ES6 学习之箭头函数
作用
函数目的指向性更强,可读性更好,简化代码,提升开发效率
特点
- 不用写 function 关键字;
- 只能作为函数使用不能 new,没有原型;
- 参数不能重复命名;
- 返回值可以不写 return,但有时需要配合 {};
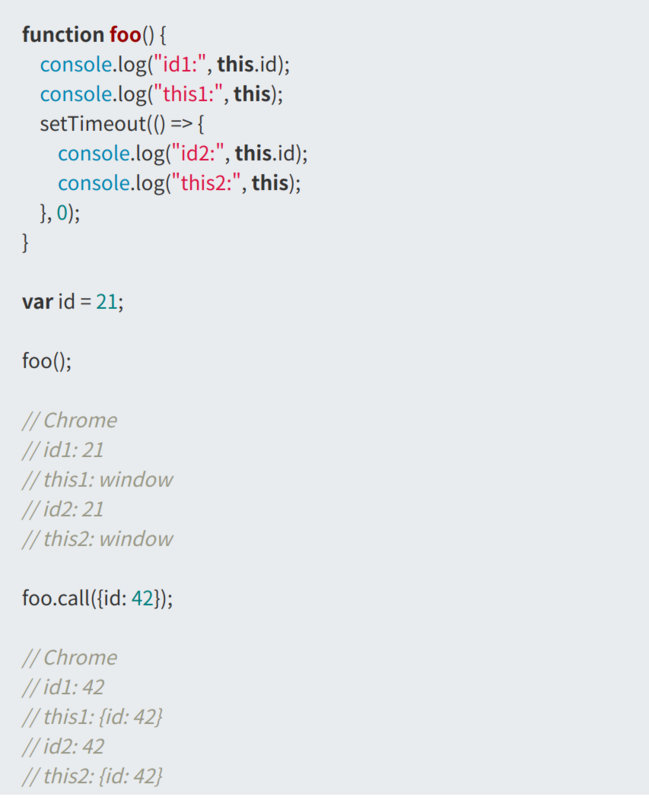
- 内部 arguments this 由定义时外围最接近一层的非箭头函数的 arguments 和 this 决定其值;
使用
常规使用
var sum = (a, b) => { return a + b;
}
console.log(sum(10, 20)) // 输出 30
不写 return
var sum = (a, b) => { a + b;
}
console.log(sum(10, 20)) // 输出 undefind
不写 return 且返回正常值
var sum = (a, b) => a + b;console.log(sum(10, 20)) // 输出 30
箭头函数和对象
当想用箭头函数将参数返回一个对象时
let sum = (a, b) => { a: a,
b: b
}
console.log(sum(10, 20))
会发现报错了,但如果返回数组就不会报错,这是因为对象的{}被识别为function() {}中的大括号。所以若想使用箭头函数返回对象,可以使用圆括号:
let sum = (a, b) => ({ a: a,
b: b
})
console.log(sum(10, 20)); // 输出 {a: 10, b: 20}
扩展小练习
function sum (x) { return function (y) {
return function(z) {
return x + y + z;
}
}
}
var sum1 = sum(1);
var sum2 = sum1(2);
console.log(sum2(3)); // 输出6
函数 sum 可读性差,繁琐易错,使用箭头函数怎么写呢?
第一步,将所有 function 换成 =>
let sum = (x) => { return (y) => {
return (z) => {
x + y + z;
}
}
}
第二步,去掉 return
let sum = (x) => (y) => (z) => x + y + z;第三部,当箭头函数只有一个参数的时候,参数的括号可以去掉
let sum = x => y => z => x + y + z;console.log(sum(1)(2)(3)); // 输出6
注意事项
箭头函数的参数不可以是相同的变量
var sum1 = function (a, a) { console.log(a)
}
不报错。
let sum = (x, x) => { console.log(x)
}
报错:

以上是 ES6 学习之箭头函数 的全部内容, 来源链接: utcz.com/z/264118.html