -v 检测一下是不是安装成功了,如果出现下图类似信息,证明安装成功了。
当node环境安装成功之后,已经默认安装了npm包,这里也可以用命令行npm -v 检测一下,出现下面情况证明已经安装成功:
安装cordova:
cordova是一个npm包,我们可以通过命令号npm安装,命令如下:
npm install -g cordova
安装完cordova之后,就可以新建cordova项目了,命令行如下:
cordova create myApp com.myCompany.myApp myApp
其中com.myCompany.myApp是包名,第一个myAPP是项目名,最后一个myAPP,我猜是打包出来的应用名称,直接用cordova create myAPP也是可以的,不过这时候,包名和应用名会用cordova默认的内容,现在来看一下项目目录:
platforms: 添加iOS或者Android项目目录
plugin: 项目中使用到的一些插件,比如有时候我们需要用到原生的相机功能,就需要添加一个cordova-plugin-camera 插件,这个插件的安装目录就是plugin
www: 要打包的静态文件,也就是我们的HTML、js和css等相关文件
config.xml: cordova打包的一些配置项,有些情况下我们会需要在里面添加一些东西,比如使用相机的时候,iOS平台下插件使用会存在一些问题,就需要在这里配置
package.json: 和vue项目中的package.json相同,安装包依赖项
配置安卓的SDK和JDK环境变量
在Windows下打包apk,SDK和JDK环境变量都是必须的,可以单独安装SDK和JDK,不过推荐通过安装Android Studio安装SDK,因为后期可以通过Android Studio进行模拟机进行调试,也可以完成一些.jar包的安装,Android Studio,JDK
下图是JDK的下载界面,不过这个是11,想要低一些的稳定版本可以页面往下拉,有8和7,我安装的是8.
两个东西都安装完之后,进项环境变量的配置,传送门:JDK的安装与环境变量配置
SDK的安装: 网上很多给出的教程都是安装Android Studio的时候,能一起把SDK给安装了,但是在比较新的版本中,Android Studio安装选项中是没有SDK安装选项的,所以需要在安装完Android Studio之后,手动的安装SDK。
打开Android Studio之后,有一个工具栏有一个Tools选项,点开之后能看到SDKmanager选项,如图所示,点开
点开SDK Manager之后,把SDK安装一下,可以看到有一个Android SDK Location,这个记一下,设置环境变量的时候要用
还在当前界面,切换SDK Platforms到SDK Tools,然后把界面里面没有勾选过的东西勾选安装一下。
SDK环境变量设置
第一步:添加 ANDROID_HOME
新建系统变量 ANDROID_HOME
变量名:ANDROID_HOME 变量值:D:\Android\SDK
第二步:添加Path变量
此变量已存在,直接编辑即可
变量值:%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
(注意:win10下要分行编辑,且末尾没有分号)
添加完成,确认保存
最后验证一下,打开cmd命令行窗口,分别输入: adb android 两个命令进行验证,都没有出错,则配置成功。
配置成功之后,就能打包我们的apk了,在项目目录下运行命令行:
cordova platform add android
cordova build android
如果一切顺利的话,这时在我们的myApp1\platforms\android\app\build\outputs\apk\debug目录下,就能看到生成的app-debug.apk了,可以安装到手机看一下,也可以打开Android Studio用模拟机运行,至此,cordova打包apk算是完成了。
如果这一步不顺利的话,可能是有一些包我们没有安装,可以打开Android Studio,里面会有提示安装,安装就可以了。
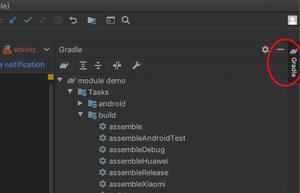
模拟机中运行步骤大致是,当项目导入Android Studio成功之后,工具栏下面会有一个选项栏,如图:
选项栏里的绿色三角按钮,就是打开运行项目打开虚拟机的开关,第一次点击的时候,会让选择虚拟机款式,并进行配置,按照喜好选就可以了,最后会出现安装着我们生成的apk的虚拟手机,默认会打开当前生成APP首页。
从生成的包名字能看到,我们得到的是一个debug包,和它对应的还有一个release版本,可以通过运行cordova build android --release得到,试一下你会发现得到的包后面有一个unsigned标识,并且它不能安装,因为缺少证书。
所以打出一个生产的包,我们还需要一个证书。Android的证书很容易获取,在Android Studio里面或者命令行都可以,不过Android生成的证书是.jks格式,这种适用性没有.keystore格式的广泛,所以推荐用命令行生成,不过相关的密码一定要记得,都是要用的,密码记不住的话,证书名要记得,这样可以找回密码。传送门:命令行生成keystore
这些做完之后,可以在项目文件夹下新建一个build.json文件,把相关的配置写在里面,示例配置如下:
{ "android": {
"release": {
"keystore": "D:/ASWS/winter.keystore",
"alias": "witner.keystore",
"storePassword": "01211201",
"password": "01211201"
}
}
}
执行cordova build android --release 就能得到一个完整的带签名的apk包了。
XCode环境配置
Mac里面node和cordova安装步骤和Windows一样,如果命令行报错,在命令行前添加sudo就可以了,然后是下载Xcode,下载完之后执行一下命令:
xcode-select --install
npm install -g ios-deploy
这里就配置好了,然后就是使用cordova新建项目,新建完,在cordova里添加iOS平台,使用: cordova platform add ios
然后执行cordova run/build ios,就可以在xcode里面打开platform/ios文件夹,运行,在xcode的虚拟机里看到我们的myAPP1了,和Android不同的是,cordova不能直接打包ipk的debug包,需要开发者账号和证书,这部分比较麻烦一些,我现在没有证书,所以只走到这一步
整合vue到cordova
首先,需要一个vue-cli脚手架,没有的话用命令行:npm install -g vue-cli 安装,安装完成之后,在cordova项目目录下初始化vue项目,vue项目初始化命令行:vue init webpack my-project,命令行执行时会让输入一些信息,也可以一路enter默认,vue项目初始化完成之后,需要修改一些配置项,让vue项目打包的文件输出到cordova项目下的www目录里,打开vue项目的config/index.js文件,修改如下配置项:
在vue目录下执行npm run build
完成之后,在cordova目录下执行cordova build andriod
就完成了vue项目打包成apk工作。iOS工作原理相同。
以上是 Cordova+Vue打包APP 的全部内容, 来源链接: utcz.com/z/374898.html