

贪婪之秋维斯佩家族秘密档案达成攻略 奥蕾莉亚维斯佩文件收集
贪婪之秋推出了维斯佩的阴谋DLC,DLC中的维斯佩家族秘密档案成就需要玩家收集奥蕾莉亚维斯佩文件,下面带来了贪婪之秋维斯佩家族秘密档案达成攻略,供各位玩家参考。维斯佩家族秘密档案达成攻略大部分文件可以在流程中取得,但仍有两个要点。在希克马特找文件时,两个板条箱都需要搜刮(一个...
2024-01-10
《彩虹六号异种》旋涡行动关卡干员选择推荐
彩虹六号异种游戏中的旋涡行动关卡里面该怎么去选择干员呢?关卡难度越高,能够获得奖励就越好,许多玩家可能都不清楚在这个关卡里面该如何去选择阵容吧,那么下面就让小编温小二来为大家推荐一下该关卡的干员推荐吧。 《彩虹六号异种》旋涡行动关卡干员选择推荐 首先是120点...
2024-01-10
《狙击手:幽灵战士契约2》炮塔弹药获得方法介绍
狙击手:幽灵战士契约2自上线以来就保持着居高不下的热度,但很多小伙伴都不明白炮塔弹药如何获得,这里小编带来了一份详细攻略,希望可以帮助到大家!《狙击手:幽灵战士契约2》中的炮塔弹药是游戏里非常重要的一种弹药,经常不够用,很多玩家都不太清楚炮塔弹药的获得方法是什么,其实...
2024-01-10
原神无尽骤战活动关卡位置与特性介绍
原神无尽骤战活动即将开启,部分玩家可能对这个活动还不了解,下面一起来看看原神无尽骤战活动关卡位置与特性介绍了解一下吧。原神无尽骤战玩法旅行者们好呀,「无尽骤战」活动即将开启!来历不明的魔物登上了金苹果群岛,试图侵占这座海上乐园。请旅行者们利用「机关」与「气势靶盘」的祝...
2024-01-10
前往中世纪装备与工作配置技巧分享
前往中世纪这款游戏该怎么配置小人的装备和工作呢?想必很多玩家都不太清楚,下面给大家带来的是前往中世纪装备与工作配置指南。小人的工作与装备不要强制安排小人穿衣拿装备意思是,你缴获了某件好装备。然后你选定某个小人去穿戴。这时候。你注意看。会显示是强制装备。强制装备有个缺点...
2024-01-10
切尔诺贝利人游戏特色内容分享
切尔诺贝利人是一款非常有趣的科幻生存恐怖角色扮演游戏,故事的设定就在超现的实切尔诺贝利隔离区,但是很多玩家不太清楚这款游戏有哪些特色内容,本次为大家分享切尔诺贝利人游戏特色内容,感兴趣的玩家一起来看看吧。游戏特色内容一览故事设定在超现的实切尔诺贝利隔离区,在这片基于 ...
2024-01-10
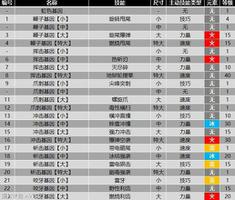
怪物猎人物语2全羁绊基因属性效果表一览
怪物猎人物语2中有许多羁绊基因,这些羁绊基因通过搭配可以提高随行兽的能力,那么下面给大家分享所有羁绊基因的属性效果表,有需要的玩家可以参考。全羁绊基因属性效果表这次的《怪物猎人物语2:毁灭之翼》一共有621个遗传基因,通过搭配可以让怪物学习到其他怪物的技能,以及完善不同的...
2024-01-10
CFHD暮光镇地图燃烧瓶使用方法介绍
CFHD燃烧瓶是游戏中常用的投掷物道具,那么暮光镇地图有哪些常用的燃烧瓶点位?下面给大家分享CFHD暮光镇地图燃烧瓶使用方法介绍,一起来看看吧。暮光镇地图燃烧瓶使用方法燃烧瓶道具说明:落地爆炸后会在地面形成一片火焰的投掷道具。伤害:10 HP/ (0.8s),总伤害100HP。持续时间:8 秒。价格:200...
2024-01-10
GTAOL洛圣都改装车更新内容介绍 新增载具一览
《GTAOL》将推出新的玩法模式——洛圣都改装车,玩家可以在线上改装、竞速赛车。下面为大家带来《GTAOL》洛圣都改装车更新内容介绍,还有新的载具加入,一起来看看吧。GTAOL洛圣都改装车将于7月20日推出,而洛圣都的地下改装车世界将轰鸣起来。除了大量内容丰富、基于改装车的任务和竞速以外,...
