node脚本实现自动化签到和抽奖功能
一、前言
掘金自从推出签到活动后,就不断的完善这个功能,现在矿石能抽奖还能兑换物品(简直不要太爽!✧*。٩(ˊᗜˋ*)و✧*。),楼主本人很早之前就在用掘金了(掘金签到功能出来之前),但是本人很懒导致打卡签到断断续续的,所以只能眼睁睁看着别人兑换奖品(羡慕、嫉妒٩(๑`^´๑)۶),现在矿石也没有过w(主要碰运气去了( • ̀ω•́ )✧),而正好前不久看过一些掘金的博主发了自动签到的相关文章,感觉这是个不错的办法,所以趁着元旦好好支棱一下,因为前不久买了个便宜的腾讯云服务器加上本人是个前端老白菜,所以决定使用云服务器加node定时脚本的方法来实现自动化签到抽奖功能。决定好方向后就开始查文章,所以直接搜了自动签到关键字,开始一篇篇看文章,然后着手自己实现,废话不多说了,接下来看看如何实现自动签到抽奖吧。
二、准备
服务器
看了很多文章,基本都是使用一个请求包和定时任务触发包来实现,看了一下有用油猴脚本的、云函数的、node脚本,基本涵盖全了。但是不管用啥,思想和调用的接口都是一样的,所以本文是基于云服务器来实现,需要一个云服务器或者一台联网的24小时不关机的电脑。
node环境
这个就不多说了,node环境安装网上都有,但是想必大家一定都安装好了。整理好环境就开始着手建工程。
三、脚本工程搭建
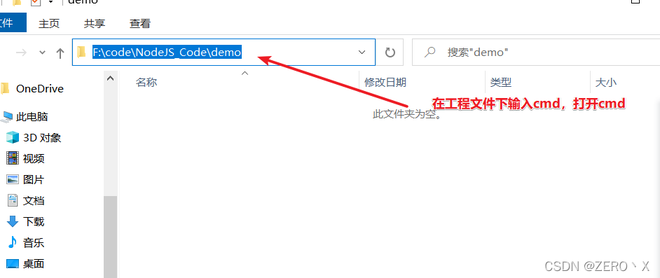
创建一个文件夹,写上工程名(随便起个名字( ̄▽ ̄)/);

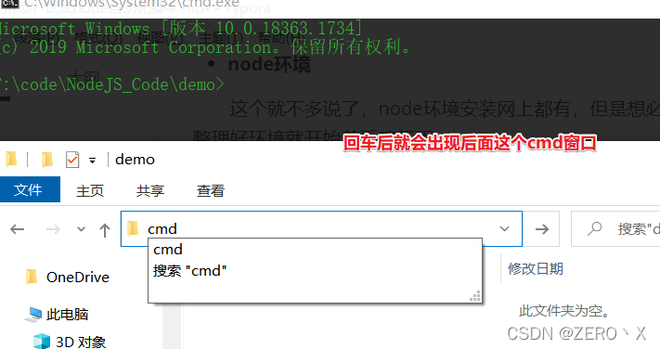
然后打开文件夹下的dos窗口(cmd),或者用VsCode打开文件夹;

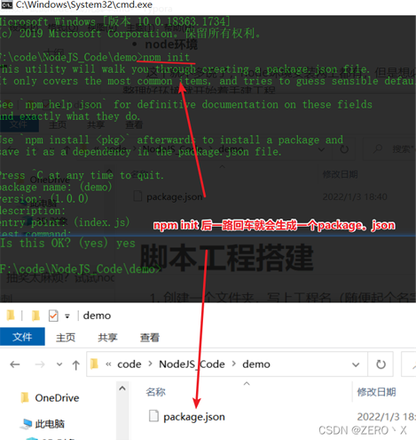
在窗口里面输入npm init,然后一路回车,生成package.json文件;

