
汽车贴膜后多久能开窗
1、汽车贴膜后3-7天后可以开窗。 2、贴膜是为了阻挡阳光照射我们的实现,特别是中午的时间,外界的眩光非常影响我们的驾驶视野,总是让我们的眼睛短暂性失明,贴膜则可以很好的过滤这些眩光,另外有些车膜也可以减少紫外线直接照射进入车内。 3、贴膜对安全也是有帮助的,贴膜...
2024-01-10
汽车贴膜怎样做没有气泡
1、裁剪:将玻璃贴膜规格都剪成比被贴面大于1cm左右的规格。这样会避免贴歪(一边多一边少)造成重复贴的麻烦。 2、清洗玻璃:贴玻璃纸之前将玻璃上的油渍,污渍,灰尘擦拭干净后往玻璃上喷撒足够的水(加一两滴洗洁精为佳),往下淌下来的程度。喷水的目的是暂时降低玻璃贴膜的粘性,...
2024-01-10
怎么摆正车身
1、汽车行驶中不要紧握方向盘。 驾驶车辆在路上行驶时,首先是要摆正身子,目视前方,不要紧张。手不要死死的握住方向盘,因为手死死的握住方向盘,会因为你高度的精神紧张,变得身体僵硬,造成人为导致的车身跑偏,不是车辆在行驶中跑偏,而是你的手左一下,右一下,使车辆跑偏...
2024-01-10
水凝膜贴膜教程
1、首先将手机关机,准备好相应得材料。然后将工具包打开(里面有湿布、干布以及膜等)。2、先清理灰尘,然后再用干布来将手机屏幕擦拭几遍,来出去湿布擦拭时留下的水分。然后进行喷水贴膜,将手用水雾打湿防治留下指纹,贴膜一共三层,首先取出中间一层,贴着白底的一面是有粘性的,这张是要贴在屏幕上的。3、将有粘性的一面平铺在手上,然后往上面喷水,喷的时候要均匀,喷成雾状,喷满,但是不要让水滴下来。然后将膜轻轻...
2024-01-18
缺氧可种植食物一览
缺氧可种植食物有哪些?游戏中有不少可以种植的食物,还有很多刚入坑的玩家不太清楚,下面小编就为大家带来缺氧可种植食物一览,一起来看看吧。缺氧可种植食物一览米虱木特点:初始即可获得,需要舒适温度。消耗:泥土。用途:初期作为食材,中期起作为毛磷壁虎系的饲料(主要),中后期起...
2024-01-10
鬼谷八荒炼器版本全方位指南
《鬼谷八荒》炼器版本于6月29日更新,这次的更新带来了很多新的内容,那么这次更新后我们该如何适应版本呢?这里小编带来了一份详细攻略,希望可以帮助到大家!关于矿物和炼器资质机制和风水什么的差不多,过月随机在城镇或宗派外面刷。目前为止我只在城镇外遇上增加炼器资质的,加矿物的...
2024-01-10
《炉石传说》2022酒馆战棋鼠王玩法攻略
在《炉石传说》的酒馆战棋版本更迭中,各种流派的玩法和强度都出现了变化,那么当前版本的鼠王应该如何站稳脚跟呢?小编在这里为大家带来了一个目前酒馆战棋的鼠王玩法攻略,希望可以帮助到大家!2022酒馆战棋鼠王玩法攻略这个版本强弱有了明显的区别、伙伴的出现导致一本道的盛行,而小粉...
2024-01-10
赛博朋克2077可以重新捏脸吗
赛博朋克2077重新捏脸的方法是如果你的账号是新账号的话,进入游戏会自动弹出来捏脸系统,如果对自己的捏脸不满意的话,可以直接退出游戏然后重新进入,这样的话游戏就会自动重新给你回到这个界面。 但也有一点要注意,在你重新进入游戏之后,你之前所保留的捏脸操作是没有办法给你存档的...
