Vue-Quill-Editor富文本编辑器的使用教程
本文为大家分享了Vue Quill Editor富文本编辑器的具体使用方法,供大家参考,具体内容如下
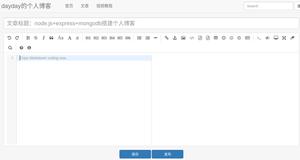
先看效果图:
1、下载Vue-Quill-Editor
npm install vue-quill-editor --save
2、下载quill(Vue-Quill-Editor需要依赖)
npm install quill --save
3、代码
<template>
<div class="edit_container">
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</div>
</template>
<script>
import { quillEditor } from "vue-quill-editor"; //调用编辑器
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
export default {
components: {
quillEditor
},
data() {
return {
content: `<p></p><p><br></p><ol><li><span><em>Or drag/paste an image here.</em></span></li><li><span><em>rerew</em></span></li><li><span><em>rtrete</em></span></li><li><span><em>tytrytr</em></span></li><li><span><em>uytu</em></span></li></ol>`,
editorOption: {}
}
},
methods: {
onEditorReady(editor) { // 准备编辑器
},
onEditorBlur(){}, // 失去焦点事件
onEditorFocus(){}, // 获得焦点事件
onEditorChange(){}, // 内容改变事件
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
}
}
</script>
OK,搞定,简洁的富文本编辑器就展现在你眼前了,另外附上API。Vue-Quill-Editor
4、存储及将数据库中的数据反显为HTML字符串
后台接收到数据后会将字符中的标签进行转码,所以我们要先进行一个解码的操作让他变成标签形式的字符串:
例如后台接收的数据如下:"<h1>title<" ,对应解码后就是`<h1>title</h1>`。
//把实体格式字符串转义成HTML格式的字符串
escapeStringHTML(str) {
str = str.replace(/</g,'<');
str = str.replace(/>/g,'>');
return str;
}
然后将返回值赋值给对应的参数:
<div v-html="str" class="ql-editor">
{{str}}
</div>
上面的str就是转码函数返回的值,我们要先在data中定义,所以我现在将新增跟展示放在一起,代码如下:
<template>
<div class="edit_container">
<!-- 新增时输入 -->
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
<!-- 从数据库读取展示 -->
<div v-html="str" class="ql-editor">
{{str}}
</div>
</div>
</template>
<script>
import { quillEditor } from "vue-quill-editor"; //调用编辑器
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
export default {
components: {
quillEditor
},
data() {
return {
content: `<p></p><p><br></p><ol><li><span><em>Or drag/paste an image here.</em></span></li><li><span><em>rerew</em></span></li><li><span><em>rtrete</em></span></li><li><span><em>tytrytr</em></span></li><li><span><em>uytu</em></span></li></ol>`,
str: '',
editorOption: {}
}
},
methods: {
onEditorReady(editor) { // 准备编辑器
},
onEditorBlur(){}, // 失去焦点事件
onEditorFocus(){}, // 获得焦点事件
onEditorChange(){}, // 内容改变事件
// 转码
escapeStringHTML(str) {
str = str.replace(/</g,'<');
str = str.replace(/>/g,'>');
return str;
}
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
},
mounted() {
let content = ''; // 请求后台返回的内容字符串
this.str = this.escapeStringHTML(content);
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue-Quill-Editor富文本编辑器的使用教程 的全部内容, 来源链接: utcz.com/z/361698.html