学习VUE之---移动端如何测试
在学习做vue移动端项目时,测试移动端兼容问题需要真机来测试,之前写移动端用的是HBuilder自带的服务,现在用webpack-dev-server小型的express服务器,下面介绍一下如何用手机测试页面。
1.首先pc端要和手机在同一个wifi网络下。
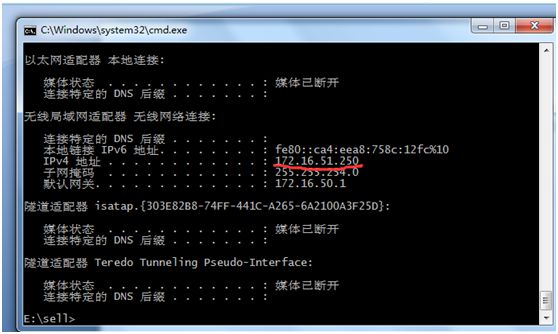
2.查看一下本地的ip地址
用ipconfig

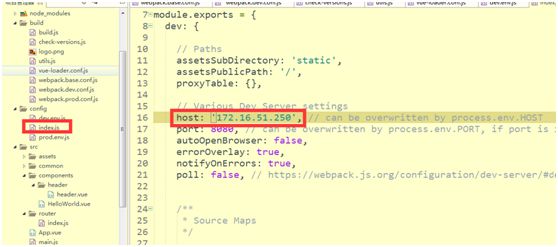
3.修改webpack本地开发环境,可以用ip访问。修改config>index.js

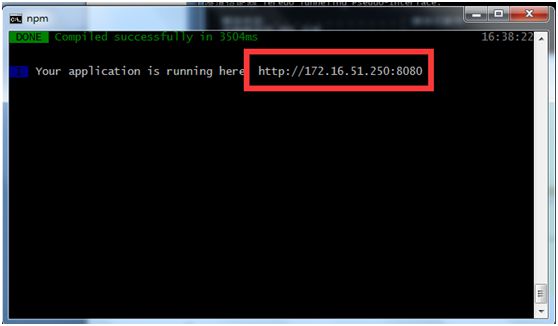
4.配置好之后,启动服务npm run dev

5.草料二维码:https://cli.im/text?325b05f36b94fb2e1ecfac2cb431633b 生成二维码之后,手机扫一下二维码,就可以访问了。(或者直接在手机浏览器中输入上面的地址也可)。

本文转载自:迹忆客(https://www.jiyik.com)
以上是 学习VUE之---移动端如何测试 的全部内容, 来源链接: utcz.com/z/290160.html