
如何修复Windows中单击鼠标双击的问题
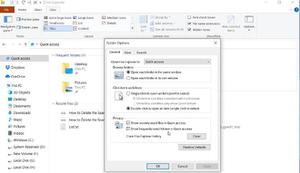
在 Windows 中单击鼠标是否相当于双击鼠标?以下是针对这个恼人问题的软件和硬件修复程序。在 Windows 中单击时鼠标是否双击?当单击选择、拖动文件等简单操作的行为与您预期的不同时,它可能会导致许多问题。我们将向您展示如何修复单击时双击的鼠标,以便您找出导致问题的原因并加以解决。我们还将了解如何修复不应该双击鼠标时出现的相关问题。1. 检查您的双击设置双击鼠标的一个常见原因是您更...
2024-02-18
如何用简单的方法修复虚拟机中的鼠标问题
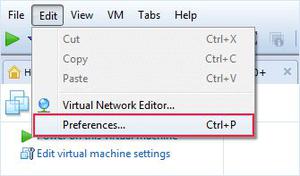
您的鼠标在主机中工作正常,而在虚拟机中就停止工作?可能有几个问题可能导致您的鼠标在虚拟机中无法正常工作。这篇文章展示了一些技巧,可以帮助您解决这个问题,以便您可以在虚拟机中顺利使用鼠标。1. 启用鼠标点击时抓取键盘和鼠标输入步骤1:在打开的界面上,单击“编辑” > “首选项”。步骤 2:在打开的首选项框中,单击左侧窗格中的输入选项。在“键盘和鼠标”部分下,选中“单击鼠标时抓取键盘和鼠标输...
2024-02-10
鼠标滚轮变成调音量是什么?如何修复这个问题
如果鼠标处于媒体模式,则鼠标滚轮只能控制系统的音量。此外,冲突的应用程序也可能导致手边的鼠标行为。当用户想要使用鼠标滚轮滚动他的显示器上的某些页面/屏幕时,就会出现问题,但系统的音量会发生变化而不是滚动。一些用户报告该问题是由 Windows 更新引起的。该问题不仅限于特定品牌的鼠标。在继续停止鼠标调节音量之前,请检查重新启动 电脑是否可以解决问题。此外,最好在另一个系统上尝试鼠标或在有问题...
2024-02-16
JavaFX:父项及其子项的“鼠标单击”事件
我有一张卡,它由页眉,正文和页脚组成,可以由更多节点组成,例如标签,文本字段等。on mouse clicked当 发生单击时,无论何时是卡本身还是它的子代之一,我都需要捕捉事件。现在,如果我单击文本字段,则不会触发事件。private StackPane newCard() { //card wrapper StackPane card = new StackPane(); ...
2024-01-10
NSTableView:检测鼠标单击以及行和列
我试图检测何时在NSTableView中发生鼠标单击,以及何时发生,以确定所单击的单元格的行和列。到目前为止,我尝试使用NSTableViewSelectionDidChangeNotification,但是存在两个问题:它仅在选择更改时触发,而我希望每次单击鼠标,即使它在当前选择的行上也是如此。调用我的委托时,NSTableView的clickedRow和cl...
2024-01-10
如何从鼠标单击坐标获取WebGL 3d空间中的对象
我正在用WebGL构建桌游。该板可以旋转/缩放。我需要一种将对画布元素(x,y)的单击转换为3D空间(x,y,z)中相关点的方法。最终结果是我想知道(x,y,z)坐标,该坐标包含接触最接近用户的对象的点。例如,用户单击一块,您想象一条射线穿过3D空间同时穿过该块和游戏板,但是我希望该块的(x...
2024-01-10
双击鼠标左键一般表示
品牌型号:罗技(G)系统:G502双击鼠标左键一般表示启动、打开或运行。鼠标,是计算机的一种外接输入设备,也是计算机显示系统纵横坐标定位的指示器,因形似老鼠而得名(港台作滑鼠)。其标准称呼应该是“鼠标器”,英文名“Mouse”,鼠标的使用是为了使计算机的操作更加简便快捷,来代替键盘那繁琐的指令。调整鼠标灵敏度:打开“控制面板”,在控制面板中选择“设备与打印机”选项。在“设备和打印机”中用鼠...
2024-03-11
鼠标双击是什么意思啊
品牌型号:联想拯救者Y9000P系统:Windows11双击常指在电脑运用中,双击鼠标的动作。连续点击鼠标左键两次的过程称为“双击”。双击图标通常用于直接打开文件、运行程序。在网页、应用软件中使用双击,有放大、缩小、打开的功能。通常快捷操作会使用到双击。常见鼠标操作:1、单击:用右手食指按一下鼠标左键。2、双击:用右手食指快速按两下鼠标左键。3、右击:用右中食指按一下鼠标右键。4、拖动:用...
2024-01-11
记录鼠标点击坐标
我搜索了四周,找不到任何真正有帮助的东西。记录鼠标点击坐标我想制作一个脚本,记录坐标为0的鼠标点击坐标,例如x = 0 y = 125 NOT X = 100 y = 125 当它检测到像这样的坐标我想它将它们添加到我的mysql数据库这样。用户名 - 谁打的坐标用户X - X坐标Ÿ - y坐标量 - 他们有多少次打的坐标有人认为他们...
