ubuntu16.04在python3 下创建Django项目并运行的操作方法
第一步:创建django项目
打开终端,切换到期望所写项目的地址:cd python3_django_projects;
输入命令:django-admin.py startproject Hello;(即创建好了一个名为Hello的项目)
第二步:启动项目
进入Hello目录:cd Hello;
输入命令python manage.py runserver; 或 python3 manage.py runserver;(自己对应python版本)
第三步:在浏览器中输入http://127.0.0.1:8000/ 或者: http://localhost:8000(8000是默认端口号)
如需要修改端口号:python manage.py runserver 9999;或者python3 manage.py runserver 9999;
浏览器中则输入:http://127.0.0.1:9999/或者:http://localhost:9999
看到此页面则表示成功

第四步:用pytharm(不一定时pycharm,自己习惯的python编译器就行了)打开创建的Hello项目,并记得更换相应的解释器。ubuntu16.04自带python2.7和python3.5,而我下载了python3.6,并且django也在python3.6中,所以需要在pycharm中更换解释器。
第五步:项目目录介绍:

1.manage.py: 与项目进行交互的命令行工具集的入口,即项目管理器。可以执行python manage.py或python3 manage.py来查看所有命令。(像上面的runserver就是启动服务器)
2.Hello目录:项目的一个容器,包含项目的最基本一些配置,目录名称可以修改,但不建议修改,因为很多配置文件已经使用这个名称写好了很多配置,牵一发而动全身,如果实在耐不住寂寞或者像深入了解,可以尝试改一下。作为一个新手的我反正是没有去尝试的。
- wsgi.py :中文名:python服务器网管接口。python应用与web服务器之间的接口,很重要,不要去轻易动它,弄坏了就麻烦了,在写项目时一般也不会用上它。(让他安静的做一个美男子吧)
- urls.py:URL的配置文件,Django项目中所有地址(页面)都需要我们自己去配置
- URLsettings.py:非常非常重要的一个文件,是整个项目最核心文件和项目的总配置文件。里面包含了数据库,Web应用,时间等各种配置。
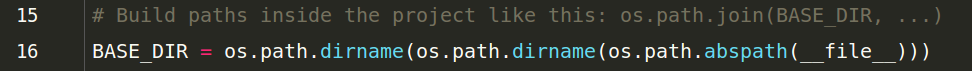
1.BASE_DIR:项目的根目录

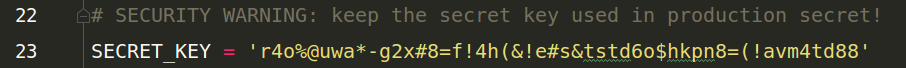
2.项目安全码,项目要启动必须要有它,Django在创建时会自动生成这个东西。

3. DEBUG

代码肯定有bug,如果DEBUG = True,就会直接把异常传给网页前端,一般在写代码时打开,方便找错,但在实际生产中肯定要关掉,不能给用户看到这个。ALLOWED_HOSTS = [ ]:如果在里面添加东西:如ALLOWED_HOSTS = [ localhost ],Django则只允许通过localhost访问页面,其他的都被屏蔽了,127.0.0.1也就不行了。
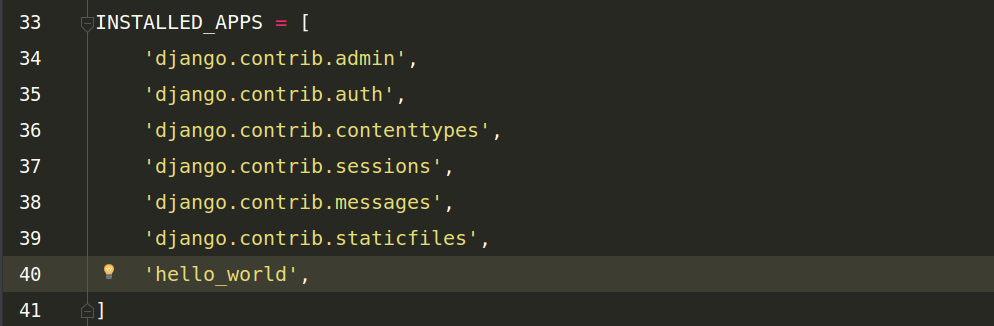
4.INSTALLED_APPS = []

这里面时Django自带的一些应用,我们创建应用后要把名称写在这个里面,才能被Django识别,不然它不认识。
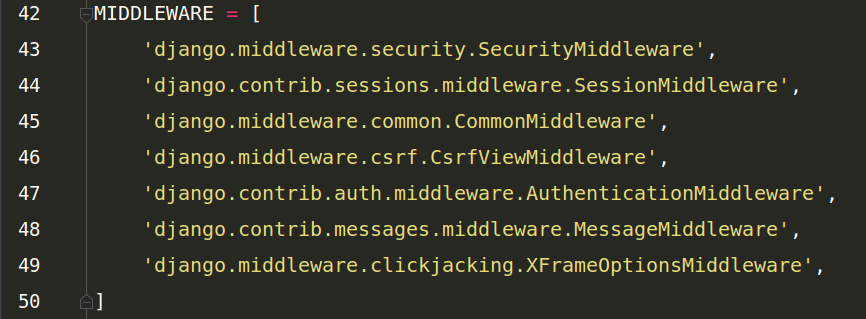
5.MIDDLEWARE = [ ]:翻译过来中文名叫中间件。

