
Win10系统怎么用vlookup函数?vlookup函数的使用方法
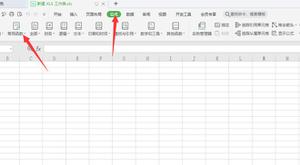
win10系统怎么用vlookup函数?相信很多用户还是不知道的吧,虽然我们每天都在使用电脑办公,但是却很少有人能熟练操作一些电脑小技巧。话不多说,今天小编就来教教小伙伴们win10系统用vlookup函数怎么操作,下面就让我们一起来学习一下吧! win10系统使用vlookup函数的方法: 1、在表...
2024-01-10
怎么用Vlookup函数匹配两个表格?Vlookup函数匹配两个表格的方法
我们经常会使用到Excel表格,在使用Excel表格时,同一个表格找相同数据还简单,要怎么在两个表格中找到相同数据呢?就要吧两个表格进行关联,如果想要表格之间进行匹配关联,就要用到Vlookup,那么我们该怎么用Vlookup函数匹配两个表格呢?还不会操作的小伙伴跟小编来看看吧。 具体步...
2024-01-10
通过实例方法参数的Java 8
可以说我有通过实例方法参数的Java 8public class Student { public Integer getGrade() { return 1;} } ,我想通过这个功能函数在其他类(非学生)的Java这句法将允许我这样做所以?Function<Student,Integer> = *** 回答:作为在getGrade不是一个静态方法,你需要以一个参考存储它首先实例Student。Student student = ...; S...
2024-01-10
可以使用对象实例访问Java中的静态方法
在Java中,创建了静态方法来访问它而没有任何对象实例。这对我来说很有意义。但是最近我碰到一个奇怪的事情,Java中的静态方法也可以通过其对象实例进行访问。这对我来说似乎很奇怪。你们谁知道Java 为什么提供此功能?允许在没有实例的情况下访问静态方法有什么意义?回答:这样做的好处是...
2024-01-10
用父类的实例属性初始化子类Kotlin类的快速方法
我使用Java库定义名为A的JSON模型类。这个类包含很多属性,例如,从a到z,并且没有它们的构造函数。用父类的实例属性初始化子类Kotlin类的快速方法我想在科特林一个新的JSON财产继承这个类,lateinit var aa: String(派生类会B),并有一个快速的方式通过复制现有A实例的属性来创建的B一个实例。我可...
2024-01-10
使用反射实例化内部类中带有参数的构造函数
我有一些类似的东西:object[] parameter = new object[1];parameter[0] = x;object instantiatedType =Activator.CreateInstance(typeToInstantiate, parameter);和internal class xxx : ICompare<Type>{ private object[] x; # region Constructors internal xxx(object[] x) ...
2024-01-10
Java-无法访问类型为Foo的封闭实例
我有以下代码:class Hello { class Thing { public int size; Thing() { size = 0; } } public static void main(String[] args) { Thing thing1 = new Thing(); System.out.println("Hello, World!"); }}我知道什么Thing也没做,...
2024-01-10
Java 使用类名称创建实例并调用构造函数
有没有一种方法可以给定类名称(动态)来创建特定类的实例,并将参数传递给其构造函数。就像是:Object object = createInstance("mypackage.MyClass","MyAttributeValue");"MyAttributeValue"的构造函数的参数在哪里MyClass?回答:是的,类似:Class<?> clazz = Class.forName(className);Constructor<?> ctor = clazz.getConstructor(String.cl...
2024-01-10
使用反射在C#中创建没有默认构造函数的类型实例
以下面的类为例:class Sometype{ int someValue; public Sometype(int someValue) { this.someValue = someValue; }}然后,我想使用反射创建此类型的实例:Type t = typeof(Sometype);object o = Activator.CreateInstance(t);通常这是可行的,但是由于SomeType尚未定义无参数构造函数,因此对的调用Activator.Crea...
