js自定义瀑布流布局插件
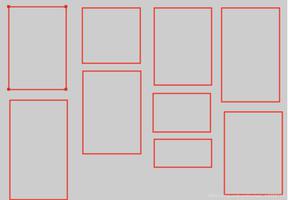
瀑布流布局" title="瀑布流布局">瀑布流布局是网页中经常采用的一种布局方式,其布局有如下特点:
瀑布流布局特点:
(1)图文元素按列排放
(2)列宽一致,但高度不等
(3)布局过程中将优先向高度最小的列补充数据
以下是自定义的一个jQuery插件" title="瀑布流插件">瀑布流插件:jquery.myWaterfull.js
(function ($) {
$.fn.extend({
myWaterfull: function () {
var parentWidth = $(this).width(); //获取每行的宽度
var childItems = $(this).children();
var childWidth = childItems.width(); //获取每一列的列宽
var column = 5; //定义每行有多少列
//计算并设置列与列之间的间隙
var space = (parentWidth - column * childWidth) / (column - 1);
//声明一个数组,用来存放第一行中每一列的高度
var arrHeight = [];
//对子元素进行排列布局
$.each(childItems, function (index, item) {
if (index < column) { //对第一行的列进行排列布局
$(item).css({
top: 0,
left: index * (childWidth + space)
});
arrHeight.push($(item).height() + space); //将第一行中的列的高度添加到数组中
} else {
//找寻列高最小的那一列
var minIndex = 0;
var minValue = arrHeight[minIndex];
//循环遍历找出最小的列高值
for (var i = 0; i < arrHeight.length; i++) {
if (minValue > arrHeight[i]) {
minValue = arrHeight[i];
minIndex = i;
}
}
//对余下的子元素挨个排列布局
$(item).css({
top: minValue + space,
left: minIndex * (childWidth + space)
});
//更新最小列高
arrHeight[minIndex] += $(item).height() + space;
}
});
//由于这里是利用定位对子元素进行布局,所以要更新父元素的高度
//当然也可以利用浮动对子元素进行布局
var maxHeight = 0;
for (var i = 0; i < arrHeight.length; i++) {
if (maxHeight < arrHeight[i]) {
maxHeight = arrHeight[i];
}
}
//设置父元素的高度
$(this).height(maxHeight);
}
});
})(jQuery);
使用示例:
这里假设一个HTML结构:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>瀑布流案例原始</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: Microsoft Yahei;
background-color: #f5f5f5;
}
.container {
width: 1200px;
margin: 0 auto;
padding-top: 50px;
}
.container > .items {
position: relative;
}
.container > .items > .item {
width: 232px;
position: absolute;
box-shadow: 0 1px 3px rgba(0, 0, 0, .3);
overflow: hidden;
}
.container > .items > .item > img {
width: 100%;
display: block;
height: 232px;
}
.container > .items > .item:nth-child(3n) > img {
width: 100%;
display: block;
height: 350px;
}
.container > .items > .item > p {
margin: 0;
padding: 10px;
background: #fff;
}
.container > .btn {
width: 280px;
height: 40px;
text-align: center;
line-height: 40px;
background-color: #ccc;
border-radius: 8px;
font-size: 24px;
cursor: pointer;
}
.container > .loading {
background-color: transparent;
}
</style>
</head>
<body>
<div class="container">
<div class="items">
</div>
<div class="btn loading">正在加载...</div>
</div>
书写脚本文件,这里假设从后台获取子元素的数据,并用artTemplate模板引擎将数据渲染到页面:
<script src="JS/jquery.min.js"></script>
<script src="JS/jquery.myWaterfull.js"></script>
<script src="JS/template.js"></script>
//定义引擎模板
<script id="template" type="text/html">
{{ each items as item index}}
<div class="item">
<img src="{{item.path}}" alt="">
<p>{{item.text}}</p>
</div>
{{/each}}
</script>
//书写脚本
$(function () {
//根据接口文档,向服务器请求数据
var page = 1, pageSize = 20;
//当DOM结构加载完毕,就调用一次render函数
render();
function render() {
$.ajax({
type: "get",
url: "php/data.php",
data: {
page: page,
pageSize: pageSize
},
beforeSend: function () { //在发送请求前改变按钮的内容
$(".btn").html("正在加载...").addClass("loading");
},
success: function (data) {
//2.借助模板引擎,渲染数据
var tplStr = template("template", data);
$(".items").append(tplStr);
$(".items").myWaterfull();
//当加载完成后,改变按钮内容和样式
$(".btn").html("加载更多").removeClass("loading");
//当后台数据展示完毕时,向用户提示
if (data.items.length < pageSize) {
$(".btn").html("没有更多内容了").addClass("loading");
}
//每次响应成功后,将从后台返回的page保存起来
page = data.page;
}
});
}
//当点击按钮时,加载下一页数据
$(".btn").on('click',function () {
if($(".btn").hasClass("loading")) return false;
render();
});
//当页面滚动到数据底部的时候加载数据
$(window).on('scroll',function () {
//判断是否滚动到底部
var isBottom = ($('.items').height()-($(window).height()-$('.items').offset().top))-$(window).scrollTop();
if (isBottom <= 200 && !$('.btn').hasClass("loading")) render();
});
});
以上是 js自定义瀑布流布局插件 的全部内容, 来源链接: utcz.com/z/333655.html