【JS】箭头函数理解
箭头函数理解
九是我呀发布于 今天 10:08
参见 https://www.jianshu.com/p/051...
https://segmentfault.com/a/11...
接下来仨
https://segmentfault.com/a/11...
箭头函数
https://es6.ruanyifeng.com/#d...
https://segmentfault.com/a/11...
以下主要记录自己不太懂的地方,详解见上述链接
注意点
箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
(2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
(3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
(4)不可以使用yield命令,因此箭头函数不能用作 Generator 函数。
箭头函数根本没有自己的this,导致内部的this指向了外层代码的this,这个指向在定义时就已经确定而不会在调用时指向其执行环境的(变量)对象。除了this,以下三个变量在箭头函数之中也是不存在的,指向外层函数的对应变量:arguments、super、new.target。
由于箭头函数没有自己的this,所以当然也就不能用call()、apply()、bind()这些方法去改变this的指向。
基础
- 由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
let getTempItem = id => ({ id: id, name: "Temp" });- 箭头函数可以与变量解构结合使用。
const full = ({ first, last }) => first + ' ' + last;// 等同于
function full(person) {
return person.first + ' ' + person.last;
}
用途
- 简化回调函数
- 解构为数组
const numbers = (...nums) => nums;numbers(1, 2, 3, 4, 5)
// [1,2,3,4,5]
const headAndTail = (head, ...tail) => [head, tail];
headAndTail(1, 2, 3, 4, 5)
// [1,[2,3,4,5]]
实战
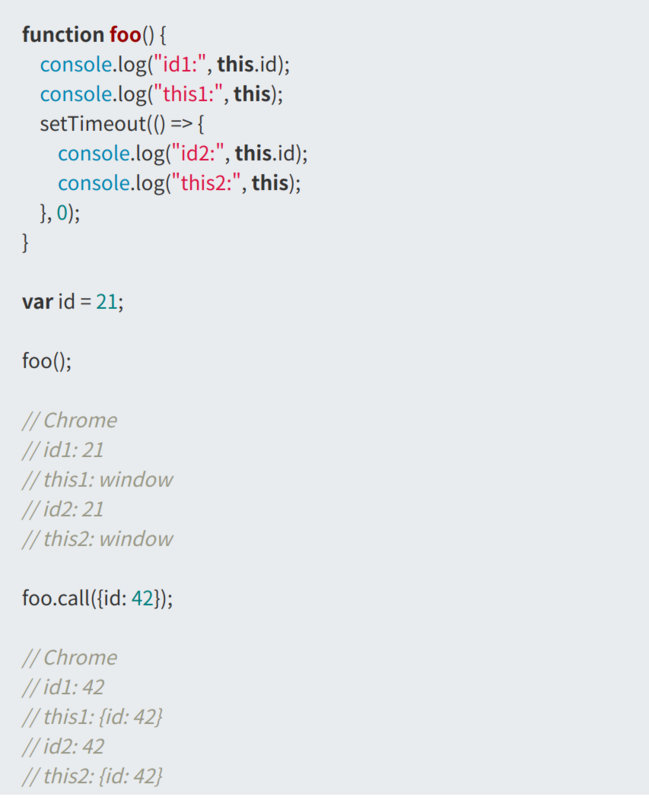
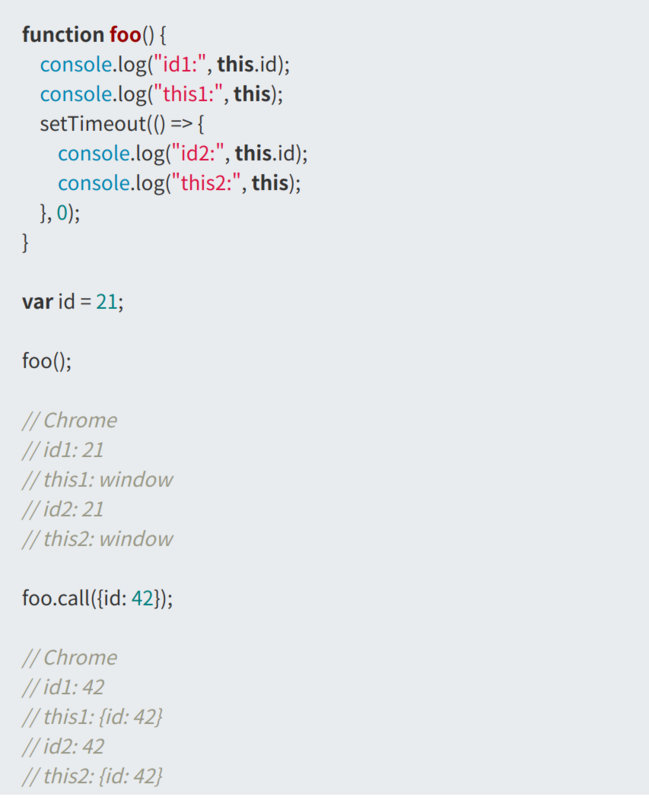
超时调用(setTimeout回调)的代码都是在全局作用域环境中执行的,因此(setTimeout回调)函数中this的值在非严格模式下指向window对象,在严格模式下是undefined
不适用场合
第一个场合是定义对象的方法,且该方法内部包括this。会指向全局变量,因为对象不构成单独的作用域,导致箭头函数定义时的作用域就是全局作用域。
const cat = {lives: 9,
jumps: () => {
this.lives--;
}
}
第二个场合是需要动态this的时候,也不应使用箭头函数。
var button = document.getElementById('press');button.addEventListener('click', () => {
this.classList.toggle('on');
});
上面代码运行时,点击按钮会报错,因为button的监听函数是一个箭头函数,导致里面的this就是全局对象。如果改成普通函数,this就会动态指向被点击的按钮对象。
嵌套的箭头函数(没看)
javascriptes6
阅读 46发布于 今天 10:08