2024-01-10
举例论证的必要性及应用方法(从实例中学习论证方法)
问什么是举例论证的必要性?举例论证是一种常用的论证方法,它通过举出具体的例子来支持论点,使论点更加具体、可信、有说服力。举例论证的必要性在于1. 增加说服力举例论证可以通过具体的例子来证明论点的正确性,从而增加说服力。2. 易于理解举例论证可以帮助读者或听众更容易地理解论点,因为例子是具体的、实际的,更容易让人理解。3. 丰富内容举例论证可以丰富内容,使更加生动、有趣。问举例论证有哪些...
2024-02-21
在Java中是否可以使用反射创建没有no-arg构造函数的类的“空白”实例?
我有一个没有默认构造函数的类。我需要一种获取此类的“空白”实例的方法。“空白”表示实例化之后,所有类字段均应具有默认值,例如null,0等。我问是因为我需要能够序列化/理想化大对象树。而且我无法访问此对象类的源,并且类既没有默认构造函数,也没有实现可序列化的类。尝试序列化这...
2024-01-10
Java使用Gradle时如何排除传递依赖的所有实例?
我的gradle项目使用该application插件构建了一个jar文件。作为运行时传递依赖项的一部分,我最后引入org.slf4j:slf4j-log4j12。(在至少5或6个其他可传递依赖项中被称为子传递依赖项-该项目正在使用spring和hadoop,因此除了厨房水槽之外的所有东西都被拉进来了…等一下…那里也是:) )。我想slf4j-log4j12从我...
2024-01-10
更新实体通过ID使用瞬态的实例
所以我有一个以下情况:更新实体通过ID使用瞬态的实例我有拥有吨领域的客户实体(20)。客户 类看起来是这样的(我刚上市前几个字段):@Entity public class Customer { @Id @GeneratedValue private long id; @Version private version version; private String firstName; private String lastName; priv...
2024-01-10
我如何参考RoR 5中的模块实例方法中的模型属性
我想将我的downcase_email方法从我的User类中移出,因为我有多个需要使其电子邮件缩减的类。我不确定这是否是正确的方法,但我创建了一个模块并将其移入其中。我如何参考RoR 5中的模块实例方法中的模型属性class User < ApplicationRecord include ModelUtilities before_save :downcase_email # downcase_email was pre...
2024-01-10
更新MongoDB中的所有数据或替换MongoDB实例
MongoDB包含准备好用于客户端应用程序的数据。原始数据存储在Google BigQuery(GBQ)中。每天都有大量新数据被添加到GBQ中,并且每天一次几乎所有MongoDB中的数据都需要根据GBQ中的最新数据进行更新。所有过期的(未更新的)记录都必须删除。更新MongoDB中的所有数据或替换MongoDB实例什么是正确的方式来...
2024-01-10
如何实例化您在Laravel构造函数中传递的变量作业
我创建了受保护的$ companyID;在我的工作类,然后在__construct功能我传递了一个$id但是当我尝试实例变量在我handler function其null如何实例化您在Laravel构造函数中传递的变量作业protected $companyID = NULL; public function __construct($ID) { $this->companyID = $ID; } 然后实例化类的时候?$ProcessOutgoingSMS = new ProcessOutgoin...
2024-01-10
vlookup函数的四个参数含义详细介绍
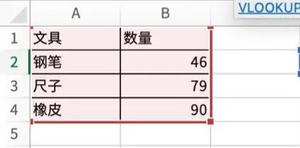
用过vlookup函数的伙伴肯定都知道其中拥有四个很基本的函数可以去使用,但是基本上大家都不知道这几个函数的意思,下面就给大家带来了详细的介绍,一起看看vlookup函数的四个参数含义吧。 vlookup函数的四个参数含义:一、Lookup_value: 意思:需要查找的值。想找什么就可以使用这个找。...
2024-01-10
快速访问另一个Viewcontroller的实例
我正在尝试将数据从一个View Controller的文本字段传输到另一个视图的标签。如何从另一个View Controller的代码中调用ViewController实例?我正在使用情节提要,因此从未在代码中创建视图控制器的实例吗?是否自动创建实例?他们叫什么名字?谢谢你的帮助!回答:1.如果包含文本字段的视图控制器可以...
