
浙江省青田县被誉为什么之乡
浙江省青田县被誉为石雕之乡、华侨之乡、名人之乡。青田县位于浙江省的东南部,瓯江的中下游,温州的西部、丽水的东南部。青田县的总面积达2493平方千米。青田县的历史悠久,春秋战国时期,青田县属于瓯越之地,秦统一后,设青田县为闽中郡。在大历十四年时,青田县隶属处州,直到现在,...
2024-01-10
浙江青田被誉为什么之乡
浙江青田被誉为华侨之乡、名人之乡、石雕之乡。华侨之乡:青田被叫做华侨之乡是因为全乡人口有48万,但是有23万人以华侨的身份分布在全世界,几乎家家户户都有人在国外生活,所以就被叫做了华侨之乡。名人之乡:因为从古时候起,就有很多达官显贵出生自浙江青田,有非常出名的军事家刘基...
2024-01-10
华侨华人华裔区别
无论华人,华侨还是华裔,他们都具有中国血缘,属于中国人。区别在于有的加入了外国国籍,有的还是中国国籍。一、华人华人=长期侨居海外+加入外国国籍。华人是指已经加入外国国籍,脱离中华人民共和国国籍的中国人,不是中华人民共和国公民了。因为中华人民共和国政府并不允许双重或多重...
2024-01-10
《大闹天宫》动画设计严定宪逝世,被誉为“美猴王之父”
据媒体报道,《大闹天宫》的首席动画设计、一级导演严定宪先生逝世,被誉为“美猴王之父”,享年86岁 严定宪,1936年生,江苏无锡人,曾任中国影协理事、上海影协理事、中国动画学会副会长、国际动画协会(ASIFA)会员,享受国务院特殊津贴待遇。1953年毕业于北京电影学校动画专业,先后任上海...
2024-01-10
山竹被誉为果中之后
山竹在市场上随处可见。山竹是我们生活中非常常见的水果,对我们的健康有很多好处。因此,很多人非常喜欢山竹。山竹可以直接食用,也可以加工后食用。无论如何食用,都不能过期食用,因此其保存方法非常重要,那么如何保存山竹呢?让我们看看。如何保存山竹山竹可以放在冰箱的冷藏处保存...
2024-01-10
“天下第一”的庄园主人是谁?带你了解被誉为“中国晚清第一名园
始建于清代中期,完成于清光绪年间的扬州何园,是扬州园林的一个经典代表作,有着“晚清第一园”之美誉,是全国重点文物保护单位,国家AAAA级旅游景区,全国首批20个重点公园之一。何园不仅是座规模宏大的私人宅院,而且在园林建筑中有着冠盖中国造园艺术的四个“天下第一”,有着“中国名...
2024-01-10
青田在浙江哪里
青田是位于中国浙江省南部的一个县级市,地处浙江省与福建省交界处,面积约为3574.2平方公里,总人口约为86万人。青田县城位于浙江省东南部,距离温州市区约为150公里,是浙江省的重要旅游、经济发展区之一。1、青田的历史和文化青田具有丰富的历史和文化,其中最著名的就是青田石。青田石是...
2024-01-10


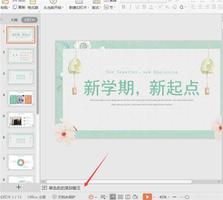
如何打印PPT幻灯片备注页?打印PPT幻灯片备注页方法
PPT作为我们办公时常用的几款办公软件之一,我们使用的频率是非常高的。我们在制作PPT幻灯片的时候,会发现下方有一个备注页,如果想要单独打印这一页我们该如何操作呢?下面给大家分享一下。 打印PPT幻灯片备注页步骤: 第一步,我们点击文件,在下拉列表中点击打印,然后...
2024-01-10
《部落与弯刀》队伍好感度上涨技巧分享
在部落与弯刀这个游戏里面有很多的好感度要求,比如招募英雄的时候需要好感度才可以,而且招募到了以后各个角色之间有性格差异,有时候的对话要求主角做出合理的判断来维持关系。部落与弯刀队伍好感度上涨技巧分享 让同样性格的人呆在一起有可能变朋友。尽量多朋友少敌人,这样总体上就...
