【JS】day11 鼠标/键盘事件/事件流
day11
1. 事件对象
(1)事件:对某个元素的某种操作
(2)事件对象:当某个事件触发时产生的对象,就是事件对象。
注意:event使用前提,必须有事件;也就是说没有事件,就没有事件对象;
不同的对象产生的事件不同。
事件对象的兼容: var e = evt || event;
事件的三要素:
- 元素(div)
- 事件类型 (onclick)
- [事件对象] (event)
<script type="text/javascript">document.onclick = function(evt){
// 事件对象event 兼容写法
var e = evt || event;
console.log(e);
}
</script>
案例:小老虎跳一跳
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid black;
/* 要使元素移动,需要添加定位 */
position: absolute;
top: 500px;
left:200px;
background-image: url(img/3.jpg);
background-size: 100px 100px;
}
/* img{
width: 100px;
height: 100px;
} */
</style>
</head>
<body>
<div id="box">
<!--  -->
</div>
</body>
</html>
<script type="text/javascript">
// 要求: 点击大白板,使图片向上移动200px,腾空2s,返回到原来位置
var oDiv = document.querySelector('#box');
document.onclick = function(){
// 注意:写使用oDiv.style.top 数值+单位 字符串
// 读使用oDiv.offsetTop 数值,无单位
oDiv.style.top = oDiv.offsetTop - 200 + 'px';
// 延时定时器
setTimeout(function(){
oDiv.style.top = 500 +'px';
},2000);
}
</script>
2. 鼠标事件对象的属性
坐标属性:
- pageX/ pageY 鼠标相对于整个文档左侧和顶部的坐标。 常用
- clientX / clientY 鼠标相对于局部窗口的左侧和顶部的坐标。
offsetX /offsetY 鼠标相对于内部元素的距离左侧和顶部的坐标。
- 鼠标距离最近的父元素左顶点的坐标
- 常用于拖拽
案例:图片跟随鼠标移动
3. 键盘事件
- 键盘事件对象都是通过document来触发的
键盘事件:
(1)keyUp: 用户释放某一个按键时发生
document.onkeydown = function(){console.log('haha');
}
(2)keyDown: 用户按下按键时发生
document.onkeyup = function(){console.log('xixi');
}
(3)keyPress: 用户按下按键,并且产生一个字符时发生(意思就是说按ctrl这样的按键没有效果的)
document.onkeypress = function(){console.log('xixihaha');
}
键盘对象
(1)keyCode:键盘录入时字母所对应ASCII码
- A:65
a:970:48
回车:13
ctrl+回车:10
- A:65
- (2) ctrlKey 返回当事件被触发时,"Ctrl" 是否被按下,返回值为true or false
//键盘检测兼容写方法var key = e.keyCode || e.which || e.charCode;
<script type="text/javascript">document.onkeypress = function(evt){
var e = evt || event;
var key = e.keyCode || e.charCode || e.which;
console.log(key);
console.log(e.ctrlKey);
if(e.keyCode==10 && e.ctrlKey){
console.log('发送');
}
}
</script>
4. 事件流
(1)概念:
- 当某个事件执行时,从子元素向父元素触发 或 从父元素向子元素触发 称为事件流
(2)事件流的两种模式:
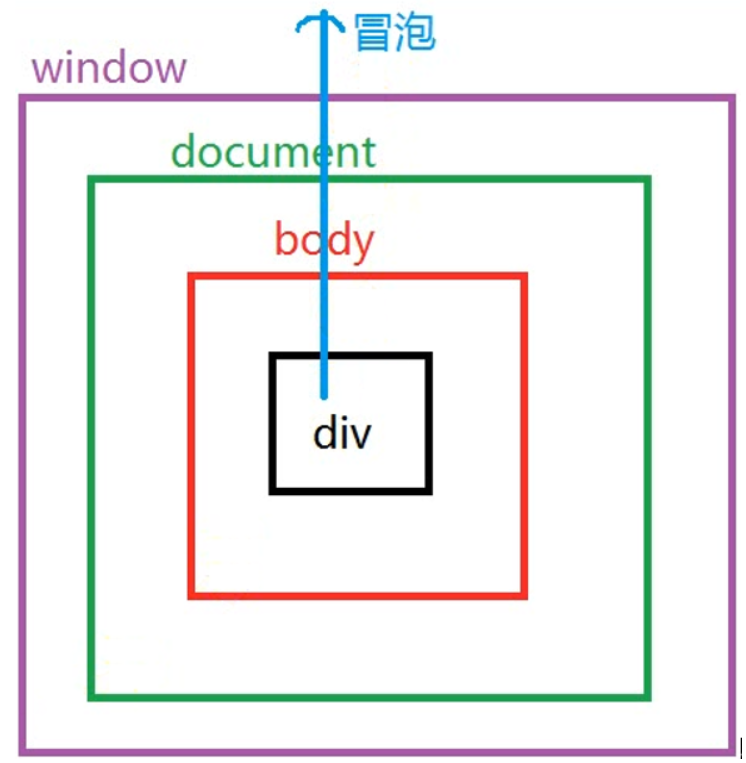
事件冒泡
- 从子元素向父元素触发 --->当某个事件触发时,同样的事件会向父元素触发。
- 注意:但并不是所有事件都会产生冒泡问题 onfocus onblur onload不会产生冒泡问题。

事件的冒泡:
文档结构: window document.body body元素
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#father{
width: 200px;
height: 200px;
border: 1px solid red;
}
#son{
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="father">
<div id="son">
