js轮盘抽奖实例分析
现在学习到了过渡效果了,已经开始有做动画效果的意识了,会实现一些比较炫的小玩意,一个网页加入过渡动画效果,会让人看起来很有美观,不僵硬,有看头,动画是一个网页美观的主要体现之一,下面做个使用个过渡效果实现的抽奖例子。
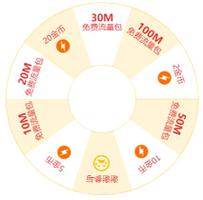
先来效果图:
这个的实现需要使用到一些js代码。
所需图片:
这张图是pointer.png的位置的。
turntable-bg.jpg这张是背景图,在背景位置。
这张是turntable.png位置的。
需要这三张图片,如果要实现一下,直接另存这三图片引入进去即可。如果不会请修改成对应的图片名字,放到同一个文件下。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抽奖</title>
<!-- 这里是css部分 -->
<style>
#bg{
width: 650px;
height: 600px;
margin: 0 auto;
background: url(turntable-bg.jpg) no-repeat;
position: relative;
}
img[src^="pointer"]{
position: absolute;
z-index: 10;
top: 155px;
left: 247px;
}
img[src^="turntable"]{
position: absolute;
z-index: 5;
top: 60px;
left: 116px;
transition: all 4s;
}
</style>
</head>
<body>
<!-- 这里是HTML结构部分 -->
<div id="bg">
<img src="pointer.png" alt="pointer">
<img src="turntable.png" alt="turntable">
</div>
<!-- 这里是js部分 -->
<script>
var oPointer=document.getElementsByTagName("img")[0];
var oTurntable=document.getElementsByTagName("img")[1];
var cat=51.4;
var num=0;
var offOn=true;
document.title="";
oPointer.onclick=function(){
if(offOn){
oTurntable.style.transform="rotate(0deg)";
offOn=!offOn;
ratating();
}
}
function ratating(){
var timer=null;
var rdm=0;
clearInterval(timer);
timer=setInterval(function(){
if(Math.floor(rdm/360)<3){
rdm=Math.floor(Math.random()*3600);
}else{
oTurntable.style.transform="rotate("+rdm+"deg)";
clearInterval(timer);
setTimeout(function(){
offOn=!offOn;
num=rdm%360;
if(num<=cat*1){
alert("4999元");
}else if(num<=cat*2){
alert("条50元");
}else if(num<=cat*3){
alert("10元");
}else if(num<=cat*4){
alert("5元");
}else if(num<=cat*5){
alert("免息服务");
}else if(num<=cat*6){
alert("提交白金");
}else if(num<=cat*7){
alert("未中奖");
}
},4000);
}
},30);
}
</script>
</body>
</html>
css和HTML代码不多,主要是为了实现过渡设置,还有为了实现层叠而使用position定位,让元素脱离文档流,js代码在于获取元素和事件的点击,点击指针会旋转,所以要给指针加个点击事件,然后是判断旋转是否停止,如果没有就点击也不能调用函数ratating(),这个函数执行转盘的旋转和判断指针停在什么位置,然后弹出相应的内容,而函数里实现旋转的过程,是获取转盘的元素,然后使用js控制css的属性-transform:rotate(),我们不是使用过这个属性在css里直接使它实现旋转的效果吗?就是和伪类选择器:hover及过渡属性一起使用去实现的,那么因为css实现不了数字的运算和鼠标点击,所以让js去实现且控制css属性,实现到点击旋转这个功能,然而定时器的使用暂时不说,思路就是使用js实现数字的运算和鼠标的点击及css属性的控制达到旋转的效果。
Math.random()是随机数的生成,Math.floor()向下取整。
想要学习更多关于抽奖功能的实现,请参考此专题:抽奖功能
以上是 js轮盘抽奖实例分析 的全部内容, 来源链接: utcz.com/z/357676.html