微信小程序结合ThinkPHP5授权登陆后获取手机号
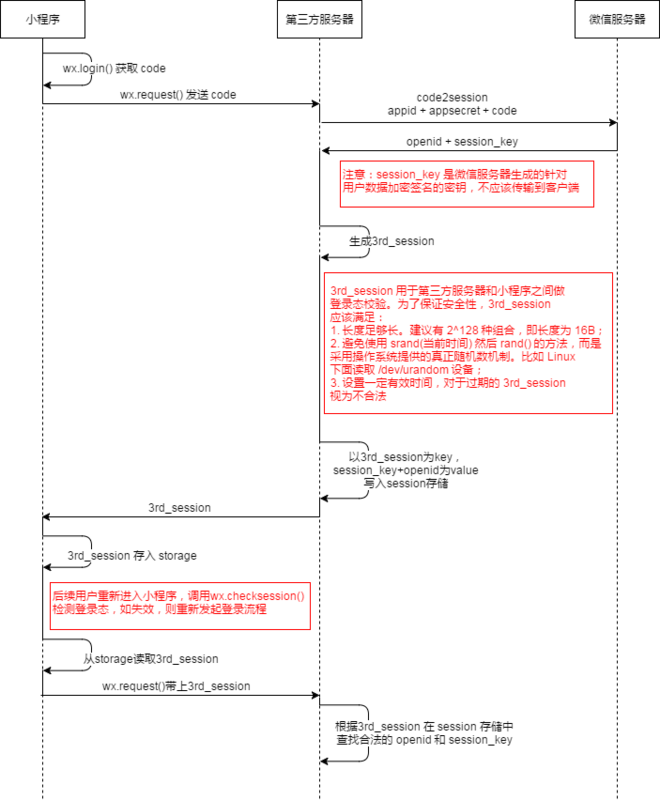
1.在我们授权登陆后会获取到用户的 sessionKey 这个是获取手机号不可分割的一部分
上代码
wxml:
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
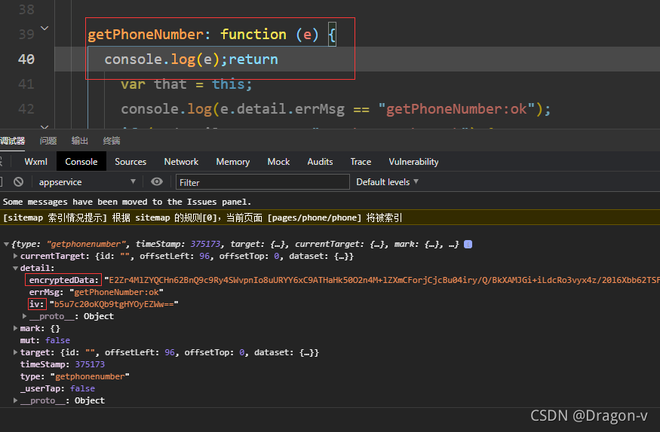
js:当我们在调用这个方法的时候可以在控制台输出一下 e 下方用红框框起来的两个也是获取手机号不可分割的一部分

getPhoneNumber: function (e) {
var that = this;
console.log(e.detail.errMsg == "getPhoneNumber:ok");
if (e.detail.errMsg == "getPhoneNumber:ok") {
wx.request({
url: 'http://www.phone.com/test/Seek/getPhone',
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionKey: that.data.session_key,
},
method: "post",
success: function (res) {
console.log(res);
}
})
}
},
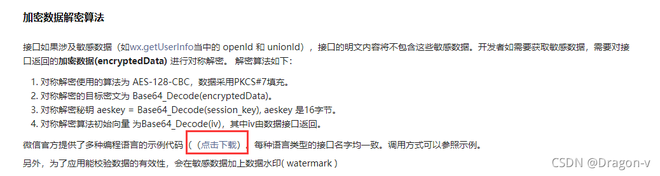
然后就是Think PHP 5 的后台代码了,再写代码前 需要先下载一个官方提供的文件夹
网址:服务端获取开放数据 | 微信开放文档

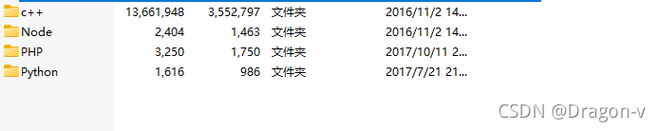
下载好后有四种语言的 我们只要PHP的

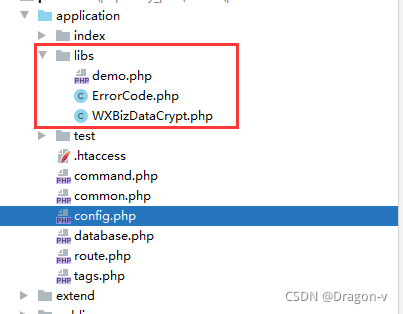
将PHP这个文件夹放到你的 Think PHP 5 的 app 目录下,记得更改文件夹名字,就像这个样

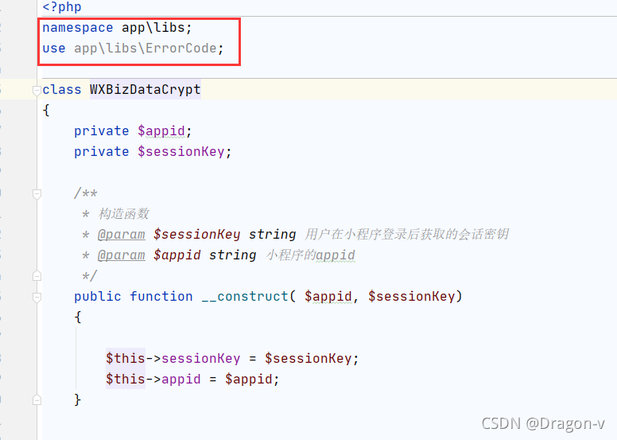
接下来 给 WXBizDataCrypt.php 增加命名空间和引入ErrorCode.php 文件

接下来 在你的控制器中 引入 WXBizDataCrypt.php
use app\libs\WXBizDataCrypt;
然后就可以写 PHP 代码了
public function getPhone(){
$encryptedData = input('encryptedData');
$iv = input('iv');
$sessionKey = input('sessionKey');
$appID = config('appID');
$data = null;
$pc = new WXBizDataCrypt($appID, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
$data = json_decode($data,true);
return json($data);
}
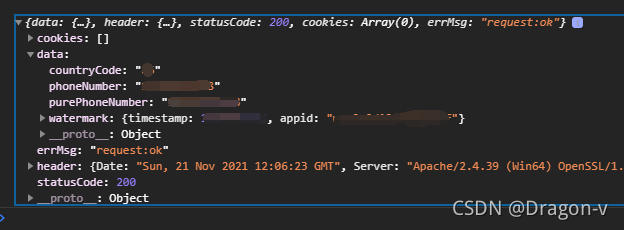
最后在回到小程序运行一遍 就可以看到了

到此这篇关于微信小程序结合ThinkPHP5授权登陆后获取手机号的文章就介绍到这了,更多相关小程序 获取手机号内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 微信小程序结合ThinkPHP5授权登陆后获取手机号 的全部内容, 来源链接: utcz.com/z/256896.html