js定义类的几种方法(推荐)
ECMAScript6已经支持了class,但之前版本都不支持类,但是可以通过一些方法来模拟类。
js中的类,既是重点,也是难点,很多时候都感觉模棱两可。
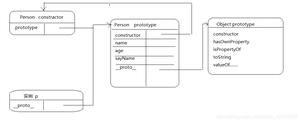
首先强调一下js中很重要的3个知识点:this、prototype、constructor。
下面我们来总结一下定义(模拟)类的几种方法:
1.工厂模式
function createObject(name,age){
var obj = new Object();
obj.name = name;
obj.age = age;
obj.getName = function(){
return this.name;
};
obj.getAge = function(){
return this.age;
}
return obj;
}
var obj2 = createObject("王五",19);
console.log(obj2.getName());
console.log(obj2.getAge());
console.log(obj2.constructor);
工厂模式的方法创建对象,工厂模式可以根据接受的参数来创建一个包含必要信息的对象,可以无限次数的调用这个方法,每次都返回一个包含2个属性2个方法的对象。工厂模式解决了创建类似对象的问题,但没有解决对象的识别问题,即不能确定一个对象的类别,统一为Object。
2.构造函数法
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
}
Person.prototype = {
constructor:Person,
getName:function(){
return this.name;
},
getAge:function(){
return this.age;
},
getJob:function(){
return this.job;
}
}
var p = new Person("二麻子",18,"worker");
console.log(p.constructor);
console.log(p.getName());
console.log(p.getAge());
console.log(p.getJob());
构造函数的方式虽然确定了对象的归属问题,能够确定对象的类型,但构造函数中的方法需要在每个对象中都要重新创建一遍,导致一些性能问题。
3.原型模式
function Person(){
}
Person.prototype = {
constructor:Person,
name:"张三",
age:21,
job:"teacher",
getName:function(){
return this.name;
},
getJob:function(){
return this.job;
}
}
var p = new Person();
console.log(p.getName()); //张三
console.log(p.getJob()); //teacher
var p2 = new Person();
p2.name = "李四";
console.log(p2.getName()); //李四
由实例代码我们可以知道,对象实例可以访问原型中的值,但不能重写原型中的值,如果对象实例中定义了和原型重名的属性,那么该属性就会屏蔽原型中的那个属性,但并不会重写。
4.封装(暂且这么叫吧)
var Dog = {
createDog:function(){
var dog = {};
dog.name = "汪汪";
dog.sayHello = function(){
console.log("Hello World!");
};
return dog;
}
};
var dog = Dog.createDog();
dog.sayHello();
就是把代码都封装起来,将实例对象作为一个整体返回,有点类似于工厂模式。
以上这篇js定义类的几种方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 js定义类的几种方法(推荐) 的全部内容, 来源链接: utcz.com/z/337460.html