
Mocha无法识别JSX
我正在尝试通过使用摩卡咖啡和酶来更新单元测试。我正在测试的代码是在ES6中,使用JSX和React。测试脚本:import React from 'react';import assert from 'assert';import { shallow } from 'enzyme';import SamplePageMain from '../SamplePageMain';describe('<SamplePageMain />', () => { var samplePage = shallow(...
2024-01-10
vivo长按识别文字怎么关闭
品牌型号:vivo s7 操作系统:Android 10vivo长按识别文字怎么关闭?下面就一起来了解一下。 1、首先打开手机设置,找到Jovi并点击进入。 2、进入页面后,点击Jovi能力设置。 3、然后在Jovi能力设置页面,点智慧识屏。 4、最后关闭智慧识屏和智慧识图即可。...
2024-01-10
Cron作业不识别PHP数组
我使用PHP和Cron作业来定期动态更新样式表(由于各种原因,JavaScript不是一种选择)。这是我跑作为cron作业脚本:Cron作业不识别PHP数组<?php $colorstack = json_decode(file_get_contents("colors.txt")); $color = array_shift($colorstack); file_put_contents("color.txt",$color); array_push($colorstack, $color); $colo...
2024-01-10
除非价格为零,否则在价格后添加文字,然后在WooCommerce中致电价格
我的产品的价格需要以“每平方英尺”结尾。我希望这只适用于特定类别的产品,并且只在价格大于0时使用。除非价格为零,否则在价格后添加文字,然后在WooCommerce中致电价格当产品没有列出价格时,我需要价格在没有平方英尺文字的情况下说“要求价格”之后。所以这里是我在网上找到的开始...
2024-01-10
【WPS教程】如何在PDF文档中自定义水印?
使用WPS Office打开PDF文件。依次点击“插入”--->“水印”。在自定义水印出,点击“点击添加”。在弹出框对水印进行设置后,点击“确认添加”即可。...
2024-01-10
【WPS教程】WPS Office(安卓端)如何智能填充
功能简介:智能填充 可以根据已录入的数据,自动判断还需要录入的数据,进行一键填充。使用条件:1、选择区域的所在列和邻近列,存在示例数据作为参考。2、选择区域内有待填充的单元格,且不存在合并单元格、有效性等设置。使用方法/步骤:1、假如我们要提取信息(例如提取身份证日期),...
2024-01-10
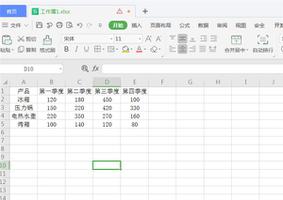
WPS Excel中将二维表转换成一维表方法!
有的时候因为工作需要,我们在制作Excel报表的时候,需要将二维表转换成一维表,两者之间最大的区别就是列字段中是否有相同性质的字段,同时出现两个或两个以上相同性质字段的就是二维表,反之就是一维表。接下来就给大家分享一下Excel中如何将二维表转换成一维表。 Excel中将二维...
2024-01-10
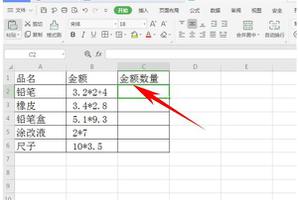
Excel让文本公式计算出结果方法
在我们使用Excel表格进行日常办公时,经常需要在表格当中计算数据,数据是可以计算的,但是当我们输入文本公式时(即公式前面输入等号),结果还是无法正确计算。那么我们该如何在Excel中让文本公式计算出结果呢?接下来就给大家分享一下这个小技巧,让我们一起来看一下吧。 Excel...
2024-01-10
怎么给PDF文件设置编辑权限?
怎么给PDF文件设置编辑权限呢?这个问题小伙伴们知道吗?一般情况下我们阅读PDF文档,编辑PDF文档的时候较多。在把PDF文档发给别人的时候,如果不想让对方编辑怎么办呢?下面就让小编叫你用福昕PDF编辑器给大家演示一下怎么给PDF文档设置权限吧。 具体步骤: 1、下载并安装【福...
