浅谈angularJS中的事件
什么是事件
•如同浏览器响应浏览器层的事件,比如鼠标点击、获得焦点,angular应用也可以响应angular事件
•angular事件系统并不与浏览器的事件系统相通,我们只能在作用域上监听angular事件而不是DOM事件
事件传播
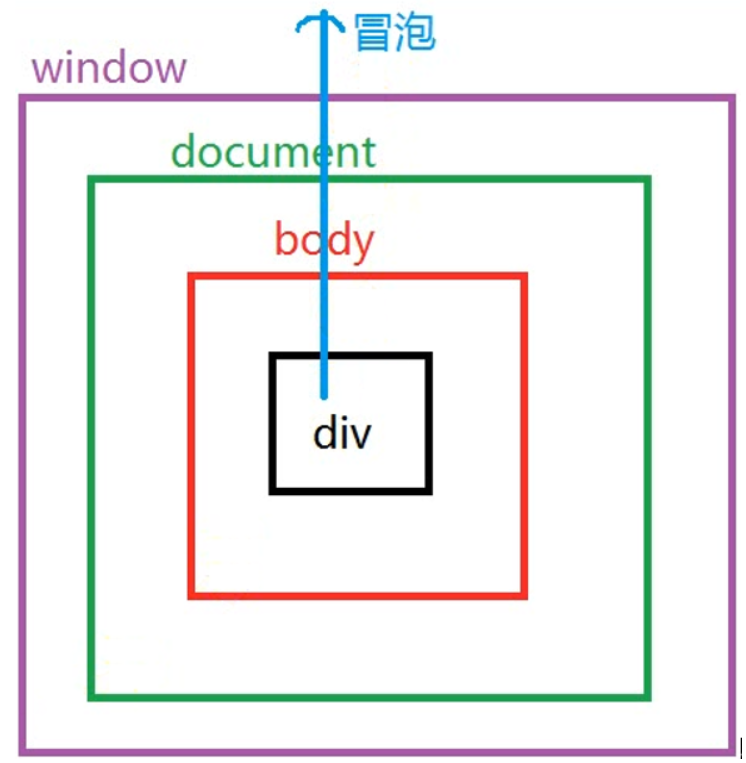
因为作用域是有层次的,所以我们可以在作用域链上传递事件:
•使用$emit冒泡事件,事件从当前子作用域冒泡到赋作用域,在产生事件的作用域之上的所有作用域都会收到这个事件的通知
$emit()方法带有两个参数:
name 要发出的事件的名称
args 一个参数集合,作为对象传递到事件监听器上
•使用$broadcast向下传递事件,每个注册了监听器的子作用域都会收到这个信息
$broadcast()方法带有两个参数:
name 要广播的事件的名称
args 一个参数集合,作为对象传递到事件监听器上
•使用$on监听事件
$on()方法带有两个参数:
event 事件对象
param 参数集合,$broadcast()、$emit()传递过来的参数集合 示例:
demo.html
<!doctype html>
<html ng-app="freefedApp">
<head>
<title>angular应用demo</title>
<script src="angular.js"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-controller="freefedCtrl">
<div event-directive change="change(title)"></div>
</div>
</body>
</html>
app.js
/*声明module*/
var module = angular.module('freefedApp',[]);
/*声明控制器*/
module.controller('freefedCtrl',['$scope',function($scope){
//监听directiveClick事件
$scope.$on('directiveClick',function(event,param){
console.log( param ); // 打印结果 {title : '我是来自指令子级作用域'}
});
$scope.change = function(title){
var result = '请注意接收父级广播';
//向子级作用域广播parentBroadcast事件
$scope.$broadcast('parentBroadcast',{msg : result});
};
}]);
/*声明指令*/
module.directive('eventDirective',function(){
return {
scope : {
change : '&'
},
replace : true,
template : '<a>点我向上冒泡事件</a>',
link : function( scope,el,attr ){
el.on('click',function(){
//向上冒泡directiveClick事件,通知父级作用域
scope.$emit('directiveClick',{title : '我是来自指令子级作用域'});
});
//监听parentBroadcast事件广播
scope.$on('parentBroadcast',function(event,msg){
console.log( msg ); //打印结果 { msg : 请注意接收父级广播 }
});
}
};
});
事件对象属性
$on中的event事件对象属性如下:
•targetScope(作用域对象)
发送或者广播事件的作用域
•currentScope(作用域对象)
当前处理事件的作用域
•name(字符串)
正在处理事件的名称
•stopPropagation(函数)
stopPropagation()函数取消通过$emit触发事件的进一步传播
•preventDefault(函数) preventDefault()把defaultprevented标志设置为true,尽管不能停止事件传播,但是子作用域可以通过defaultprevented标志知道无需处理这个事件
•defaultPrevented(布尔值)
可以通过判断defaultPrevented属性来判断父级传播的事件是否可以去忽略
以上这篇浅谈angularJS中的事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 浅谈angularJS中的事件 的全部内容, 来源链接: utcz.com/z/354128.html