搭建一个 PC 版本的 ng-redux 项目 1 (引入开源库)
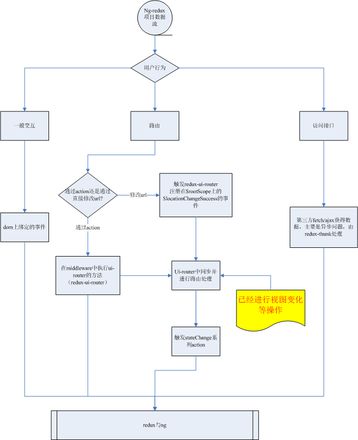
redux 在建立的时候,就把项目定位于不仅仅服务于 react。最近因为项目实际的需要,搭建了 angular 与 redux 结合的项目。类似于 react 全家桶,要想把 ng 与 redux 结合起来,也需要好几个库或者框架。基本联系如下图。也用了 webpack 打包与 babel 转码器。

angular
由于浏览器版本问题(产品定位是IE7及IE8),暂时不考虑 react 及高版本的 ng,定位了 1.0.8 版本的 ng。以此为基准考虑其他框架。为了方便切换版本,npm安装的是1.4.x,而另外手工准备一份旧的,需要的时候直接打包进 vendor.js 中。
ui-router
在引入这个库时,并没有多大问题,因为这是一个典型的ng生态ui解决方案,看源码可以知道是里面的angular是全局变量,要与webpack结合,推荐用webpack官方的imports-loader载入。
redux-ui-router
利用官网的利用和ng 1.4.x 的时候都好好的,但是一切换到1.0.8,就会提示
WARNING: Tried to load angular more than once. 和报错 Uncaught TypeError: window.angular.$$csp is not a function 一开始的时候,并我没有理会waring,而直接去找错误,一般会认为$$csp是一个新版本才有的功能。但是实际上并不是,1.0.8也有。于是我把目光转向warning,但是那句warning即使google找到的答案也是千奇百怪的。
经过自己冷静思考和逐步排查分析之后,终于发现是这样的。由于redux-ui-router要求ng版本为1.4.x (peerDependencies) ,但是我并不是那个版本,所以我的ng并不是直接在npm上拿下来的包,而是手工放进去了。但是npm还是会把1.4.x版本的ng拿到node_modules里面去,这样,当 redux-ui-router 中运行 require('angular')的时候,拿的是1.4.x版本的ng,同时我全局引入1.0.8的ng,两个就冲突了。
于是我新建了一个入口文件,直接引用redux-ui-router下面的一些功能,把require('angular')避开了。成功解决了这个问题。
ng-redux
除了上面重复引入ng的问题,使用ng-redux的时候,还有另外一个问题。
官方的例子是利用controllerAs语法的,在高版本的ng下跑是没有问题的,但一切换到目标版本就会有问题。大招看源码有点费时间,在此之前我们可以先尝试看测试用例
https://github.com/wbuchwalter/ng-redux/blob/master/test/components/connector.spec.js#L38
it('Should extend target (Object) with selected state once directly after creation', () => { connect(
() => ({
vm: { test: 1 }
}))(targetObj);
expect(targetObj.vm).toEqual({ test: 1 });
});
由于之前一直在用过react-redux,connect是redux数据中心发生变化之后调用的函数,通知视图要改变,我们看到ng-redux在此要做的事情是在targetObj中修改一些属性。再结合以前用ng时候的情况,
修改 $scope的属性就可以引起视图的改变。于是我把官网绑定在controller的例子改成绑定在$scope上。于是在controller中就这样写
const unsubscribe = $ngRedux.connect(state=> { //some code
})($scope);
于是,我就把这三个库引入到项目中,从1.4.x版本的ng迁移到了1.0.8版本的ng。
以上是 搭建一个 PC 版本的 ng-redux 项目 1 (引入开源库) 的全部内容, 来源链接: utcz.com/z/264738.html









