
光遇琴谱孤勇者简谱完整版图片
光遇琴谱">光遇琴谱孤勇者非常好听,一直是热门的琴谱,因此很多玩家也想弹奏出这首美妙的音乐,游乐园小编为您带来光遇琴谱孤勇者完整版图片,让大家能够轻松弹奏。光遇琴谱孤勇者简谱完整版图片《孤勇者》3指数字简谱《孤勇者》2指数字简谱《孤勇者》1指数字简谱建议:3指谱第一行是主旋...
2024-01-10
光遇高音钢琴琴谱是什么
光遇高音钢琴琴谱是什么?下面caiwan小编带大家一起看看光遇高音钢琴琴谱攻略,希望这篇文章可以被各位玩家喜欢。光遇高音钢琴琴谱一览1:起风了;2:lemon;3:幻昼;4:小情歌;5:烟花易冷;6:玫瑰人生;7:summer。以上就是小编为大家带来的关于光遇攻略啦,想了解更多相关资讯内容敬请关注...
2024-01-10
光遇钢琴新手必练100首入门(光遇新手钢琴谱)
一.钢琴初学者必练的曲子哈农,小汤普森,拜尔,布格缪勒,然后下一阶段是车尔尼(599,849,299),巴赫,小奏鸣曲,当时我就是这个流程 二.初学者怎么学钢琴1.乐理学习乐理是基础,必须熟练掌握:五线谱基础、谱号、谱表、音符的名称、音符的时值、附点、唱名和音名、休止符、附点休止...
2024-01-10
光遇高音钢琴怎么获取
光遇高音钢琴怎么获取?好多小伙伴们有问哦,小编就给大家带来了关于光遇高音钢琴获取方法一览啦!希望对大家有所帮助。《光遇》高音钢琴获取攻略一、获取方法高音钢琴需要找先祖兑换。兑换价格:75根白蜡烛外观:高音钢琴光之子通常叫大钢琴,图片上可以看出外观非常的精致,有金色的纹路...
2024-01-10
原神琴谱大全 风物之诗琴谱汇总
原神琴谱是通过风物之琴弹奏出来的乐曲,需要我们手工操作,今天小辰给大家带来原神琴谱大全汇总,一起来看看吧!原神琴谱大全两只老虎青花瓷死了都要爱神话大鱼PS:更多琴谱持续补充中,大家记得收藏关注!另外推荐大家使用>>>原神琴谱查询器该工具可查询可一键查询原神风物之诗琴谱大全...
2024-01-10
【WPS教程】如何设置PDF文档默认页面排列?
使用WPS Office打开PDF文件。依次点击左上角“文件”--->“设置”。在弹出框中选择“阅读设置”,调整“页面排列”后,“确定”即可。...
2024-01-10
【WPS教程】如何在演示文件中添加图片拼接的特效?
使用WPS Office打开演示文件。在“开始”菜单栏点击“新建幻灯片”下方的扩展按钮。点击“案例”--->“特效”--->“图片拼接”。然后选择一个图片拼接样式,点击“立即下载”即可应用到演示文件中。...
2024-01-10

【WPS教程】在稻壳简历助手中,如何复制“我的简历”?
在 WPS 稻壳中打开“简历助手”功能后,点击“我的简历”进入。 点击要分享简历后方的“…”按钮,选择“复制”即可。 复制后,即可看到“我的简历”中有两份简历。...
2024-01-10

CFHD生化模式武器枪械推荐分享
CFHD生化模式是游戏中的一个热门玩法,那么生化模式都有哪些常用的武器枪械?下面一起来看看CFHD生化模式武器推荐分享吧,希望能帮到各位玩家。CFHD生化模式武器推荐首当其冲的是M249(PS:首先是价格在CFHD商城中只需要2500GP即可获得,和同商城的MG3价格是一样的,性价比非常之高。),在CFHD中M249是第...
2024-01-10
《魔兽世界》术士学习召唤夜魔任务攻略介绍
魔兽世界在1月17日进行一波更新,这次更新之后,术士职业将会开启一个新的任务“学习如何召唤夜魔”,大家伙对于这个任务应该还不怎么了解吧,那么下面就让小编来为大家分享一下该任务的详细攻略流程,一起来看看吧。 《魔兽世界》术士学习召唤夜魔任务攻略介绍 燃烧的远征”...
2024-01-10
原神尘世巡游第二辑成就介绍 全书籍收集一览
原神已经更新了2.0版本,新版本中尘世巡游第二辑成就中需要收集很多书籍,那么这些成就该怎么完成呢?下面一起来看看原神尘世巡游第二辑成就攻略参考一下吧,希望能帮到大家。原神尘世巡游第二辑全书籍收集蒲公英的故乡所需书籍:《蒲公英海的狐狸》(共11卷)1、第1、2、3、5、6、7、10、11卷位...
2024-01-10
欺诈之地萨儿主宰流一回合秒杀机制讲解
《欺诈之地》中玩家们可以通过卡组构筑达成各种玩法,其中萨儿的主宰流玩法可以一回合击杀敌方,这里小编带来了一份详细攻略,希望可以帮助到大家!有植入物 优先选多抽牌 多行动点数这个流派其实正常3行动点就可以,但一定要多抽牌,我们要保证第一回合就抽掉牌组里80%的牌。不管是任务奖...