</div>
</div>
</body>
</html>
<script type="text/javascript">
var oF = document.getElementById('father');
var oS = document.getElementById('son');
oS.onclick = function(){
console.log('oS');
}
oF.onclick = function(){
console.log('oF');
}
document.body.onclick= function(){
console.log('o-body');
}
document.onclick = function(){
console.log('o-document');
}
window.onclick = function(){
console.log('o-window');
}
</script>
阻止事件冒泡
//兼容写法e.stopPropagation?e.stopPropagation():e.cancelBubble='true';
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul{
display: none;
}
</style>
</head>
<body>
<button type="button">显示</button>
<ul>
<li>抓鸭子</li>
<li>抓几只</li>
<li>抓1万只</li>
<li>抓到了</li>
<li>嘎嘎嘎嘎嘎</li>
</ul>
</body>
</html>
<script type="text/javascript">
var oUl = document.querySelector('ul');
var oBtn = document.querySelector('button');
oBtn.onclick = function(evt){
var e = evt || event;
oUl.style.display = 'block';
//测试该方法是否存在,若不存在,返回undefined
console.log(e.stopPropagation);
console.log('点击按钮');
// 三目运算:
// 根据表达式1的真假,来决定是执行表达式2还是表达式2
// 如果表达式1为真,则执行表达式2,最终返回表达式2的结果
// 如果表达式2为假,则执行表达式3,最终返回表达式3的结果
// 阻止冒泡事件 兼容写法
e.stopPropagation?e.stopPropagation():e.cancelBubble='true';
}
document.onclick = function(){
oUl.style.display= 'none';
console.log('点击大白板');
}
</script>
阻止事件的默认行为
//兼容写法e.preventDefault?e.preventDefault():e.returnValue = false;
//或者简化的兼容写法
return false;
- 阻止鼠标右键
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>鼠标右键事件</title>
<style type="text/css">
#box{
height: 100px;
width: 100px;
background-color: hotpink;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
</html>
<script type="text/javascript">
var oBox = document.querySelector('#box');
document.oncontextmenu = function(evt){
// console.log('haha');
var e = evt||event;
oBox.style.left = e.pageX + 'px';
oBox.style.top = e.pageY + 'px';
// 阻止浏览器默认行为
// e.preventDefault();//非ie
// 兼容写法
// e.preventDefault?e.preventDefault():e.returnValue=false;
// 简化写法
return false;
}
</script>
阻止超链接
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.baidu.com">跳转</a>
</body>
</html>
<script type="text/javascript">
var oA = document.querySelector('a');
oA.onclick = function(evt){
var e = evt||event;
e.preventDefault?e.preventDefault():e.returnValue=false;
// return false;
}
</script>
事件捕获
- 从父元素向子元素触发
以上是 【JS】day11 鼠标/键盘事件/事件流 的全部内容, 来源链接: utcz.com/a/96815.html



