详谈for循环里面的break和continue语句
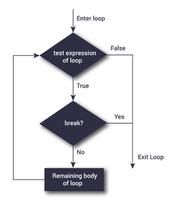
break语句
哇,我已经找到我要的答案了,我不需要进行更多的循环了!
比如,寻找第一个能被5整除的数:
for循环中,如果遇见了break语句,这个for循环就会立即终止,不在进行其他的迭代了。
for(var i = 1 ; i <= 100; i++){
console.log(i);
if(i == 5){
break; //找到了一个,就立即终止循环
}
}
break语句只能跳出当前所在的最内层循环:
//break只中断了最内层循环,外层循环还在继续
for(var i = 1 ; i <= 10 ; i++){
for(var j = 1 ; j <= 10 ; j++){
console.log(i,j);
if(j == 5){
break;
}
}
}
如果你这个break就是想终止所有的循环,那么JS中允许你给循环语句加label
//break只能终止内层循环,但是我们就是想要终止外层循环
//就要给外层循环加label:
waiceng : for(var i = 1 ; i <= 10 ; i++){
for(var j = 1 ; j <= 10 ; j++){
console.log(i,j);
if(j == 5){
break waiceng; //break label的语法
}
}
}
呃,这个答案不是我想要的,赶紧试试下一个数字吧!
遇见continue语句,for会立即终止执行后面的语句,然后进入下一次迭代了。
for(var i = 1 ; i <= 100 ; i++){
if(i == 5){
continue; //当i为5的时候,立即终止执行后面的console语句,直接i为6了。
}
console.log(i);
}
同样的,continue只能终端当前最内层的for,外层for要加label。
break和continue的目的,就是优化算法的。
寻找质数的方法:
<script type="text/javascript">
//寻找2~100之内的所有质数
waiceng :
for(var i = 2 ; i <= 100 ; i++){
//我们要测试i是不是质数,之前我们的算法是测试i的约数个数(不包括1和自己)
//约数个数如果为0,那么就是质数。
//凭什么我要测试约数个数??
//只要你有约数,你就不是质数!!!!
for(var j = 2 ; j <= Math.sqrt(i) ; j++){
if(i % j == 0){
continue waiceng; //如果这数字,被某一个数字整除了,那么立即放弃他
//开始验证下一个i
}
}
console.log(i); //如果一个数字有约数,就会执行continue,就遇不见这个语句了。
}
</script>
以上这篇详谈for循环里面的break和continue语句就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 详谈for循环里面的break和continue语句 的全部内容, 来源链接: utcz.com/z/359234.html