JS构造函数与原型prototype的区别介绍
构造函数方法很好用,但是存在一个浪费内存
通过原型法分配的函数是所有对象共享的.
通过原型法分配的属性是独立.-----如果你不修改属性,他们是共享
如果我们希望所有的对象使用同一一个函数,最好使用原型法添加函数,这样比较节省内存.
例子:
//----构造函数模式
为Cat对象添加一个不变的属性"type"(种类),再添加一个方法eat(吃老鼠)。那么,原型对象Cat就变成了下面这样:
<script>
function Cat(name, color) {
this.name = name;
this.color = color;
this.type = "猫科动物";
this.eat = function () {
alert("吃老鼠");
};
}
//生成实例:
var cat1 = new Cat("大毛", "黄色");
var cat2 = new Cat("二毛", "黑色");
alert(cat1.type); // 猫科动物
cat1.eat(); // 吃老鼠
alert(cat1.eat == cat2.eat); //false
</script>
那就是对于每一个实例对象,type属性和eat()方法都是一模一样的内容,每一次生成一个实例,都必须为重复的内容,多占用一些内存。这样既不环保,也缺乏效率。
//----Prototype模式
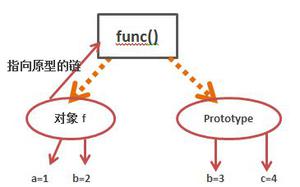
Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。
这意味着,我们可以把那些不变的属性和方法,直接定义在prototype对象上。
<script>
function Cat(name, color) {
this.name = name;
this.color = color;
}
Cat.prototype.type = "猫科动物";
Cat.prototype.eat = function () {
alert("吃老鼠")
};
//生成实例。
var cat1 = new Cat("大毛", "黄色");
var cat2 = new Cat("二毛", "黑色");
alert(cat1.type); // 猫科动物
cat1.eat();// 吃老鼠
alert(cat1.eat == cat2.eat);//trueF
</script>
这时所有实例的type属性和eat()方法,其实都是一个内存地址,指向prototype对象,因此就提高了运行效率。
以上这篇JS构造函数与原型prototype的区别介绍就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 JS构造函数与原型prototype的区别介绍 的全部内容, 来源链接: utcz.com/z/320392.html