2024-01-10
是否可以在Redux商店中存储Class的函数和实例?
我想知道什么可以存储,什么不能存储在REDX存储中,以及为什么无法存储无法存储的内容。是否可以在Redux商店中存储Class的函数和实例?听说我不应该存储类的实例,因为他们不容易序列化(......?)什么像这样的功能呢?function person(firstName, lastName) { let _firstName = firstName; let _lastName = lastNam...
2024-01-10
@Mock注释后,模拟实例为null
我尝试运行此测试: @Mock IRoutingObjHttpClient routingClientMock; @Mock IRoutingResponseRepository routingResponseRepositoryMock; @Test public void testSendRoutingRequest() throws Exception { CompleteRoutingResponse completeRoutingResponse = new ...
2024-01-10
实例变量在UINavigationController中的ViewController中不起作用
我仍然对iOS开发不熟悉,但遇到了一个我无法解决的问题,而且我尝试在网上查找,但找不到任何东西。实例变量在UINavigationController中的ViewController中不起作用我正在使用UIImagePickerController来选择和图像,我在App Delegate中使用它。当图像返回时,在imagePickerController:didFinishPickingMediaWithInfo方法中,我想...
2024-01-10
vlookup函数怎么读
vlookup函数在excel中是非常重要的一个功能,但是在日常使用的时候,有很多的用户肯定都不清楚它怎么读,这样就容易带来很多的尴尬,为了让用户更好的了解,我们带来了详细读法,一起看看vlookup函数怎么读吧。 vlookup函数怎么读:答:vlookup函数的谐音读法为:弗路可啊pe。 详细的音标为:...
2024-01-10
如何处理Excel中Vlookup函数遇到错误值?
Excel文档为我们提供了超多种类的函数供我们去进行查询计算,但是我们在使用函数的时候,不是每一次都能出现正确的数据。可能因为我们打错字,也可能因为其他问题,导致了我们的函数数值出现错误。遇到这种问题我们该如何解决。今天给大家分享一个关于Vlookup函数遇到错误值如何处理的...
2024-01-10
vlookup函数怎么固定查找范围
使用excel软件的时候,大家可以去进行范围查找,只要按下f4就可以去进行固定,可能有部分用户不清楚详细的操作流畅,因此下面我们就带来了操作教程,看看vlookup函数怎么固定查找范围吧。 vlookup函数怎么固定查找范围: 1、首先打开进入excel表格,然后去搜索需要查找的范围。 2、然后去...
2024-01-10
MongoDB:$ lookup返回空数组
我有两个模型,用户模型和时间表,我想用$lookup和猫鼬把这两个模型结合起来。 name: { type: String, required: true }, firstName: { String }, lastName: { String }, storeKey: { type: String, required: true }, avatar: String, ...
2024-01-10
vlookup匹配两个工作表
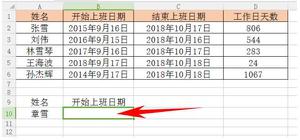
1、打开Excel表格,选中E1单元格,在工具栏中找到公式选项——点击查找与引用——找到函数—vlookup并单击打开函数公式。2、在打开后弹出的函数对话框中——LOOKKUP-VALUEl栏中选中D1单元格(所要引出的对象)3、并且在下方函数——Table-array格中选中A1:B7(要引用的范围)。4、选中A1:B7,按键盘上的F4(固定引用范围)。5、在Col_index_num后面栏目...
2024-01-24
$ lookup之后的聚合过滤器
如何在$ lookup之后添加过滤器,或者有其他方法可以执行此操作?我的数据收集测试是:{ "_id" : ObjectId("570557d4094a4514fc1291d6"), "id" : 100, "value" : "0", "contain" : [ ] }{ "_id" : ObjectId("570557d4094a4514fc1291d7"), "id" : 110, "value" : "1", "contain" : [ 100 ] }{ "_id" : ObjectId("5705...
2024-01-10

