sublime爬坑笔记(一)vue中的style部分无法正常高亮

使用sublime好长时间了,但从接触vue后,出现了一个问题一直困扰着我,找了好多办法仍然无解,我不得不放弃它。最近在家养病,闲来无事,终于解决了这个bug。
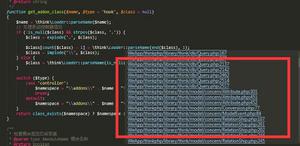
sublime安装插件的步骤在这就不赘述了,有太多大神已经写的很详细了,下面直接上问题图:
如上图,我安装了vue的高亮插件Vue Syntax Highlight,模板和js部分的高亮没有问题,但是从script标签开始,高亮部分就出现了问题,style部分也完全不能正常高亮,这使得我的css代码看起来很丑。
碰巧的是我在工具栏的 视图(view) => 语法(syntax) 中发现有两个vue Component:
就是这两个,只要选择另一个就会正常高亮了:
试了下,如果只安装Vue Syntax Highlight插件的情况下,还需要对应less高亮的‘less’和‘Better less’插件和sass高亮、scss的‘sass’和‘sassBuild’插件、stylus高亮的‘Stylus’才能让less\sass\scss\stylus代码高亮。
接下来是那个生成两个vue Component的罪魁祸首,因为对各个插件不是很了解,我只能一个一个尝试,最后终于找到了这个插件:
对,就是这个插件,将这个插件删掉之后两个vue Component就变成一个了,并且代码也可以正常高亮了。
提醒一下,删除插件的时候不能在文件夹里直接删除啊,这样是无效的,sublime重启后又会重新安装这几个插件,删除插件要像安装插件那样:Ctrl+Shift+P,在输入框中输入rem就会出现:
然后点进去删除自己想要删除的插件就能成功删除啦。
以上是 sublime爬坑笔记(一)vue中的style部分无法正常高亮 的全部内容, 来源链接: utcz.com/z/374754.html