2024-01-10
刺客信条英灵殿乌勒尔的猎人套装介绍
刺客信条:英灵殿乌勒尔的猎人组合套装都有哪些内容呢?还不清楚的玩家不妨一起来看看这篇刺客信条英灵殿乌勒尔的猎人套装介绍了解一下吧。乌勒尔的猎人套装属性:启用猎人最好的朋友后提升远程伤害装备时提升能力伤害鹿角弓:根据肾上腺素格数提升能力伤害芬里尔之咬:装备时提升能力伤...
2024-01-10
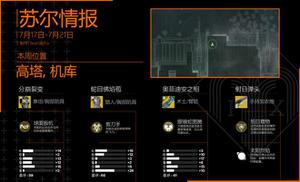
命运2 7月17日苏尔位置图示
命运2在2021年7月17日刷新了本周老九的位置,可能有些玩家还不清楚在哪,那么下面一起来看看命运2 7月17日苏尔位置图示吧,感兴趣的玩家可以参考。命运2 2021年7月17日苏尔位置7月17日-7月21日本周位置:高塔,机库...
2024-01-10
Infinite Jump补丁DLC使用方法详解
Infinite Jump这款游戏,玩家们如果想要玩到完整版的话,就必须要是要有补丁DLC,这样才能够体验到最完整的游戏内容,不过许多玩家们对于该怎么样去获取补丁DLC都不太了解,这里小编带来了一份详细攻略,希望可以帮助到大家!《Infinite Jump》补丁DLC怎么使用补丁:玩家按下键盘上的WIN+R键即可打开运...
2024-01-10
《暖雪》隐藏结局触发条件说明
暖雪游戏除了正确的结局之外,还有着隐藏结局的存在,不过这种隐藏结局触发的条件很苛刻,很多玩家在玩通关之后估计都不清触发的条件是什么,那么今天小编就会为大家来分享介绍一下暖雪游戏中隐藏结局的达成方法,大家对此感兴趣的话,不妨跟着来一起看看。 《暖雪》隐藏结局触发...
2024-01-10
迷雾侦探酒窖支线流程攻略分享
迷雾侦探酒窖支线怎么做?游戏进行到后期会有一个酒窖支线,玩家需要在酒窖中解决诸多谜题,很多玩家不清楚酒窖支线的谜题都是怎么解开的,下面小编就为大家带来迷雾侦探酒窖支线流程攻略分享,一起来看看吧。迷雾侦探酒窖支线流程攻略分享任务流程从厕所出来后,来到进门左边第二个桌子...
2024-01-10
星露谷物语海莉全喜好分享
星露谷物语">星露谷物语之中,海莉是很多玩家非常喜欢的女角色,很多小伙伴想要提高与她的好感度,很多小伙伴不知道方法,这里小编带来了一份详细攻略,希望可以帮助到大家!星露谷物语海莉全喜好分享海莉最爱的物品:粉红蛋糕、向日葵、水果沙拉、椰子、兔子的脚、珍珠、黄金南瓜和魔法...
2024-01-10
《游戏王大师决斗》秘旋谍卡组玩法攻略推荐
游戏王大师决斗游戏中的秘旋谍卡组该怎么去玩?秘旋谍卡组在当前的版本中强度十分不错,由于该游戏是最近才登录pc端,所有许多玩家对于游戏中的一些玩法肯定都不了解,那么下面就让小编给大家分享一下该卡组的玩法是思路吧。 《游戏王大师决斗》秘旋谍卡组玩法攻略推荐 秘旋谍...
2024-01-10
怪物猎人物语2破灭之翼部分冷知识分享
怪物猎人物语2破灭之翼相信很多玩家对于其玩法都很了解了,但是这款游戏还有一些比较冷的知识,不知道小伙伴们都了解吗,这里小编带来了一份详细攻略,希望可以帮助到大家!1、众所周知,怪在和你对线的时候会朝向你。但怪在不对线的时候也会面朝攻击对象。不过二动怪的第二下就无法预测...