2024-01-10
《公主连结》170w刀选择搭配攻略
公主连结在最近更新了天蝎座的工会战,目前还有不少的玩家不知道怎么出刀,为了方便大家学会二周目怎么出刀,今天给大家带来了《公主连结Re:Dive》B4狼狗智170w刀推荐,感兴趣的小伙伴一起来看看吧。 《公主连结Re:Dive》B4狼狗智170w刀推荐 一、推荐角色 狼、狗、智、怜、水妈 二、推荐装备 狼...
2024-01-10
奶块精灵系统攻略
奶块都有哪些精灵,精灵有什么作用,怎么才能获取精灵呢?今天给大家带来精灵系统详解和精灵技能一览,希望能对小伙伴们有所帮助! 一、精灵系统常识 1.目前精灵的升级只要两个办法,精灵书和完成阵营任务获得的经验。在使用经验书的时候,精灵的心情不会影响到经验书的,阵营任务获得的...
2024-01-10
我的世界圣诞树教程
我的世界圣诞树教程,圣诞树怎么做,在这冬日的节日中,在小屋装饰一棵圣诞树是非常有气氛的,今天就来教大家怎么做一颗比较好看的圣诞树,一起来看看吧。 1.首先这是一颗完整的圣诞树的基础 2.接下来把树切成N片讲解 3.从中间往右边讲解 4.每一片摆放的方块高度格数均用数字标注 5.搭建方法2...
2024-01-10
最强蜗牛鎏金走龙在哪
鎏金走龙是最强蜗牛手游中西安博物馆特典的一个联动boss,打败它就可以获得活动肖像鎏金走龙。但是在攻击它之前,需要先找到它的位置,其实挺容易找到的,有想要了解的小伙伴看看小编本期的攻略,可以作为一个参考哦! 最强蜗牛鎏金走龙位置一览 一、鎏金走龙位置 活动期间,在许愿池的荷...
2024-01-10
《和平精英》光影嘉年华玩法介绍
和平精英手游内最近出了很多全新的活动玩法,玩家可通过参与这些活动去获取物资材料奖励,最近就有玩家问到了和平精英光影嘉年华怎么玩?今天来给玩家们详细介绍一下游戏内光影嘉年华的玩法,让我们一起来看看吧。 光影嘉年华的活动时间为一个月,在活动期间,里面会有八大活动玩法逐一开...
2024-01-10
火影忍者手游幻之试炼2怎么玩
火影忍者手游">火影忍者手游新版幻之试炼2难度非常的大,小编听说很多玩家都还没闯关成功。别担心,小编整理了此次活动的玩法,大家可以看看下面具体的操作流程,说不定你就能找到窍门了。 火影忍者手游新版幻之试炼2攻略 一、通关流派 在选择强化能力前,需了解使用忍者的优势在哪,以及自...
2024-01-10
最强蜗牛双旦活动兑换什么好
最强蜗牛双旦活动即将到来,这次活动有很多种,白蝌蚪消耗的也会非常多。很多玩家不知道怎么消费才划算?接下来小编就为你带来最强蜗牛双旦活动物品推荐。 最强蜗牛双旦活动指南图 11000白蝌蚪可以拿到活动SSS橙贵安西帝圣母、24000白蝌蚪可以把安西帝圣母升到4星、41000可以再拿一个启示之眼等...
2024-01-10
一人之下风星潼技能连招攻略
一人之下风星潼怎么连招?一人之下风星潼是一名十分收到大众喜欢的角色,那么那么这个角色PVP要怎么打呢?下面小编就为大家带来一人之下风星潼技能连招攻略,一起来看看吧。 一人之下风星潼技能连招攻略 风星潼是一位凡级异人,在通过异人馆第四关的考验后可得到碎片并召唤,其联赛技能为贰...