2024-01-10
使WPF组合框弹出始终保持打开状态,使鼠标点击“x”消失
我有一个WPF组合框与弹出DropDown中的ListView +“X”按钮。我在该列表视图中显示搜索结果。使WPF组合框弹出始终保持打开状态,使鼠标点击“x”消失如何使弹出关闭仅当用户在弹出窗口中单击我的“X”按钮?回答:您可能必须为永久打开的列表框编写自定义控件模板,或者更改默认的控件模板以使...
2024-01-10
图片浏览类改变鼠标点击图片
我想创建一个有图片的类,并通过鼠标点击更改为下一个类。我是oop的新手,我的想法是使类相似到现实生活中每个新图片都有新的类实例,是否可以这样做?这是我的代码图片浏览类改变鼠标点击图片import tkinter as tk from PIL import Image,ImageTk class Picture(): _count=1 def __init__(self,window): self.id=P...
2024-01-10
发起随机播放不点击鼠标
我正在编写一个代码,通过点击鼠标随机选择值来玩游戏。发起随机播放不点击鼠标def random_play(event): #some random selections fig.canvas.draw() cid = fig.canvas.mpl_connect('button_press_event',random_play) 如何在不需要点击鼠标的情况下运行代码就尽快玩游戏?回答:在开始监听点击之前,您可以在事件处理...
2024-01-10
为什么鼠标会自己乱动
1、鼠标自己乱动有可能是鼠标驱动与系统发生冲突:有时候可能是与系统发生冲突,那么就选择控制面板,找到鼠标,在快速初始化前的勾去掉。2、鼠标自己乱动有可能是鼠标进灰尘:如果鼠标的滚动珠有缝隙,那么就容易进灰层,从而卡住滚动珠,就会造成鼠标乱动,这时候我们就可以将鼠标拆开,清理下灰层。3、鼠标自己乱动有可能是有木马或病毒:如果电脑中木马或者中病毒,鼠标有可能会乱动,这时候我们可以使用杀毒软件清理木马...
2024-01-14
修复:鼠标指针自动选择悬停在超链接上
如果系统的 BIOS、Windows 或驱动程序已过时,您的鼠标指针可能会显示自动选择行为。此外,鼠标/触摸板设置的错误配置也可能导致手边的错误。当用户 PC 的鼠标悬停在超链接上时开始自动选择时,就会出现此问题。对于某些用户,问题是在 Windows 更新后出现的。您可以通过尝试以下解决方案在 Windows 10 中悬停时停止选择鼠标,但在此之前,请检查以最低限度启动系统是否可以解决问题。...
2024-02-16
鼠标突然有点拖不动的感觉
原因及解决方法:1、鼠标问题:有的鼠标本身定位不准,加上没有安装相应的驱动或者鼠标垫上面粘有灰尘,如果用的是机械鼠标,清理一下里面的灰尘会好些,如果用的是光电鼠标,检查一下鼠标下面的鼠标垫或者桌面有没有类似红色的底纹,光电鼠标对红色是比较敏感的,容易出现解析错误的情况,建议用除红色系之外的单色鼠标垫。2、病毒或木马控制:有些病毒可以改变鼠标的行进方向,造成误点击。如果中了木马,而其他人又恰恰在控...
2024-02-06
没有鼠标也能控制光标,教您如何使用键盘操作
Windows上的鼠标键可让您使用键盘控制鼠标指针。鼠标现在几乎是我们四肢的延伸。但是当你的老鼠死后你可以依靠什么技能呢?不起眼的键盘可以成为你的救星。这就是学习所有键盘快捷键很重要的原因,因为您不知道何时需要它们。此外,学习使用 Windows 上可用的称为鼠标键的辅助功能。鼠标键专为使用鼠标有困难的人而设计。该功能对于两个操作系统都是通用的,它可以让您使用键盘控制鼠标指针。如何在没有鼠...
2024-03-15
不用鼠标也能右键单击,苹果电脑Mac上的小窍门
我们将向您展示如何使用各种技巧在苹果MAC电脑上单击鼠标右键。在 Mac 上执行右键单击操作总是比在 Windows 上执行同样的操作稍微神秘一些。从历史上看,Mac 上的右键单击功能从来没有像其竞争对手的操作系统那样成为基本工作流程的核心。即使在今天,一些用户仍然对如何在 Mac 上单击鼠标右键一无所知。继续阅读,我们将向您介绍最佳解决方案。1.使用传统的物理鼠标在 Mac(实际上,任...
2024-01-17
鼠标不动了按键恢复教程
最近有朋友在使用电脑鼠标的时候,遇到了鼠标突然不动了,想要知道鼠标不动了按什么键恢复,其实我们需要先确认不是设备本身的问题,再寻找系统上的解决方法。 鼠标不动了按什么键恢复:方法一: 1、出现按不了的情况,大家可以按下快捷键“Alt+F4”如果这个时候是开启网页的,也可...
2024-01-10
将事件绑定到鼠标右键
禁用浏览器上下文菜单后,如何右键单击触发一些动作?我试过了。。。$(document).ready(function(){ $(document).bind("contextmenu",function(e){ $('.alert').fadeToggle(); return false; });});回答:jQuery中没有内置的oncontextmenu事件处理程序,但是您可以执行以下操作:$(document).ready(function(){ docum...
2024-01-10

