Django添加KindEditor富文本编辑器的使用
KindEditor简介:
KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
KindEditor使用JavaScript编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
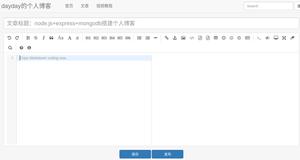
在Django Admin当中加入KindEditor,这比干巴巴的textarea好多了。加入之后的效果如下:
1、设置static文件路径
KindEditor是用JavaScript编写的,这属于static files,因此需要为Django设置static路径。
首先在工程目录下新建static文件夹,这里要注意的是千万不要在my_app/下创建static文件夹作为static文件存放的目录, 这会导致Django无法搜索到自己的static 文件。
创建后好,在settings中配置static文件目录。添加以下代码
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
2、下载KindEditor
下载KindEditor, 解压后将那些没用的asp, asp.NET, php, jsp, examples文件该删掉后拷贝到static目录下,由于KindEditor是js文件有事编辑器,所以就设置了js/editor目录,并将KindEditor代码拷贝到该目录下。
就像这样子static/js/editor/kindeditor-4.1.7
3、在admin后台管理当中的html页面加入JavaScript代码
在kindeditor-4.1.7目录下新建config.js文件,内容如下:
KindEditor.ready(function(K) {
window.editor = K.create('#id_content',{
// 指定大小
width:'800px',
height:'200px',
});
});
4、在admin.py中的的管理类中添加class Media,引入js文件
这里是一个完整的admin.py示例
备注:class 一定要在admin.site.register前面,不然程序会报错,显示没有define
from django.contrib import admin
from .models import category,tags,article
# Register your models here.
class articleAdmin(admin.ModelAdmin):
list_display = ('id','title','create_time','change_time','type') #添加字段显示
search_fields = ('title') #添加快速查询栏
class Media:
# 在管理后台的HTML文件中加入js文件, 每一个路径都会追加STATIC_URL/
js = (
'/static/js/editor/kindeditor-4.1.7/kindeditor-all.js',
'/static/js/editor/kindeditor-4.1.7/lang/zh_CN.js',
'/static/js/editor/kindeditor-4.1.7/config.js',
)
admin.site.register(category)
admin.site.register(tags)
admin.site.register(article,articleAdmin)
总结
以上是 Django添加KindEditor富文本编辑器的使用 的全部内容, 来源链接: utcz.com/z/358087.html