Springmvc和ajax如何实现前后端交互
springmvc使用@RequestBody来获取前端的json字符串并转化为java对象
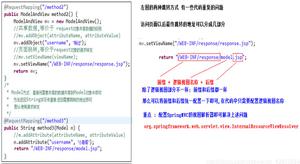
使用@ReponseBody来将返回的java对象转换为json形式返回前端
下面是几个使用springmvc和ajax进行前后端交互的简单实例
1.传递简单对象:
前端:
$(function(){
$("#btn3").click(function(){
//准备好要发的数组
var array=[16,18,56];
var jsonArray=JSON.stringify(array);
$.ajax({
"url":"send/three/array.html",
"type":"post",
"data":jsonArray,
"dataType":"text",
"contentType":"application/json;charset=UTF-8",
"success":function (response) {
alert(response);
},
"error":function (response) {
alert(response);
}
}
);
});
});
后端:
@ResponseBody
@RequestMapping("/send/three/array.html")
public String testReceiveArrayThreee(@RequestBody List<Integer> array){
for (int i : array) {
System.out.println(i);
}
return "success";
}
结果:
2.传递复杂对象:
1.实体类:
public class Student {
private Integer stuId;
private String studentName;
private Address address;
private List<Subject> subjectList;
private Map<String,String> map;
get和set方法省略
}
public class Subject {
private String subjectName;
private Integer subjectScore;}
public class Address {
private String province;
private String city;
private String street;}
2.前端ajax:
$(function(){
$("#btn4").click(function(){
//准备要发送的数据
var student={
"stuId":5,
"studentName":"tom",
"address":{
"province":"海南省",
"city":"海南市",
"street":"不知道"
},
"subjectList":[
{
"subjectName":"test",
"subjectScore":60
},
{
"subjectName":"ssm",
"subjectScore":70
}
],
"map":{
"k1":"v2",
"k2":"v3",
"k3":"v4"
}
};
//json对象转化为json字符串
var requestBody=JSON.stringify(student);
$.ajax({
"url":"send/compose/object.json",
"type":"post",
"data":requestBody,
"contentType":"application/json;charset=UTF-8",
"dataType":"json",
"success":function (response) {
console.log(response);
},
"error":function (response) {
console.log(response);
}
}
);
});
});
后端:
@ResponseBody
@RequestMapping("/send/compose/object.html")
public String testComposeObject(@RequestBody Student student){
System.out.println(student.toString());
return "success";
}
结果:
以上是 Springmvc和ajax如何实现前后端交互 的全部内容, 来源链接: utcz.com/z/346069.html