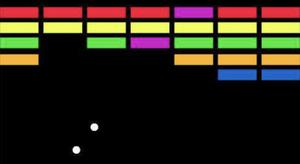
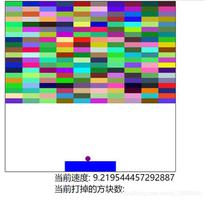
JS实现打砖块游戏
本文实例为大家分享了JS实现打砖块游戏的具体代码,供大家参考,具体内容如下
面向对象思想
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#show{
width: 200px;
height: 600px;
position: absolute;
left:1122px ;
top:50px;
background-color: gray;
color: blue;
line-height: 100px;
font-size: larger;
align-self: center;
}
#lose{
position: absolute;
top: 300px;
left: 300px;
font-size: xx-large;
display: none;
}
li{
position: absolute;
list-style-type: none;
background-color: #000000;
width: 90px;
height: 30px;
border: 1px solid white;
}
#box{
position: absolute;
width: 920px;
height: 600px;
left: 200px;
top: 50px;
border: 2px solid red;
}
#board{
position: absolute;
top:590px;
left: 300px;
width: 200px;
height: 10px;
background-color: black;
}
#bubble{
position: absolute;
top: 565px;
left: 360px;
width: 25px;
height: 25px;
background-color: #FF0000;
border-radius: 50%;
}
</style>
<script type="text/javascript">
window.onload=function(){
function $(id){
return document.getElementById(id);
}
function rand(min,max){
return Math.floor(Math.random()*(max-min+1))+min
}
//打砖块构造函数
function BlockBreak(){
this.box=$('box');//容器
this.list=document.getElementsByTagName('li');//砖块
this.board=$('board');//挡板
this.ball=$('bubble');//小球
this.fx=3;//横向
this.fy=-3;//纵向
this.leftInit=0;//砖块left初始值
this.topInit=0;//砖块top初始值
}
//初始化功能 摆放每一个砖块的位置
BlockBreak.prototype.init=function(){
for(var i=0;i<this.list.length;i++){
this.list[i].style.backgroundColor="rgb("+rand(0,255)+","+rand(0,255)+","+rand(0,255)+")";
var x=this.leftInit*this.list[0].offsetWidth;
var y=this.topInit;
this.list[i].style.left=x+'px';
this.list[i].style.top=y+'px';
this.leftInit++
//换行
if((i+1)%10==0){
this.leftInit=0;
this.topInit+=this.list[0].offsetHeight;
}
}
}
//挡板运动
BlockBreak.prototype.keydown=function(){
var that=this;
var mleft=false;
var mright=false;
//因为按键之后第一次跟第之后的移动之间会有延迟,这是操作系统的问题防止连按两次
//所以就不把移动放在这里了,把治理放一个标志,移动放在定时器里
document.onkeydown=function(e){
var e=e||event;
if(e.keyCode==37){
mleft=true;
}
if(e.keyCode==39){
mright=true;
}
}
document.onkeyup=function(){
mleft=false;
mright=false;
}
setInterval(function(){
console.log(mleft);
if (mleft){
that.board.style.left=that.board.offsetLeft-15+'px';
if(that.board.offsetLeft<=0){
that.board.style.left=0;
}
}else if(mright){
that.board.style.left=that.board.offsetLeft+15+'px';
if(that.board.offsetLeft>=720){
that.board.style.left=720+'px';
}
}
},50)
}
var times=0;
var score=0;
//小球运动
BlockBreak.prototype.move=function(){
var timer=null;
var that=this;
timer=setInterval(function(){
that.ball.style.left=that.ball.offsetLeft+that.fx+'px';
that.ball.style.top=that.ball.offsetTop+that.fy+'px';
//小球四个方向反弹
if(that.ball.offsetTop<=0){
that.fy*=-1;
}
if(that.ball.offsetLeft<=0){
that.fx*=-1;
}
if(that.ball.offsetLeft>=(that.box.offsetWidth-that.ball.offsetWidth)){
that.fx*=-1;
}
if(that.ball.offsetTop>=(that.box.offsetHeight-that.ball.offsetHeight)){
//游戏结束
$('lose').style.display='block';
clearInterval(timer);
$('res').innerHTML='游戏结束'+"<br>";
}
//小球挡板碰撞反弹
if(that.ball.offsetTop+that.ball.offsetHeight>=that.board.offsetTop){
if(that.ball.offsetLeft+that.ball.offsetWidth>=that.board.offsetLeft){
if(that.ball.offsetLeft<=that.board.offsetLeft+that.board.offsetWidth){
that.fy*=-1;
times++;
$('times').innerHTML=times+'次'+'<br>';
}
}
}
//小球砖块反弹
//以一个小球为基准 遍历所有砖块,找到满足条件的砖块
for(var i=0;i<that.list.length;i++)
{
if(that.ball.offsetTop<=that.list[i].offsetTop+that.list[i].offsetHeight){
if(that.ball.offsetLeft>=that.list[i].offsetLeft){
if(that.ball.offsetLeft<=that.list[i].offsetLeft+that.list[i].offsetWidth){
that.fy*=-1;
that.list[i].style.display='none';
score++;
$('score').innerHTML=score+'分'+'<br>';
}
}
}
}
},10)
}
var bb=new BlockBreak();
bb.init();
$('start').onclick=function(){
$('times').innerHTML=0+'次'+'<br>';
$('score').innerHTML=0+'分'+"<br>";
$('res').innerHTML= "正在游戏"+"<br>";
bb.keydown();
bb.move();
}
}
</script>
</head>
<body>
<div id="container">
<div id="show">
<span id="info">游戏重要信息<br></span>
<span>当前时间:</span>
<span id="time">加载中...<br></span>
<span>游戏状态:</span>
<span id="res">加载中...<br></span>
<span>挡板打球次数:</span>
<span id="times">加载中...<br></span>
<span>游戏得分:</span>
<span id="score">加载中...</span>
</div>
<!----游戏区域--->
<div id="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div id="bubble"></div>
<div id="board"></div>
<div id="lose"><h1>Game Over!</h1></div>
</div>
<button type="button" id="start">开始游戏</button>
</div>
</body>
</html>
更多关于Js游戏的精彩文章,请查看专题: 《JavaScript经典游戏 玩不停》
以上是 JS实现打砖块游戏 的全部内容, 来源链接: utcz.com/z/350709.html