js核心基础之构造函数constructor用法实例分析
本文实例讲述了js核心基础之构造函数constructor用法。分享给大家供大家参考,具体如下:
在js中,可以利用构造函数来创建特定类型的对象,其中,有一些原生的构造函数,Object、Array、等等,所以,当type of Object时,返回的是function。此外,我们还可以创建自定义的构造函数,从而自定义对象的属性以及方法。
例如:
function Person(name,age,job) {
this.name=name;
this.age=age;
this.job=job;
this.sayName=function () {
alert(this.name);
}
}
var person1=new Person('zhy',18,'SoftWare Engineer');
var person2=new Person('zhy2',19,'Doctor');
注意:要创建Person的新实例,必须使用new操作符。如果不使用new,则属性和方法都被添加给了window对象了。
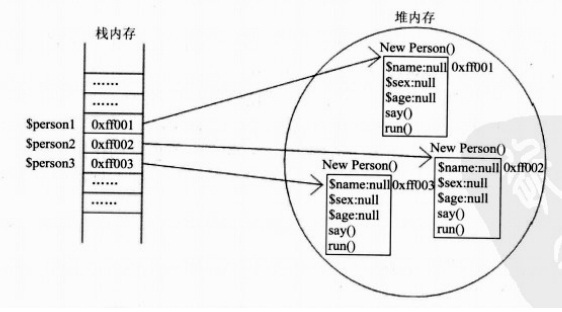
这种方式调用构造函数实际上会经历一下4个步骤:
① 创建一个新对象;
② 将构造函数的作用域赋给新对象,因此,this就指向了这个新对象;
③ 执行构造函数中的代码,即为这个新对象添加属性、方法;
④ 返回新对象。
缺点:
在上述例子中,我们可以知道,每个实例都有一个sayName的方法,但是
console.log(person1.sayName==person2.sayName);//false
因为,每创建一个实例的时候,实际上所做的是下面这种:
function Person(name,age,job) {
this.name=name;
this.age=age;
this.job=job;
this.sayName=new Function () {
alert(this.name);
}
}
所以,person1的sayName跟person2的sayName不是同一个实例。但是我们可以这样做:
function Person(name,age,job) {
this.name=name;
this.age=age;
this.job=job;
this.sayName=sayName;
}
function sayName(){
alert(this.sayName);
}
这样一来,每个实例对象里面 的sayName函数指向的都是同一个函数。
可是问题又来了,如果对象有很多的函数要定义,那么就要定义很多个全局函数,没有封装性可言了,好在这些问题可以通过使用原型模式来解决。
本文参照《JavaScript高级程序编程》
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 js核心基础之构造函数constructor用法实例分析 的全部内容, 来源链接: utcz.com/z/312663.html