2024-01-10
原神绯樱绣球采集路线推荐
绯樱绣球是神里绫华的重要突破材料,在2.0新区域稻妻城中可以收集到。很多小伙伴不知道在哪里采集,这里小编带来了一份详细攻略,希望可以帮助到大家!需要注意,有些是浮在半空中的,别只看地面。采集方式:用雷属性角色技能打一下。另外就是游戏里面图标没法贴太近,导致有些标记位置稍...
2024-01-10
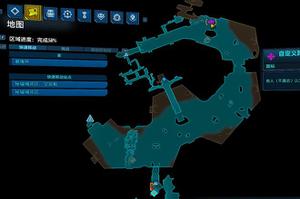
无主之地3黑市贩卖机7月16日位置与商品介绍
无主之地3中莫里斯的黑市贩卖机每周五都会刷新它的所在位置,那么本周7月16日-7月22日的位置都在哪里呢?想了解的玩家可以参考无主之地3黑市贩卖机7月16日位置与商品介绍,希望能帮到大家。无主之地3黑市贩卖机7月16日位置就在普罗米西亚---秘镒城郊区的上图标记点位。贩卖商品:...
2024-01-10
《宝可梦晶灿钻石明亮珍珠》白海狮抓捕技巧分享
最近很多的宝可梦晶灿钻石明亮珍珠游戏玩家在询问白海狮怎么抓,小编经过寻找发现了它的位置和抓捕方式,一起来看看吧。宝可梦晶灿钻石明亮珍珠白海狮抓捕技巧分享 白海狮为钻石版本限定 在226号和230号水道上可以遇到 以上就是关于宝可梦晶灿钻石明亮珍珠白海狮怎么抓的全部内容,希望能帮...
2024-01-10
《炉石传说》奥特兰克剽窃贼卡组玩法讲解
炉石传说奥特兰克剽窃贼卡组不知道小伙伴们有没有玩过,今天给大家带来了《炉石传说》奥特兰克剽窃贼卡组玩法讲解,小伙伴们可以先和小编了解一下这个卡组玩法再去尝试。炉石传说奥特兰克剽窃贼卡组怎么玩本期第一位粉丝标准的求剽窃贼,还有粉丝求带鱼人宝宝的盗贼,那我放在一起来解答...
2024-01-10
使命召唤战区第四赛季武器与配件平衡性调整说明
《使命召唤:战区》目前已经更新第四赛季,新版本对部分武器和配件进行了平衡性调整,下面为大家带来使命召唤战区第四赛季武器与配件平衡性调整说明,有需要的玩家可以参考。武器平衡战术步枪CR-56 AMAX上半身伤害倍率从1.2降低至1.1Groza最低伤害从18增加至23上半身伤害倍率从1.1增加至1.2下半身伤...
2024-01-10
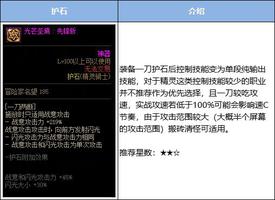
《DNF》2022年精灵骑士职业护石选择推荐
DNF2022年的精灵骑士职业选择什么护石会比较好?该职业在目前的版本中受环境的影响比较大,不少玩家应该还不清楚在新版本里面的精灵骑士的职业该怎么去选择职业吧,那么下面就让小编初一十五来为大家分享介绍一下吧。 《DNF》2022年精灵骑士职业护石选择推荐 【一】护石: 品级...
2024-01-10
《战神4》山怪BOSS打法技巧分享
战神4游戏中的山怪BOSS该怎么去打?这算是前期里面一个比较好打的BOSS了,不过由于很多玩家都是第一次玩这款游戏,想要熟练的用技巧去打败山怪还是有一些难度的,那么下面小编就教大家一些能够轻松打败山怪BOSS的方法,感兴趣的话就快来看看吧。 《战神4》山怪BOSS打法技巧分享 山...