2024-01-10
《魔兽世界》9.15踏风法师塔打法解析
魔兽世界9.15踏风法师塔通关的话是可以拿到心仪的幻化坐骑XD邪能熊的,这个关卡掌握技巧之后还是比较容易的,今天给大家带来了打法和装备/附魔消耗品选择,小伙伴们可以作为参考,一起看下吧。魔兽世界9.15踏风法师塔怎么玩打了5把就过了,简单说下打法和装备/附魔消耗品选取。整体踏风难度相...
2024-01-10
命运2十五赛季全职业大招加强后伤害测评
命运2的第十五赛季将对三个职业的大招进行不同程度的加强,想了解三职业的大招加强后伤害怎么样的玩家可以参考这篇命运2十五赛季全职业大招加强后伤害测评,希望能帮到大家。命运2十五赛季全职业大招加强后伤害测评测试目标为遗愿卡丽猎人参考伤害:金枪头+击败buff 219317虚空下112496 钻机腿163...
2024-01-10
原神早柚元素战技进阶攻略
原神早柚是最近刚出的新角色,很多小伙伴不知道早柚的e技能可以如何整活儿;这里小编带来了一份详细讲解,希望可以帮助到大家!第一种冲刺+【长按E】演示:功能性(奔跑):可以用来〖赶路〗,不用〖消耗〗体力即可跑出很〖长〗的距离。也可以用在战斗中快速脱离重围,或者怪跑远了用于【追...
2024-01-10
斩妖行装备选择推荐
斩妖行装备带什么?想要打的舒服不用受苦合理的装备搭配十分重要,这里小编就为大家整理了一篇斩妖行装备选择推荐,感兴趣的玩家快来了解一下吧。斩妖行装备带什么陆云川炼魂鼎:蓄力攻击加韧性怨念红绸:破BOSS盾时造成伤害+回血御剑残卷:蓄力攻击放剑气二周目可选装备大妖头冠:每次进...
2024-01-10
绝地求生剧变熔岩黑货箱武器皮肤评析
绝地求生在12.2版本推出了剧变熔岩黑货箱,本次黑货箱有哪些新增的武器皮肤可以获取?下面一起来看看绝地求生剧变熔岩黑货箱武器皮肤评析来了解一下吧。首先是一发入的熔岩剧变sks(带全息计数器):老粉肯定知道,枪哥是sks党+垂握党,这个皮反光感超级棒,凹凸感也很ok,很长一段时间我肯定就...
2024-01-10
挨饿荒野听到狼叫怎么找狼
在挨饿荒野手游中很多玩家都不知道狼怎么捕捉。那么小伙伴们应该如何去捕捉呢?接下来就让小编来为大家讲解下挨饿荒野狼捕捉技巧一览介绍吧,感兴趣的小伙伴们速来围观吧~~ 挨饿荒野狼捕捉技巧: 其实我感觉猎杀陷阱寿命只有15-20天内,你必须使用完,不然就容易被狼挣脱或者坏掉,如果在15...
2024-01-10
战舰世界闪击战M系D系战舰属性怎么样哪个最好用
战舰世界闪击战M系D系战舰属性怎么样?哪个最好用?相信很多小伙伴们还不了解,小伙伴们不要着急,感兴趣的小伙伴们,接下来就跟小编一起去了解一下吧。 M、R、D、Y和S五系已形成科技树 七系战舰竞逐,选对战舰是王道。想要赢得海战,自然也先要选好战舰。战舰世界闪击战中共有七系超过一...
2024-01-10
实况足球手游升黑球员介绍
实况足球2020升黑球员有哪些?前几天实况足球2020解锁后很多玩家都迫不及待地体验起来,今天小编给大家带来了实况足球2020升黑名单一览,感兴趣的同学一起来了解下吧。 实况足球手游2020升黑球员介绍 五大豪门球员升黑情况 巴萨:朗格莱、德容、登贝莱 阿森纳:帕帕多普洛斯 尤文图斯:坎塞洛、...
2024-01-10
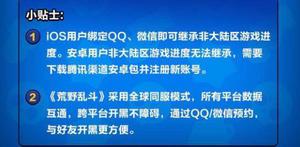
荒野乱斗下载自制版怎么下载?
荒野乱斗自制版要怎么下载?游戏中很多玩家都想要提前来玩玩,感受下游戏,但是手里没有下载的资源呀,下面由中文网小编为大家带来下载自制版技巧吧! 荒野乱斗下载自制版技巧 简而言之,IOS用户自带GAME CENTER绑定,不用担心游戏进度丢失的问题。不确定是否有登录GAME CENTER的IOS玩家,可以去iPh...
2024-01-10
鸿图之下夏侯惇阵容分析
今天特地为大家带来了夏侯惇的攻略,快一起来看看吧~ 搭配思路 该阵容使用的是保守打法,利用大乔的反制力竭与公孙瓒的闪避,规避夏侯惇所承受的实际伤害。由于夏侯惇的技能机制较独特,所以当敌方伤害因力竭、闪避等原因无效时,并不会影响拔矢啖睛的触发,这也是目前主流的夏侯惇体系核...
2024-01-10
《云顶之弈》11.24圣盾保镖狙玩法分享
云顶之弈11.24圣盾保镖狙怎么玩?很多小伙伴可能还不清楚游戏中的圣盾保镖狙怎么玩吧,今天小编给大家带来云顶之弈11.24圣盾保镖狙玩法分享,快来看一下吧。 云顶之弈11.24圣盾保镖狙玩法分享 阵容一览 烬,女枪,发条,风女,布隆,机器人,塞恩,猫咪。 海克斯选择 优先:狙神...
2024-01-10

