纯JS开发baguetteBox.js响应式画廊插件
baguetteBox.js 是一个简单和易于使用的响应式的图像 Lightbox 插件,支持滑动手势在移动设备上使用。纯 JavaScript 实现,不依赖第三方库和插件,赶紧来体验吧。
效果演示 下载源码
好了,看下本文重点内容。
baguetteBox.js
baguetteBox.js 是一个简单和易于使用lightbox纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示。
Demo页面
github
中文使用
特点
- 纯JS编写,无任何依赖
- 支持多重画廊(Multiple-gallery)效果, 且允许自定义参数
- 支持手势滑动(仅在支持多点触控设备上)
- 现代简约风格
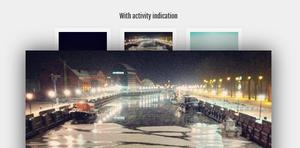
- 图像字幕支持
- 响应式的图像
- CSS3转换
- SVG按钮,没有额外的文件下载
- 压缩后大约2.3KB
安装方法
使用npm安装
npm install baguettebox.js
使用Bower
bower install baguettebox.js
通用安装方法安装
下载baguetteBox.min.css和baguetteBox.min.js文件并添加到你的页面:
<link rel="stylesheet" href="css/baguetteBox.min.css" rel="external nofollow" >
<script src="js/baguetteBox.min.js" async></script>
注意:如果使用了async属性,将只能运行在服务器环境,而不是当做网页直接打开,类似file:///D:/demo/demo.html.
用法
初始化脚本运行:
baguetteBox.run('.gallery', {
// Custom options
});
其中第一个参数是一个选择器包含一个标签。HTML代码可能看起来像这样:
<div class="gallery">
<a href="img/2-1.jpg" rel="external nofollow" rel="external nofollow" data-caption="Image caption"><img src="img/thumbs/2-1.jpg"></a>
<a href="img/2-2.jpg" rel="external nofollow" ><img src="img/thumbs/2-2.jpg"></a>
...
</div>
用title 或者 data-caption 标签来描述图片。
当一个div标签里有多组a链接组成的图片时,单击其中一张图片会发现自动有左右翻页效果。
demo
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>demo</title>
<link rel="stylesheet" href="css/baguetteBox.css" rel="external nofollow" >
<script src="js/baguetteBox.js"></script>
</head>
<body>
<div class="gallery">
<a href="img/image-1.jpg" rel="external nofollow" rel="external nofollow" data-caption="图片描述"><img src="img/thumb-1.jpg"></a>
<a href="img/image-1.jpg" rel="external nofollow" rel="external nofollow" data-caption="图片描述"><img src="img/thumb-1.jpg"></a>
</div>
</body>
<script>
baguetteBox.run('.gallery', {
// Custom options
});
</script>
附加方法
- showNext - 切换到下一张图片
- showPrevious - 切换到上一张图片
- destroy - remove the plugin with any event bindings
The first two methods return true on success or false if there's no more images to be loaded.
响应式图片
如果需要响应式图片,可以分别在a标签加入data-at-{width}属性,{width}是图片可显示的最大宽度,baguetteBox.js会在页面初始化(窗口手动改变大小不会再响应)时选择相应的尺寸。
下面是一些示例:
<a href="img/2-1.jpg" rel="external nofollow" rel="external nofollow"
data-at-450="img/thumbs/2-1.jpg"
data-at-800="img/small/2-1.jpg"
data-at-1366="img/medium/2-1.jpg"
data-at-1920="img/big/2-1.jpg">
<img src="img/thumbs/2-1.jpg">
</a>
如果屏幕分辨率是1366x768,baguetteBox.js将会选择"img/medium/2-1.jpg". 如果是1440x900则会选择 "img/big/2-1.jpg". Keep href attribute as a fallback (link to a bigger image e.g. of HD size) for older browsers.
自定义配置
你可以在第二个参数位置传入一个对象来进行一些自定义设置. 下面是可用的缺省设置:
baguetteBox.run('.gallery', {
captions: true, // true|false|callback(element) - 显示图片说明
buttons: 'auto', // 'auto'|true|false - 显示翻页按钮
async: false, // true|false - 异步加载
preload: 2, // [number] - 需要预加载图片的个数
animation: 'slideIn', // 'slideIn'|'fadeIn'|false - 动画
afterShow: null, // callback - To be run after showing the overlay
afterHide: null, // callback - To be run after hiding the overlay
onChange: null, // callback(currentIndex, imagesElements.length) - When image changes
filter: /.+\.(gif|jpe?g|png|webp)/i // RegExp object - 正则去匹配文件
});
- captions: 'callback' applies a caption returned by the callback. Invoked in the context of an array of gallery images.
- buttons: 'auto' 在触摸设备或者只有一个图片时buttons会自动隐藏,即false.
兼容性
- IE 8+
- Chrome
- Firefox 3.6+
- Opera 12+
- Safari 5+
- Sleipnir
申明
baguetteBox.js的灵感来自一个jQuery插件:touchTouch.
许可
Copyright (c) 2015 feimosi
This content is released under the MIT License.
到此这篇关于纯JS开发baguetteBox.js响应式画廊插件的文章就介绍到这了,更多相关baguetteBox.js响应式插件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 纯JS开发baguetteBox.js响应式画廊插件 的全部内容, 来源链接: utcz.com/z/350655.html