2024-01-10
圣剑传说3重制版:再现辉煌的时候到了
在今日的任天堂直面会上,来自SQUARE ENIX的《圣剑传说3:重制版(Trials of Mana)》公布了发售日期,同时还发布了一则最新的TGS2019的预告片。 《圣剑传说3》原版于1995年发售,游戏中共有六位不同身份的主角,六段荡气回肠的英雄史诗穿插构筑起三条纵横交错的剧情轨迹线,讲述了他们与试图毁灭世界的...
2024-01-10
《实况足球手游》费尔南多桑托斯教练详解
桑托斯现任葡萄牙国家队主教练,作为65岁的老人家,最首要的声誉是2016年带着葡萄牙获取了欧洲杯冠军。那实况足球费尔南多·桑托斯锻练如何?今日就一起去看看了桑托斯的运用方法和球员搭配计划。 各花入个眼,不一样的游戏玩家会想需要知道不一样的主帅,瓜迪奥拉、西蒙尼、勒夫、克洛普、...
2024-01-10
巫师3三种流派人物技能加点和培养总结
巫师3虽然看起来技能很多,而且各种天赋点很乱让你无从下手。但仔细一看,游戏定位还是很明确的。巫师3游戏设计师是按照护甲种类给玩家制定了三个分支,其中一个是轻甲暴击流的盗贼路线,一个是中型锁甲的法术近战混合路线,最后一个是丢弃法术只有近战的重甲战士路线。游戏里面玩家一定...
2024-01-10
《杀戮尖塔》故障机器人杂牌流心得分享
杀戮尖塔中的故障机器人有一种特殊的流派,叫做杂牌流,是爬塔的强力卡组,那么我在这里给大家带来了由玩家“小黑5120”分享的杀戮尖塔故障机器人杂牌流心得分享,感兴趣的小伙伴们快来看看吧。 故障机器人杂牌流心得分享 首先贴上从10到15的战绩图: 机器人最强形态,杂牌流。见啥拿啥,进...
2024-01-10
坎公骑冠剑3-4魔法学院3楼攻略
坎公骑冠剑3-4是魔法学院3楼地图,里面有四个水晶碎片,一个宝箱以及很多坎特币等待玩家收集,那么坎公骑冠剑3-4怎么全收集呢?下面就为大家带来坎公骑冠剑3-4支线关卡三星通关攻略,赶快一起来看看吧。 【坎公骑冠剑收集攻略大全】 坎公骑冠剑3-4魔法学院3楼全收集 位置总览: 黄水晶位置: ...
2024-01-10
最强蜗牛七宝阿育王塔怎么样
七宝阿育王塔是最强蜗牛中比较厉害的贵重,所以它的获得方法还是比较少的,通过氪金才能有机会获得,那么对于预算没有很足的小伙伴,会犹豫要不要抽取,因为不知道它的属性,所以小编特意准备了这篇攻略,一起看看吧,希望能帮助你了解更多! 最强蜗牛七宝阿育王塔介绍: 一、抽奖推荐 三...
2024-01-10
《金铲铲之战》双人玩法上线特殊赛季限时开放
金铲铲之战2022年有什么新内容?金铲铲之战公布了2022年的开发计划,包括双人玩法上线和特殊赛季限时开放,那么具体都有什么呢?一起来看看吧。 金铲铲之战2022更新计划 一、全新的内容 对于2022,我们希望在新的一年里带给大家更丰富的玩法。 1)限时开放的特殊赛季 我们将会在后续的版本中推...
2024-01-10
摩尔庄园手游餐厅豪华值有什么用
摩尔庄园手游">摩尔庄园手游里如果玩家开了一家餐厅,那么你一定能看到豪华值这个东西。豪华值越高,证明你的餐厅越好。那么玩家应该如何去提升豪华值呢?下面小编就告诉大家几种提升豪华值的方法吧。 摩尔庄园手游餐厅豪华值有什么用 一、提升方法 餐厅的豪华值需要通过装扮来增加。 进入...
2024-01-10