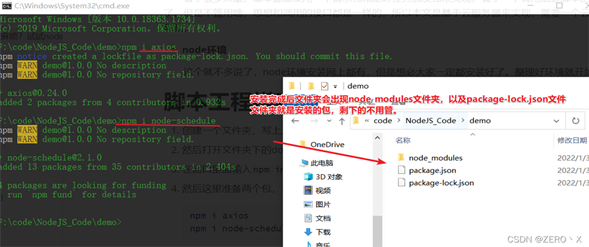
然后这里准备两个包,一个是axios,另一个是node-schedule,分别安装如下:
npm i axiosnpm i node-schedule
完成安装后如下图;

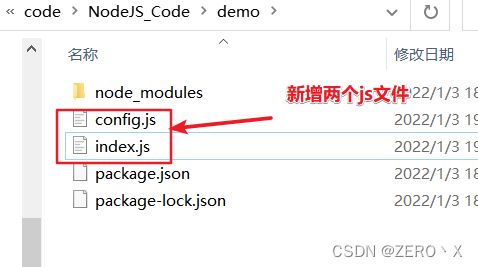
然后在根目录中新建index.js和config.js文件,用于代码和参数编写;

至此就搭建完整个node脚本的工程文件了,接下来就是代码编写。
四、代码编写&运行
先将使用的参数抽取到一个文件内(config.js)
//config.js//查询今日是否签到成功接口 https://api.juejin.cn/growth_api/v1/get_today_status
module.exports = {
//掘金相关参数
nuggets: {
signInUrl: `https://api.juejin.cn/growth_api/v1/check_in`, //签到接口
freeCheckUrl: `https://api.juejin.cn/growth_api/v1/lottery_config/get`, //免费抽奖次数查询
drawUrl: `https://api.juejin.cn/growth_api/v1/lottery/draw`, //抽奖接口
headers: {
Referer: "https://juejin.cn/",
"Upgrade-Insecure-Requests": 1,
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
cookie: `这里填写自己的cookie,登录掘金网页版后打开控制台的network,随便找一个请求,查看请求头里面的cookie复制过来即可`, //用自己的
}, //相关请求头
},
//消息推送相关参数 关注pushplus微信公众号可以获得一对一推送的调用参数,不是推广
pushPlus: {
url: `http://www.pushplus.plus/send`, //微信推送URL
token: `这个是pushplus里面获取的token,关注公众号然后打开官网找到一对一推送就可以拿到token了`, //没有广告啊,这是免费的
}
}
这个文件内需要修改内容主要是cookie和token,分别用于掘金接口请求和wx消息推送,如果不需要使用wx消息推送直接在pushMsg函数的第一行加一行return;就可以了。
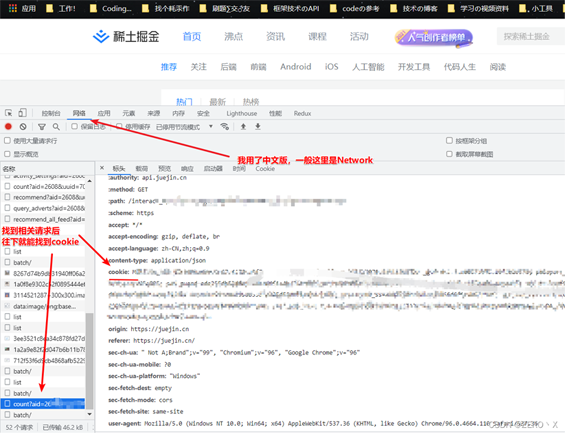
这里cookie直接登录PC端掘金,按F12打开控制台,去network,然后点一下页面的一些交互,就能捕获到请求,然后在里面找到cookie然后复制过来就行了,如下图。