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
九是我呀
希望每写一篇优质文章,工资就涨100元。
8 声望
1 粉丝
九是我呀
希望每写一篇优质文章,工资就涨100元。
8 声望
1 粉丝
宣传栏
参见 https://www.jianshu.com/p/051...
https://segmentfault.com/a/11...
接下来仨
https://segmentfault.com/a/11...
箭头函数
https://es6.ruanyifeng.com/#d...
https://segmentfault.com/a/11...
以下主要记录自己不太懂的地方,详解见上述链接
注意点
箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
(2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
(3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
(4)不可以使用yield命令,因此箭头函数不能用作 Generator 函数。
箭头函数根本没有自己的this,导致内部的this指向了外层代码的this,这个指向在定义时就已经确定而不会在调用时指向其执行环境的(变量)对象。除了this,以下三个变量在箭头函数之中也是不存在的,指向外层函数的对应变量:arguments、super、new.target。
由于箭头函数没有自己的this,所以当然也就不能用call()、apply()、bind()这些方法去改变this的指向。
基础
- 由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
let getTempItem = id => ({ id: id, name: "Temp" });- 箭头函数可以与变量解构结合使用。
const full = ({ first, last }) => first + ' ' + last;// 等同于
function full(person) {
return person.first + ' ' + person.last;
}
用途
- 简化回调函数
- 解构为数组
const numbers = (...nums) => nums;numbers(1, 2, 3, 4, 5)
// [1,2,3,4,5]
const headAndTail = (head, ...tail) => [head, tail];
headAndTail(1, 2, 3, 4, 5)
// [1,[2,3,4,5]]
实战
超时调用(setTimeout回调)的代码都是在全局作用域环境中执行的,因此(setTimeout回调)函数中this的值在非严格模式下指向window对象,在严格模式下是undefined
不适用场合
第一个场合是定义对象的方法,且该方法内部包括this。会指向全局变量,因为对象不构成单独的作用域,导致箭头函数定义时的作用域就是全局作用域。
const cat = {lives: 9,
jumps: () => {
this.lives--;
}
}
第二个场合是需要动态this的时候,也不应使用箭头函数。
var button = document.getElementById('press');button.addEventListener('click', () => {
this.classList.toggle('on');
});
上面代码运行时,点击按钮会报错,因为button的监听函数是一个箭头函数,导致里面的this就是全局对象。如果改成普通函数,this就会动态指向被点击的按钮对象。
嵌套的箭头函数(没看)
以上是 【JS】箭头函数理解 的全部内容, 来源链接: utcz.com/a/108544.html










得票时间