Django自带的一些工具集,不需要管它,知道就行了。
6.ROOT_URLCONF = ‘Hello.urls'

URL的根文件,指向的就是上面提到过的urls.py那个文件
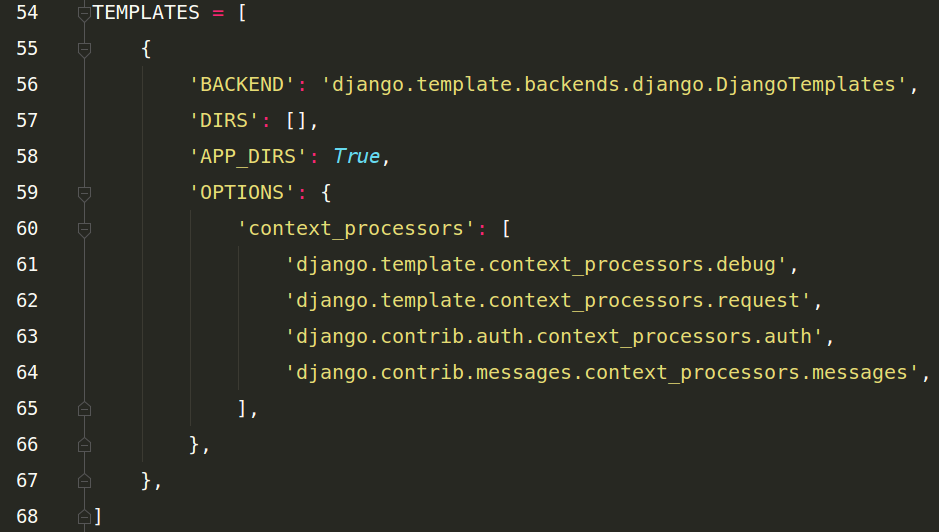
7.TEMPLATES = [ ]模板

在Django中,模板就是一个一个的html文件,这里的templates就是模板的配置,暂时不用管它。后面自己写模板时再来看。
8.WSGI_APPLICATION,不管它,作为新手的我也不懂。
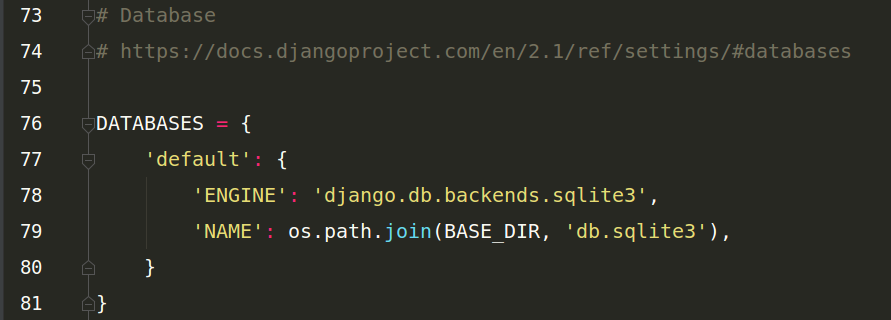
 DATABASES
DATABASES
数据库相关配置

默认使用sqlite3数据库,如果要使用其他数据库,就去上面注释的那个链接地址去查找怎样配置,不用其他的数据库就不用改动它。
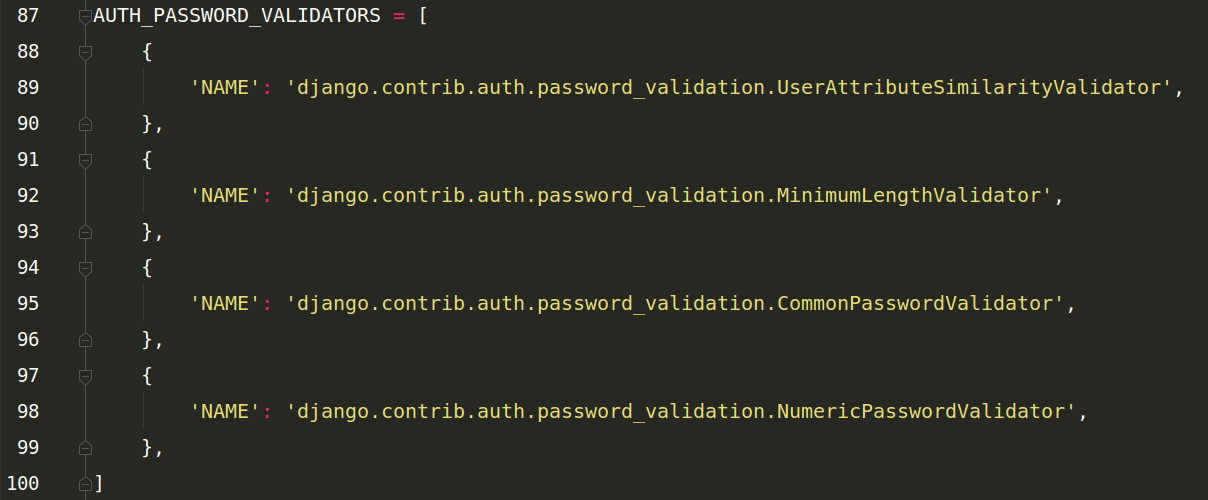
10.AUTH_PASSWORD_VALIDATORS = [ ],密码认证有关,现在不用管它。

