关于nth-child(n)和nth-of-type(n)区别
关于两者W3C给的讲解如下:

看到这讲解是不是蒙了。
看下面例子1:
<style>section div:nth-child(1) {
background: red;
}
</style>
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
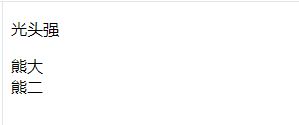
光头强的背景是红色还是熊大的背景是红色呢?
下面我们看一下运行结果:

都不是红色,那么nth-child是怎么解析的呢?
nth-child会把所有盒子都排列序号,然后回去看前面的div
对于这个例子,
光头强 是 1,熊大是2,熊二是3,首先找到1光头强,然后再看section:div,是找的div,不是p,匹配不上,所以没有背景色
例子2:
<style>section div:nth-of-type(1) {
background: red;
}
</style>
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
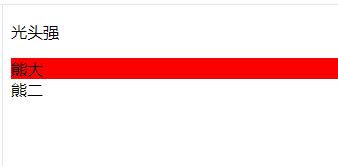
效果.:

nth-of-type执行过程:会把制定元素的盒子排列序号,然后再找到第几个孩子。
对于例子2,先找到两个div,然后在找到第一个div 熊大,
总结:
nth-child 对父元素里面所有孩子排序选择(序号是固定的),先找到第n个孩子,然后看看是否匹配
nth-of-type对父元素里面指定子元素进行排序选择,先去匹配,再去找第n个孩子。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 关于nth-child(n)和nth-of-type(n)区别 的全部内容, 来源链接: utcz.com/z/290169.html