Springmvc数据回显实现原理实例解析
数据回显就是当用户数据提交失败时,自动填充好已经输入的数据,一般来说,如果是使用Ajax来做数据提交,基本上是没有数据回显这个需求的,但是如果通过表单做数据提交,那么数据回显就非常必要了。
简单数据类型数据回显
简单数据类型,实际上框架在这里没有提供任何形式的支持,就是我们自己手动配置。加入提交的 Student 数据不符合要求,那么重新回到添加 Student 页面,并且预设之前已经填好的数据。
首先我们先来改造一下 student.jsp 页面:
<form action="/addstudent" method="post">
<table>
<tr>
<td>学生编号:</td>
<td><input type="text" name="id" value="${id}"></td>
</tr>
<tr>
<td>学生姓名:</td>
<td><input type="text" name="name" value="${name}"></td>
</tr>
<tr>
<td>学生邮箱:</td>
<td><input type="text" name="email" value="${email}"></td>
</tr>
<tr>
<td>学生年龄:</td>
<td><input type="text" name="age" value="${age}"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</form>
在接收数据时,使用简单数据类型去接收:
@RequestMapping("/addstudent")
public String addStudent2(Integer id, String name, String email, Integer age, Model model) {
model.addAttribute("id", id);
model.addAttribute("name", name);
model.addAttribute("email", email);
model.addAttribute("age", age);
return "student";
}
这种方式,相当于框架没有做任何工作,就是我们手动做数据回显的。此时访问页面,服务端会再次定位到该页面,而且数据已经预填好。
实体类数据回显
简单数据类型的回显,实际上非常麻烦,因为需要开发者在服务端一个一个手动设置。如果使用对象的话,就没有这么麻烦了,因为 SpringMVC 在页面跳转时,会自动将对象填充进返回的数据中。
<form action="/addstudent" method="post">
<table>
<tr>
<td>学生编号:</td>
<td><input type="text" name="id" value="${student.id}"></td>
</tr>
<tr>
<td>学生姓名:</td>
<td><input type="text" name="name" value="${student.name}"></td>
</tr>
<tr>
<td>学生邮箱:</td>
<td><input type="text" name="email" value="${student.email}"></td>
</tr>
<tr>
<td>学生年龄:</td>
<td><input type="text" name="age" value="${student.age}"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</form>
注意,在预填数据中,多了一个 student. 前缀。这 student 就是服务端接收数据的变量名,服务端的变量名和这里的 student 要保持一直。服务端定义如下:
@RequestMapping("/addstudent")
public String addStudent(@Validated(ValidationGroup2.class) Student student, BindingResult result) {
if (result != null) {
//校验未通过,获取所有的异常信息并展示出来
List<ObjectError> allErrors = result.getAllErrors();
for (ObjectError allError : allErrors) {
System.out.println(allError.getObjectName()+":"+allError.getDefaultMessage());
}
return "student";
}
return "hello";
}
注意,服务端什么都不用做,就说要返回的页面就行了,student 这个变量会被自动填充到返回的 Model
中。变量名就是填充时候的 key。如果想自定义这个 key,可以在参数中写出来 Model,然后手动加入 Student 对象,就像简单数据类型回显那样。
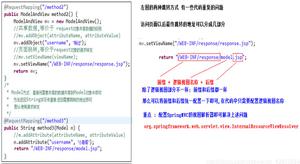
另一种定义回显变量别名的方式,就是使用 @ModelAttribute 注解。
ModelAttribute
@ModelAttribute 这个注解,主要有两方面的功能:
- 在数据回显时,给变量定义别名
- 定义全局数据
定义别名
在数据回显时,给变量定义别名,非常容易,直接加这个注解即可
@RequestMapping("/addstudent")
public String addStudent(@ModelAttribute("s") @Validated(ValidationGroup2.class) Student student, BindingResult result) {
if (result != null) {
//校验未通过,获取所有的异常信息并展示出来
List<ObjectError> allErrors = result.getAllErrors();
for (ObjectError allError : allErrors) {
System.out.println(allError.getObjectName()+":"+allError.getDefaultMessage());
}
return "student";
}
return "hello";
}
这样定义完成后,在前端再次访问回显的变量时,变量名称就不是 student 了,而是 s:
<form action="/addstudent" method="post">
<table>
<tr>
<td>学生编号:</td>
<td><input type="text" name="id" value="${s.id}"></td>
</tr>
<tr>
<td>学生姓名:</td>
<td><input type="text" name="name" value="${s.name}"></td>
</tr>
<tr>
<td>学生邮箱:</td>
<td><input type="text" name="email" value="${s.email}"></td>
</tr>
<tr>
<td>学生年龄:</td>
<td><input type="text" name="age" value="${s.age}"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</form>
定义全局数据
假设有一个 Controller 中有很多方法,每个方法都会返回数据给前端,但是每个方法返回给前端的数据又不太一样,虽然不太一样,但是没有方法的返回值又有一些公共的部分。可以将这些公共的部分提取出来单独封装成一个方法,用 @ModelAttribute 注解来标记。
例如在一个 Controller 中 ,添加如下代码:
@ModelAttribute("info")
public Map<String,Object> info() {
Map<String, Object> map = new HashMap<>();
map.put("username", "javaboy");
map.put("address", "www.javaboy.org");
return map;
}
当用户访问当前 Controller 中的任意一个方法,在返回数据时,都会将添加了 @ModelAttribute 注解的方法的返回值,一起返回给前端。@ModelAttribute 注解中的 info 表示返回数据的 key。
以上是 Springmvc数据回显实现原理实例解析 的全部内容, 来源链接: utcz.com/z/351752.html