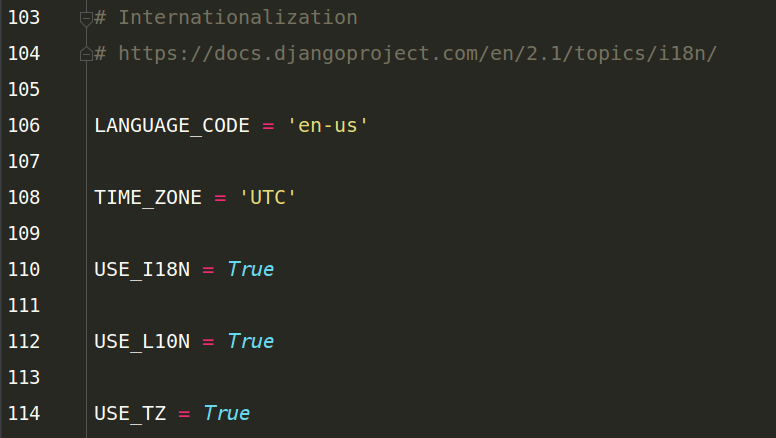
11.

国际化,就是时间,语言之类的东西,LANGUAGE_DODE = ‘en-us',默认为英语,TIME_ZONE = 'UTC'默认时UTC 时区。
12.静态文件地址

如css,javascript,images等文件的地址
4.__init__.py:python中声明模块的文件,一般内容为空,有了它,我们的myblog就变成了一个模块,可直接在代码中引用了。
该目录下的所有文件了解完了,接下来我们创建一个应用。
第六步:创建一个应用。
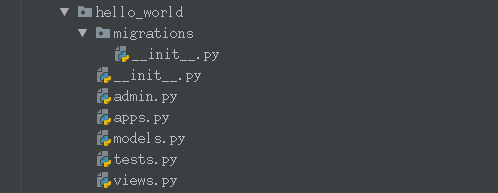
切换到和manage.py的同级目录中,命令行输入python3 manage.py startapp hello_world 或 python3 manage.py startapp hello_world,就创建好了一个名为hello_world的应用。文件结构为:

然后切记要将应用名添加到settings.py的INSTALLED_APPS中,

一个应用就创建成功了!
第七步:了解应用下文件的作用:
1,migrations:数据迁移模块,和数据库有关的操作,这个文件夹下面的东西都是Django自动生成,可以不用管它。
2,admin.py:该应用下的后台管理系统配置文件,Django每个应用都会自带一个后台系统。
3,apps.py:当前应用的一些配置,实在Django 1.9之后才会自动生成的,前面的版本都没有,理论上我们可以不使用它。
4,models.py:数据模块,以后创建数据表都在这里创建,Django涉及到一个叫ORM的框架,想了解可以自行百度,我也不知道是啥。。。。。。类似与MVC结构中的Models(模型)。
5,test.py:自动化测试模块,我们可以在这里编写相应的代码(脚本),即可进行相应的测试。
6,views.py:执行响应的逻辑代码,代码逻辑处理的主要地点。项目大部分代码均在这里编写。
第八步:创建第一个页面(响应)
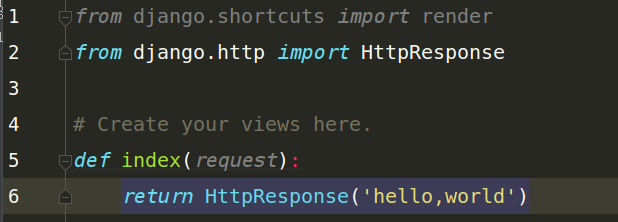
1,编辑hello_wrold下views.py:

2,配置URLS:
打开Hello目录下的urls.py

保存文件后,在浏览器中输入http://127.0.0.1:8000/index/ 或http://localhost:8000/index/ 就可以看到hello,world。
urlpatterns = [ ]是一个列表,里面装着这个项目中所有网页的路径,index/时我们刚刚写的hello,world的网页地址,hello.index时hello下的一个函数,但是我们时导入了hello_world应用下的views.py文件当作hello来用,所以hello.index也就是hello_world应用下的views.py文件下的一个函数。
总结
以上所述是小编给大家介绍的ubuntu16.04在python3 下创建Django项目并运行的操作方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
至此,一个简单的hello,world我们已经写出来了。我也是一个刚学的新手,很多东西也不懂。如果有些有错的地方,希望大家能帮我指正出来,在下将甚是感激。
以上是 ubuntu16.04在python3 下创建Django项目并运行的操作方法 的全部内容, 来源链接: utcz.com/p/225255.html









