利用node.js搭建简单web服务器的方法教程
前言
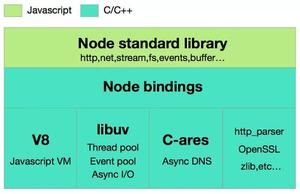
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块、文件系统、url解析模块、路径解析模块、以及301重定向问题,下面我们就简单讲一下如何来搭建一个简单的Web服务器。
早先不使用web服务器的情况下想要在浏览器端访问本地资源,可以利用firefox浏览器,其可以自己启动一个小型web服务器。
为了让刚接触node的人也能大体看懂,本文的代码我将尽量简化。
准备
首先,需要安装nodejs,这个可以去官网下载,目前我本地安装的v0.12版本。
安装完成后可以通过命令行测试安装是否成功,输入:node -v,应该会显示当前安装node版本号。
本文中用到的模块,都是nodejs核心模块,不需要从外部下载,如果有需要,可以使用以下命令安装:npm install xxx。
开始
下一步,新建js文件,可以命名为server.js,代码如下:
var http = require('http');
var url = require('url');
var path = require('path');
var fs = require('fs');
var dir, arg = process.argv[2] || ''; // 命令行第三个参数,用来接收目录,可为空,相对当前server.js文件的目录名称
// 比如使用命令 node server debug,意思就是debug文件夹与server.js文件同级
// 且你想以debug文件夹启动web服务
http.createServer(function (req, res) {
var pathname = __dirname + url.parse(req.url).pathname;
dir = dir ? dir : pathname; // 记住dir(目录)
pathname = dir ? pathname.replace(dir, dir + arg + '/') : pathname; // 替换文件静态路径
if (path.extname(pathname) == "") {
pathname += "/";
}
if (pathname.charAt(pathname.length - 1) == "/") {
pathname += "index.html"; // 入口文件,此处默认index.html
}
fs.exists(pathname, function (exists) {
if (exists) {
switch (path.extname(pathname)) {
case ".html":
res.writeHead(200, {"Content-Type": "text/html"});
break;
case ".js":
res.writeHead(200, {"Content-Type": "text/javascript"});
break;
case ".css":
res.writeHead(200, {"Content-Type": "text/css"});
break;
case ".gif":
res.writeHead(200, {"Content-Type": "image/gif"});
break;
case ".jpg":
res.writeHead(200, {"Content-Type": "image/jpeg"});
break;
case ".png":
res.writeHead(200, {"Content-Type": "image/png"});
break;
default:
res.writeHead(200, {"Content-Type": "application/octet-stream"});
}
// res可以自己添加信息来简单交互 比如可以修改点header信息 或者修改返回的资源数据
fs.readFile(pathname, function (err, data) {
res.end(data);
});
}
else {
res.writeHead(404, {"Content-Type": "text/html"});
res.end("<h1>404 Not Found</h1>");
}
});
}).listen(8085, "127.0.0.5"); // 服务器端口
console.log("server running at http://127.0.0.5:8085/");
启动
当node安装完成及上述server.js文件也新建好之后。将其与你要访问的文件夹放在一起,可以放同层或者直接下层。比如,如果你要访问d:\test\debug文件夹。
你可以先将当前文件放入同层或者直接下,然后输入如下命令启动web服务:
- 先打开`cmd`,进入server文件所在目录,比如是`test`目录;
- 然后输入:`node server debug`(同层), 或者`node server`(子层),
- 此时会提示`server running at http://127.0.0.5:8085/`, 表示启动服务成功;
- 最后打开浏览器,进入:`127.0.0.5:8085`,即可访问此资源。
最后
简单解释下上面的代码。
首先最上面的require表示需要用到那几个模块,先引用一下;
arg表示输入的命令行的第三个参数,上面是做了手动截取;
createServer方法表示创建一个http服务,以函数为参数,本文代码中传入了一个匿名函数;
- req,表示http request(请求)对象,其携带着来自客户端此次http请求的相关信息,例如请求method、请求query参数、请求header头信息等;
- res,表示http response(返回)对象,用来给客户端返回请求资源用,可以手动添加信息,例如返回的数据、返回的头信息等、返回的code等;
- fs,表示文件资源对象,具体可以访问nodejs官网的api;
- path,表示资源路径对象,具体可以访问nodejs官网的api。
listen表示创建的服务监听,一旦访问了此端口,将进入此前的匿名函数回调中,将资源返回给客户端。
总结
以上是 利用node.js搭建简单web服务器的方法教程 的全部内容, 来源链接: utcz.com/z/340122.html