2024-01-10
全员恶人游戏特色、推荐配置分享、steam售价及角色立绘信息一览
全员恶人发售在即,其需要什么配置、在steam上面售价是多少,以及又有哪些角色呢,这里小编带来了一份详细攻略,希望可以帮助到大家!全员恶人steam游戏售价介绍全员恶人是一款乙女向剧情丰富的少女视觉小说游戏,在游戏中玩家将代入女主角,会和五位不同的男主产生交集。这款游戏的steam原价...
2024-01-10
绯红结系羁绊好感度系统解析
《绯红结系》中角色之间有着好感度系统,好感度提升可以带来特别的对话以及其他内容,这里小编带来了一份详细攻略,希望可以帮助到大家!在二十个小时左右的游戏时间后,我达成了绯红结系的全队友满羁绊成就。由于游戏发售初期缺少数据支撑,本攻略将基于主观的游玩感受。本作提升队友好...
2024-01-10
绯红结系按键不对应解决方法
绯红结系已经上线了很长了一段时间。很多小伙伴设置了按键发现不对应的情况,大家都不知道怎么解决,这里小编带来了一份详细攻略,希望可以帮助到大家!绯红结系按键不对应解决方法解决方法Steam版中,确定支持DUALSHOCK®4无线手柄、Xbox One 无线手柄。此外,如果画面显示的按钮与您使用的支持...
2024-01-10
上古之魂冰魂BOSS打法攻略
上古之魂中的冰魂这个BOSS打起来是有难度的,可能有些玩家不清楚如何击杀,那么下面带来上古之魂冰魂BOSS打法攻略,一起来看看了解一下吧。上古之魂冰魂BOSS击杀攻略这个boss大致有两个难点需要注意。一是玩家吃到两次冰冻伤害DEBUFF后,会触发BOSS的缓慢施法高伤害跟踪地刺,半血以下必死。二是...
2024-01-10
帽子先生第17关怎么过关
帽子先生是一款非常意思的闯关游戏,通关方法千奇百怪,让你措手不及,每一关都不相同,看似简单的游戏实则暗藏玄机,第17关是一个看起来很难实则非常简单的一关,下面就跟我来看看解法吧。 《帽子先生大冒险》第17关,眼见为实,不管我们怎么捡钥匙,门都不会开,很多人以为过不了,其实...
2024-01-10
《无限法则》MP5使用技巧攻略
无限法则MP5属性如何?无限法则游戏中MP5这把枪的确是吸引到了各位玩家的注意,因此自然有许多的玩家想要搞清楚MP5这把枪的属性到底怎么样,因此小编下面就给大家带来无限法则MP5使用技巧攻略,想用好这把武器的小伙伴可千万不要错过哦。 MP5使用技巧攻略 MP5属性介绍 伤害:35 归零距离:300 射...
2024-01-10
最终幻想15魔导兵怎么打
在最终幻想15中魔导兵是比较难打的,不少玩家都招架不住他们的轮番攻击,想挑战魔导兵是要一定技巧的,单枪匹马的一顿操作肯定不行,接下来就给大家介绍一下最终幻想15魔导兵的打法攻略,需要的一起来看看吧。 当新手玩家遇到这些怪物确实是比较棘手的,一不小心就会翻车,在遭遇的时候切...
2024-01-10
提灯与地下城契约兽派对活动怎么玩
对于提灯与地下城近期上线的契约兽派对活动,它其实是属于常驻活动的类型,那么还不清楚这个活动该怎么玩的小伙伴也不要着急,下面呢就由小编来为大家好好地讲解一下吧!提灯与地下城契约兽派对活动玩法攻略分享: 1、活动期间,玩家每在游戏内获得1只超稀有契约兽会自动增加1张派对卡,...
2024-01-10
《魔兽世界》玛瑟里顿头颅攻略
本次给大家带来的是《魔兽世界》玛瑟里顿头颅攻略,感兴趣的小伙伴,一起来看看吧。 玛瑟里顿的头颅可以换以下四个物品中的其中一个: 1. 赤红怒火指环 属性:+22耐力, 22智力 2. 阿达尔的防御徽记 属性:+367护甲,+34耐力 3. 纳鲁圣光卫士指环 属性:+21耐力, 25智力 4. 反抗之戒 属性:+24...
2024-01-10
《花亦山心之月》寻师求艺副本解析
花亦山心之月怎么寻师是近期最受游戏玩家关注的问题,寻师求艺作为游戏中的一个新副本,里面有许多的奖励可以拿,但也有很多玩家因为不熟悉通关技巧而无法顺利通关,为此接下来就带领大家了解一下花亦山心之月这款游戏怎么进入副本获取游戏奖励。 寻师副本和以往估计是玩家用来获得装备...
2024-01-10