wx消息推送的token获取方法直接在wx上搜pushplus的公众号,然后关注后激活消息推送,去官网拿到token添到文件里面即可(这里不是广告啊!看大佬博客借鉴的,还是挺好用的 ─━ _ ─━✧)。
最后进行代码编写 (index.js)
这里简要摘出一部分来说吧,整个代码放上来太多了,主要就放签到和定时任务这一部分吧,整个项目我会上传到Github和Gitee上,欢迎大家下载学习(可以的话,给个star也行(・ω<)☆)。
//需要使用的包文件const axios = require("axios");
const schedule = require("node-schedule");
//相关参数保存在文件内
const { nuggets, pushPlus } = require("./config");
/**
* 获取当前时间的格式化时间
* @param {String} key 调用js日期函数字符串
* @returns 当前时间格式化的字符串
*/
const getNowTime = (key) => {
let nowTime = ``;
try {
nowTime = new Date()[key]();
} catch (e) {
nowTime = `获取时间函数错误!`;
console.error(`请传入日期函数 —— ${e}`);
}
return nowTime;
}
/**
* 掘金自动签到 请求方法
*/
const hacpaiSignRequest = async () => {
console.log(`\n\n------${getNowTime(`toLocaleDateString`)} - 开始签到------\n`);
const { headers, signInUrl } = nuggets; //签到相关参数
const res = await axios({
url: signInUrl,
method: `post`,
headers,
});
if (res && res.data) {
let jsonMsg = JSON.stringify(res.data);
console.log(`\n ${jsonMsg} \n \n ------ ${getNowTime(`toLocaleTimeString`)} 签到成功 ------\n`);
pushMsg(`掘金签到结果`, res.data); //签到成功后推送消息
//签到成功后,30s内查询免费抽奖次数
setTimeout(() => {
freeCheck();
}, Math.random() * 30 * 1000)
} else {
console.log(res);
console.log(`\n ------ ${getNowTime(`toLocaleTimeString`)} 签到失败 ------ \n`);
pushMsg(`掘金签到结果`, { '签到失败': res.data }); //签到成功后推送消息
}
}
//定时触发任务
const signTask = () => {
//每天在6:00-6:10随机签到
schedule.scheduleJob("0 0 6 * * *", () => {
setTimeout(() => {
hacpaiSignRequest(); //签到函数
}, Math.random() * 10 * 60 * 1000)
})
}
//开始执行任务
console.log(`开始执行任务-${getNowTime('toLocaleString')}`);
signTask();
这里代码不能直接使用,因为有些函数没有放上去,这里编写逻辑主要就是签到—》查询免费抽奖次数—》抽奖,这个流程,每天6:00-6:10内任意一个时段随机触发(害怕写死被当成机器人!!!∑(゚Д゚ノ)ノ)。代码还是挺好写的,主要把需求逻辑理顺,然后找到相关的接口就行,最后不管用什么请求包,只要是http请求就可以完成这些功能。
最后在cmd窗口内输入node index.js就可以执行代码了,然后一直放在稳定的环境中运行就行了(我直接扔服务器٩(๑❛ᴗ❛๑)۶)。
本文主要使用了wx消息推送,如果各位看官有需要邮箱消息推送的需求可以在评论区告诉我,我可以之后再写一篇关于使用node进行邮箱消息推送的文章,感谢大家支持!(自己想写就写呗!还说出来!ヾ(•ω•`。))
五、总结以及想说的话
刚开始想着这个应该可能有点难做,但实际接触后发现也没有那么难写,主要还是需要克服自己心理上的障碍,克服懒惰以及不想干的情绪,我希望能找回大学时候的那种感觉,不管能不能做成,先硬着头皮接下来,总会有办法解决的,大不了多花一些时间,相信只有这样才能让自己成长,继续加油吧!小D!还有正在读这篇博客的同学,大家也要一起加油哟!( ̄▽ ̄)/
六、相关源码和借鉴的博客
源代码
gitee AutomaticCheck-inJueJin
github: AutomaticCheck-inJueJin
借鉴过的文章 大佬们的博客(顺序不分先后(*❦ω❦)):
掘金免漏签!自动签到&自动免费抽奖
一百行代码实现!云函数版掘金自动签到&抽奖&邮件提醒~
???? 几行代码实现掘金自动签到+微信推送 再也不怕漏签了
云函数定时触发掘金社区:自动签到 、自动免费抽奖 ????????
掘金签到总是忘记?node自动签到来帮你
到此这篇关于node脚本实现自动化签到和抽奖功能的文章就介绍到这了,更多相关node自动签到抽奖内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 node脚本实现自动化签到和抽奖功能 的全部内容, 来源链接: utcz.com/z/256875.html







