ES6 学习之 let 和 const
var 变量声明
var 有三个特点:变量声明提升、可重复定义、全局变量挂在到window上。这三个特点有时候往往适得其反,开发时有时候并用不上。
作用域
全局作用域:定义的变量可以在任何地方引用 局部作用域:函数中定义的变量只在函数中才可以使用,这时候就会有很多问题,比如闭包等
let
let 声明的变量不会进行变量声明提升;
let 例:
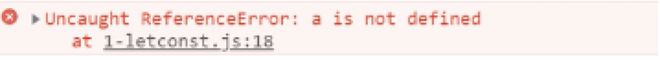
console.log(a);let a = 1;
报错:

var 例:
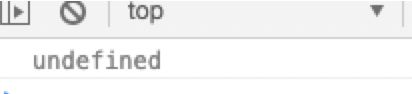
console.log(a);var a = 1;
不报错:

重复声明变量,会报错;
let 例:
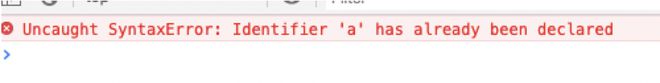
let a = 1;let a = 10;
报错:

var例:
var a = 1;var a = 10;
不报错。
let-var例:
var a = 1;let a = 10;
报错:

let 声明的变量不会挂在到 window 上;
let 例:
let a = 10;console.log(window.a)
找不到:

var 例:
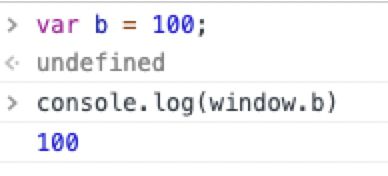
var b = 100;console.log(window.b)
可以找到:

let 与 {} 形成块级作用域,即{}中let声明的变量只能在 {} 中使用,但在 {} 外声明的变量 {} 内是可以使用的。
let例:
if(true) { let a = 10;
}
console.log(a)
报错:

var 例:
if(true) { var a = 10;
}
console.log(a)
不报错:

临时死区
let 例:
let a = 10;if(true) {
console.log(a);
let a = 20;
}
报错:

按照上述的逻辑,{} 形成块级作用域,log 是在 {} 内 a 声明之前,所以应该可以取到{}外声明的a,打印的结果应该是10,但显而易见结果并不是这样…这就是临时死区的效果。
临时死区就是只要变量let声明的变量在{}内,那该变量就相当于在{}中称王称霸了,即使外界有同一个变量,那也不会寻找外界的变量了。
小测验1:(尝试做一下哦~看看分别能打印出什么结果)
let b = 20;if(true) {
console.log(b);
let b = 30;
if(true) {
console.log(b)
}
}
小测验2:
let i = 0;while(i < 5) {
i++;
let b = 10 + i;
console.log(b);
}
console.log(b);
形成块级作用域就会完美的解决我们之前遇到的闭包问题啦~
const(推荐使用)
上述let有的特征属性,const也都有,下面只讲一下const与let不同的地方。
const定义的是常量,必须被赋值。
const 例:
const PI;PI = 10;
报错:

const 定义的是常量后不可以被改变,即使是赋予相同的值。
const 例:
const PI = 10;PI = 10;
报错:

存储常量的空间里面的值不能发生改变
看起来这句话和上面的特性是一个意思,其实非也,本条特性说的是存储常量的当前空间,看下面例子:
例1:
const PI = {};PI.name = 10;
不报错。 是因为我们改变的不是存储PI的空间的值,而是另一个空间。’.’后面的变量就属于另一个空间了。
例 2:
const PI = {};PI = 10;
报错:

总结
- 开发中不要 var 与 let,const 同时用,要么就都是 es5 的 var,要么都使用 es6 的方法,建议使用 es6 语法。
- 使用 es6 语法时,优先使用 const,然后是 let。
以上是 ES6 学习之 let 和 const 的全部内容, 来源链接: utcz.com/z/264115.html