微信小程序开发之好友列表字母列表跳转对应位置
微信小程序开发" title="微信小程序开发">微信小程序开发之好友列表字母列表跳转对应位置
前言:
在小程序里实现微信好友列表点击右侧字母列表跳转对应位置效果。写了个demo,核心部分很简单,所以没多少注释,如果遇到问题就加群问我吧。
核心技术点:
1、小程序scroll-view组件的scroll-into-view, scroll-with-animation. scroll-y属性。
2、小程序的touch事件的应用。
3、Js定时器的应用。
view页面代码:
index.wxml
class="container" scroll-y>
class="info" id="info" scroll-with-animation scroll-y scroll-top="200" scroll-into-view="{{toView}}" style="height:{{height}}px;">
class="iitem" id="{{item.id}}" wx:for="{{info_list}}" wx:key="1">
{{item.id}} . {{item.desc}}
class="letter {{active == true ? 'active': ''}}" bindtouchstart='start' bindtouchmove='move' bindtouchend='end'>
class="litem" bindtap='down' data-index="999">☆
class="litem" wx:for="{{letter_list}}" bindtap='down' wx:for-index="index" wx:key="2" data-index="{{index}}" style="height: {{letter_height}}px;">{{item}}
class="tips" hidden="{{hide}}">{{curView}}
js代码:
index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
letter_list: [],
info_list: [],
hide: true,
active: false,
toView: 'A',
curView: 'A',
letter_height: 18
},
onLoad: function () {
this.active = false;
this.timer = null;
var letter_list = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
var info_list = [];
for (var i = 0; i < 26; i++) {
var obj = {};
obj.id = letter_list;
obj.desc = '这是一个用于测试的DEMO。1.目标是用于实现微信好友列表的点击首字母跳转到对应好友位置。2.目标是用于实现微信好友列表的点击首字母跳转到对应好友位置';
info_list.push(obj);
}
this.setData({
height: app.globalData.height,
info_list: info_list,
letter_list: letter_list,
sHeight: 100 * 26 + 25
});
},
start: function (e) {
this.setData({
active: true,
hide: false
})
},
end: function (e) {
if (this.timer) {
clearTimeout(this.timer);
this.timer = null;
}
var moveY = e.changedTouches["0"].clientY - 18, that = this;
var curIndex = parseInt(moveY / 18);
var view = this.data.letter_list[curIndex];
this.setData({
toView: view,
active: false
});
if (!this.timer) {
this.timer = setTimeout(function () {
that.setData({
hide: true
})
that.timer = null;
}, 1000);
}
},
move: function (e) {
var moveY = e.changedTouches["0"].clientY - 18;
var curIndex = parseInt(moveY / 18);
var view = this.data.letter_list[curIndex];
this.setData({
curView: view
})
},
down: function (e) {
if (this.timer) {
clearTimeout(this.timer);
this.timer = null;
}
var index = e.currentTarget.dataset.index,
that = this;
if (index != 999) {
var view = this.data.letter_list[index];
this.setData({
toView: view,
curView: view
})
} else {
this.setData({
toView: 'A',
curView: '☆'
})
}
if (!this.timer) {
this.timer = setTimeout(function () {
that.setData({
hide: true
});
that.timer = null;
}, 1000);
}
}
})
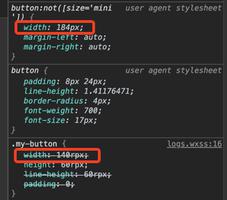
样式部分
index.wxss
/**index.wxss**/
text {
font-weight: bold
}
.letter {
font-size: 12px;
width: 24px;
height: 100%;
position: fixed;
right: 0;
top: 0;
z-index: +999;
}
.litem {
width: 24px;
height: 18px;
line-height: 18px;
text-align: center;
}
.info {
font-size: 12px;
text-align: justify;
overflow: hidden;
}
.active {
background: rgba(0, 0, 0, 0.2);
}
.iitem {
padding: 10rpx 10rpx;
margin-bottom: 10rpx;
border-radius: 8rpx;
background: rgba(222,222,222,0.2);
box-sizing: border-box;
}
.tips {
width: 40px;
height: 40px;
background: rgba(0,0,0,0.4);
font-size: 20px;
text-align: center;
line-height: 40px;
color: #fff;
position: fixed;
left: 50%;
top: 50%;
margin: -20px;
z-index: +999;
border-radius: 10rpx;
如有疑问请留言或者到本站社区交流讨论,本站关于微信小程序的文章还有很多,希望大家搜索查阅,感谢阅读,希望能帮助到大家谢谢大家对本站的支持!
以上是 微信小程序开发之好友列表字母列表跳转对应位置 的全部内容, 来源链接: utcz.com/z/324667.html