2024-01-10
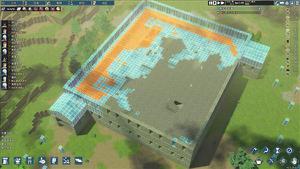
前往中世纪碉堡堡垒建造指南
《前往中世纪》碉堡堡垒虽然在游戏前中期并没有起到什么作用,但是看起来美观。现在就给大家带来《前往中世纪》碉堡堡垒建造指南,希望能对大家有所帮助。 我盖的碉堡分为三个部分:主体建筑地上部分、主体建筑地下部分和外围建筑 主体建筑的尺寸是50*43,图里半成的是主体建筑的...
2024-01-10
《云顶之弈》11.24版本通用运营思路分享
云顶之弈11.24版本想要合理去运营过渡的话该怎么玩呢?游戏中只分俩种玩法,赌狗和运营,运营虽然在前中期可能作战能力没有赌狗强,但是却胜在后期,不过很多玩家对于各阶段该做的事情都不了解,自然很多时候就会运营失败导致节奏崩盘,呢么今天小编就来为大家分享介绍一下合理的运营...
2024-01-10
原神平民胡桃双岩配队推荐及输出手法
《原神》中的角色胡桃有着很高的伤害,合理配队才能取得收益最大化。现在就给大家带来《原神》平民胡桃双岩配队推荐及输出手法,希望能对大家有所帮助。 队伍:胡桃,祭礼行秋,千岩血牛钟离,讨龙教官凝光 面板: 胡桃面板双爆60/180,四精匣里零命桃,天赋打工人配置996 蒸发...
2024-01-10
《怪物猎人崛起》太刀打泡狐龙有哪些技巧
很多的太刀玩家想要知道游戏里面的泡狐龙怎么打,在这里给大家讲解一下这个泡狐龙的打法,不知道怎么打的朋友们可以来这里看看哦。怪物猎人崛起太刀打泡狐龙有哪些技巧 泡壶大部分攻击动作在动手前一定会把脸朝向你,开始你的纳刀。 特殊纳刀需要接在攻击后摇中,包括x或a一下,大居成功...
2024-01-10
部落与弯刀技能在哪里学
在部落与弯刀这款游戏中分为无成长技能,成长型技能和属性技能三种,每种技能升级所需的技能点都有很大不同,获取方式也大不相同,感兴趣的朋友快来看看吧,说不定能够帮到你哦 部落与弯刀技能汇总: 幻刃传承点数:25 恶魔之刃传承点数:25 秘技——飞雨传承点数:40 狂暴斩传承点数:25 吸...
2024-01-10
9炼金科技谁主c
9炼金科技是丽桑卓主c,阵容为丽桑卓、杰斯、萨勒芬妮、塔里克、悠米、发条、迦娜、黑默丁格。丽桑卓将她的目标封入一个钢铁室女之中,使其晕眩1.5秒,并对附近一个大型区域内的所有敌人造成225 / 350 / 575魔法伤害。 炼金科技玩法技巧 由于炼金科技的本羁绊英雄只有8个,因此想要达成9炼金科技...
2024-01-10
永劫无间一马当先怎么获得
永劫无间一马当先成就需要参加对局,且成为该局首杀,就能够达成了。游戏中还有很多其他的成就可供获得,而且有隐藏成就值得探索。单局完成任务能够得到的称号是1、百步穿杨2、守护者3、阎王4、招魂5、挥金如土6、兵器大师。 全隐藏成就条件 1、挥金如土 单局使用20000暗潮币,即可达成。 2、...
2024-01-10
《花亦山心之月》捏脸数据系统
玩家们在游戏中可以根据自己的喜好来捏脸,改变人物的外貌形象。很多没有经验的玩家想知道:花亦山心之月捏脸数据。今天就给大家介绍一下游戏中比较常见的几个捏脸数据,以及对于捏脸系统的详细介绍。 所谓的捏脸数据就是玩家们以及摸索出的一套万能公式,只要按照这些数据来调整,塑造...
2024-01-10