2024-01-10
《天涯明月刀手游》七星棋局玩法奖励一览
天涯明月刀手游七星棋局活动怎么玩?七星棋局是天涯明月刀手游开启的新活动,那么本次活动的玩法是什么样的,又包含了哪些福利呢?接下来就让我们一起了解一下吧。 天涯明月刀手游七星棋局活动 一、参与方式 七星棋局,聚散无常,破此迷局者,方可御剑飞行,天地逍遥。 全新活动“七星棋...
2024-01-10
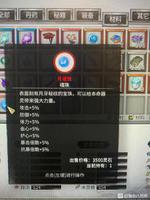
高能手办团破坏暴君米莉姆攻略
破坏暴君「米莉姆·纳瓦」化身为1/7比例模型正式在M城亮相!这位可爱的古老魔王有着娇俏活泼的粉色双马尾,漂亮面容上的神情威严又可爱,没有人可以抵挡她的魅力。 作为手办活化以后,「米莉姆·纳瓦」对M城燃起了无尽的探索欲望。到处都充满了好玩的新鲜事物,还有很多很多听都没听说过的...
2024-01-10
食物语攻击食魂排行榜介绍
玩家们在食物语的世界中不断地通关升级,那么食物语攻击食魂排行榜孰一孰二呢?今日小编就来带大家做最新出炉的攻击食魂排行一览! 一、 先来看看什么是攻击食魂吧! 所谓的攻击食魂就是靠输出伤害攻击敌方的食魂,通常我们在通过关卡时需要搭配攻击食魂、辅助食魂以及附毒食魂出战来更加...
2024-01-10
天涯明月刀新手操作指南攻略
一、多种操作模式 天涯特色操作模式 在这种模式下,WS控制角色朝向前方和后方移动,AD控制角色往左右平移,按住鼠标右键拖拽会同时调整角色和镜头朝向。 2.5D兼容模式 在这种模式下,鼠标左键点击地面移动,右键拖拽会同时调整角色和镜头朝向。 动作操作模式 在这种模式下,鼠标指针隐藏,鼠...
2024-01-10
哈利波特魔法觉醒策划热搜事件介绍
哈利波特魔法觉醒的策划最近被骂上热搜,许多hp的玩家们都不太了解这个事,小编这里就为玩家们介绍一下这个事,想要了解的话就快来这里看看吧!哈利波特魔法觉醒热搜事件介绍1.这个主要是因为新春双转盘的事,不过官方也对此做出了回应以及调整,让我们一起来看看!官方:1)取消原定的1月2...
2024-01-10
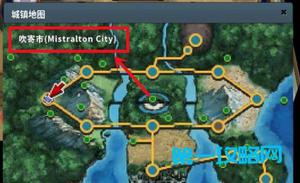
宝可梦晶灿钻石怎么回忆技能
在宝可梦晶灿钻石中你需要准备心之鳞片带着你想要回忆技能的宠物到吹寄市找到相应的NPC对话即可帮助你回忆技能,操作非常简单,相信有着详细的地图位置你一定能够快速的回忆技能哦 以下是宝可梦晶灿钻石回忆技能的方法: 1、准备好心之鳞片拿出想要回忆技能的精灵在地图上找到吹寄市,移动...
2024-01-10
文明与征服武则天活动白嫖攻略分享
文明与征服武则天怎么获得?“武则天”是品质很高的一个武将,每赛季都会有几次武则天活动,通过活动能够白嫖武将。下面带来武则天活动白嫖攻略介绍,各位玩家们快来看看吧。武则天活动白嫖攻略详解1.每次王国奖励都会触发该活动,1抽200宝石,30抽保底出武则天(合计6000宝石)2.该活动是不...
2024-01-10
玄中记搬砖攻略
玄中记怎么搬砖?目前游戏中搬砖的方法有两种,都是围绕着交易所功能展开的,大家可以根据自身情况,选择性搬砖哦,这就来详细了解一下吧!玄中记搬砖攻略1.我们可以通过刷副本等方式,想办法获取到游戏中可以掉落的珍稀的武器道具,然后将其上架到交易所后,可以等待其他玩家购买,获取...
2024-01-10

