垂直居中方法总结
之前总结了水平居中的方法,现在将垂直居中总结了一下分享给大家。
(1) 父元素高度不确定的文本,图片,块级元素的垂直居中
父元素高度不确定的文本,图片,块级元素的垂直居中是通过给父级元素设置相同上下边距实现的。
<style>
.wrap{background:#ccc;width:500px;color:red;margin-bottom:10px;padding-top:20px;padding-bottom:20px;}
.test{width:200px;height:50px;background:red;}
</style>
<div class="wrap">hello word</div>
<div class="wrap"><img src="logo.jpg" height="129" width="238" alt="" /></div>
<div class="wrap"><div class="test"></div></div>
效果如下:

(2)父级元素高度确定的单行文本的垂直居中
父级元素高度确定的单行文本的垂直居中,是通过给父元素设置line-height来设置的,line-height值和父元素的高度值相同
<style>
.wrap{background:#ccc;width:500px;color:red;height:100px;line-height:100px;}
</style>
<div class="wrap">hello word</div>

(3)父元素高度确定的文本,图片,块级元素的垂直居中
父元素高度确定的文本,图片,块级元素的垂直居中有两种方法:
方法一:说到垂直居中,在表格table中用到的垂直居中属性vertical-align:middle,但是只有父级元素为th或td时,这个vertical-align:middle属性才会生效,对于其他的块级元素div,p等是不起作用的。在火狐和ie8,可以设置display:table-cell,激活vertical-align:middle属性,但是在ie6,ie7下不支持vertical-align,所以这种办法没有跨浏览器兼容,但是我们可以用最笨的方法实现兼容,既然ie6,ie7不支持块级元素设置为display:table-cell来模拟表格,那么我们直接用表格布局好了
<style>
.wrap{background:#ccc;width:500px;color:red;height:100px;}
.test{width:100px;height:50px;background:red;}
</style>
<!-- 文本 -->
<table>
<tbody>
<tr>
<td class="wrap">
hello word<br>
hello word<br>
hello word<br>
</td>
</tr>
</tbody>
</table>
<!-- 图片 -->
<table>
<tbody>
<tr>
<td class="wrap">
<img src="logo.jpg" height="50" alt="" />
</td>
</tr>
</tbody>
</table>
<!-- 块级元素 -->
<table>
<tbody>
<tr>
<td class="wrap">
<div class="test"></div>
</td>
</tr>
</tbody>
</table>

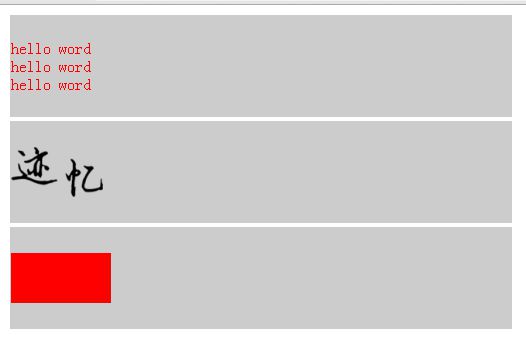
因为td默认情况下就隐式的设置了vertical-align:middle;所以在wrap就不用设置了,这种方法虽然很好的解决了浏览器对的兼容性问题,但是添加了无语义标签,增加了嵌套。
方法二:对支持display:table-cell的浏览器用display:table-cell和vertical-align:middle;来实现居中,对不支持display:table-cell的ie6,ie7使用特定hack实现垂直居中。
<style>
.mb10{margin-top:10px;}
.wrap{background:#ccc;width:500px;height:100px;display:table-cell;color:red;vertical-align:middle;*position: relative;}
.verticalWrap{*position:absolute;top:50%;}
.vertical{*position: relative;top:-50%;}
.test{width:100px;height:50px;background:red;}
</style>
<div class="mb10">
<div class="wrap">
<div class="verticalWrap">
<div class="vertical">
hello word <br>
hello word <br>
hello word
</div>
</div>
</div>
</div>
<div class="mb10">
<div class="wrap">
<div class="verticalWrap">
<div class="vertical">
<img src="logo.jpg" height="50" alt="" />
</div>
</div>
</div>
</div>
<div class="mb10">
<div class="wrap">
<div class="verticalWrap">
<div class="vertical">
<div class="test"></div>
</div>
</div>
</div>
</div>
以上就是我总结的垂直居中的几种方式,希望本文对大家有所帮助
本文转载自:迹忆客(https://www.jiyik.com)
以上是 垂直居中方法总结 的全部内容, 来源链接: utcz.com/z/290100.html