


Office无法打开报错0xc0000142怎么解决?
office是我们办公经常要用到的软件,最近有用户反映在打卡office软件的时候出现了错误,提示错误代码0xc0000142,这个是什么原因呢,该如何解决呢?下面小编为大家带来解决方法介绍,快来看看吧! Office无法打开报错0xc0000142解决方法 解决方法一: Step1:在搜索框中输入“Syste...
2024-01-10
永劫无间阔刀连招技巧与优劣势分析
永劫无间阔刀是游戏中的一把常用近战武器,阔刀怎么打连招?有什么优势?感兴趣的玩家一起来看看永劫无间阔刀连招技巧与优劣势分析吧。不知道大家有没有被阔刀越装备越武器击杀过,作者在开服几天的被阔刀教育了之后,毅然决然加入了这个玩的人少,但是却能以弱胜强的武器玩家行列武器优...
2024-01-10
梦幻之星OL2新起源PSO2NGS勇者BR玩法攻略
梦幻之星OL2:新起源里的勇者BR是新追加的一个输出职业,那么勇者BR怎么玩?感兴趣的玩家一起来看看梦幻之星OL2新起源PSO2NGS勇者BR玩法攻略吧,希望能帮到大家。职业天赋ブレイブコンバット/勇者战技勇者武器专用,主动技能。一定时间,PP消耗量减少,攻击时的PP回复量增加,技能发动中再次使用进...
2024-01-10
CFHD名片系统详解 稀有名片获得方式
CFHD名片是游戏中的特色元素之一,那么本作都有哪些名片可以获得,获得方式是什么?下面一起来看看CFHD名片系统详解吧,有需要的玩家可以参考,希望能对各位玩家有所帮助。CFHD名片系统详解首先是名片系统,每一把武器都有属于自己的名片,CFHD武器目前一共四十把武器,每个名片分为五个等级分...
2024-01-10
原神1.6诺艾尔培养心得 武器、圣遗物与配队推荐
《原神》的诺艾尔被称为六命高达,因为满命后的女仆真的很强,但是培养起来还是比较难的。下面带来的是原神1.6版诺艾尔培养心得,一起来看看吧。众所周知,女仆很强大,拥有一个满命女仆就像开高达一样,爽翻天,安全感爆棚。但是女仆真不好养,首先得有命座吧,其次再来把好武器吧,做好...
2024-01-10
原神零命可莉伤害测试及抽取建议
《原神》1.6版本会复刻可莉角色池,玩家可以进行可莉的抽取,那么零命可莉的伤害如何呢?值不值得抽取呢?现在为大家带来原神零命可莉伤害测试及抽取建议,一起来看看吧。伤害测试角色等级:90武器:四风原典(精一)圣遗物:2魔女+2角斗天赋:8、8、8裸面板单人实战抽取建议可莉作为开服火C...
2024-01-10
《塞尔达传说荒野之息》精灵泉所在位置介绍
塞尔达传说荒野之息游戏中的精灵泉在什么地方?在游戏中有着四个精灵泉,这些对于玩家们来说是十分重要的,不过很多玩家估计都找到精灵泉的位置,那么下面小编就来为大家分享一下四个精灵泉的所在位置吧。 《塞尔达传说荒野之息》精灵泉所在位置介绍 位置一 首先我们来到...
2024-01-10
原神稻妻紫晶块采集线路分享
《原神》2.0新增了多种材料,其中紫晶块的采集线路如何选择呢,小编带来了一份详细的攻略,希望可以帮到大家!探了一遍之后给大家划出不值得去的矿点和的一些建议我个人用2-5X表示值不值得去的程度(1X不值得写),看你们个人的情况决定挖矿线路,但是如果有魔晶矿,再差也是值得去的。虽然...
2024-01-10
《星球工匠》金色宝箱位置一览
在星球工匠这个游戏里面有很多的物资需要收集,玩家可以找到很多的游戏资源,但是最近有玩家反映这个金色宝箱找不到,小编给大家介绍一下具体的位置。星球工匠金色宝箱位置一览 开发商留了一共8个金箱在地图内,金箱内有铀棒铱棒超级合金等高级材料以及火箭发动机,金箱内还有一个金种子+...
2024-01-10
Apex英雄竞技场模式武器推荐详解
在《Apex英雄》当中,随着第九赛季的到来竞技场模式也变为了常驻模式,竞技场究竟什么武器好用呢,这里小编带来了一份详细攻略,希望可以帮助到大家!Eva-8(秒人最速传说)首当其冲推荐Eva-8!本来现在Eva-8的强度就有点压过和平和獒犬了,而在竞技场里Eva-8只要250块!比和平便宜一半啊!这性价比不能...
2024-01-10
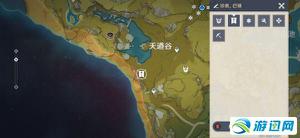
原神易错过隐藏宝箱位置分享
《原神》目前已经更新至1.5版本了,相信不少小伙伴已经把大世界锄了一遍又一遍了,今天小编则要为大家推荐几个原神易错过隐藏宝箱位置,有兴趣的小伙伴不妨来看看啦。原神易错过隐藏宝箱位置分享1、天遒谷左下方有压力机关,同时点亮两个机关会又一个珍贵宝箱(岩主即可)2、渌华池右边七...
2024-01-10
《怪物猎人崛起》双刀武器优缺点分析介绍
怪物猎人崛起游戏中的双刀可以说是元老级别的武器了,基本在每一部作品中都有着双刀的存在,并且这也是众多玩家们都十分喜欢的一把武器,那么双刀用起来的优缺点分别是什么呢?由于游戏新进入了很多的新人,所以大家对此可能不太了解,那么下面就让小编来为大家详细的介绍一下吧。 ...
2024-01-10
帽子先生第43关怎么过关
来到43关,上方的文字提示给过密码我们,这个密码就是33关看到的密码。 如果忘记了,要回到33关,输入上方的数字后向左边走。 看到左边这里的数字,记下来。 回到43关,输入刚才的数字。 5输入后右边的门打开,走过去即可过关了。...
2024-01-10
永劫无间为什么开不了麦
玩家可以去尝试更换按键设置或是尝试卸载游戏重新安装再或者去向官方反馈游戏BUG,等待版本更新修复;游戏最大的亮点在于精致的画面和自由捏脸,还可以多人进行游戏,自由的探险,感受游戏的乐趣。 一、尝试更换按键设置 我们都知道在游戏中语音的预设键位是“T”键,我们可以通过更改键位...
2024-01-10
阿尔托的冒险为什么下架
阿尔托的冒险下架,为符合国内无版号游戏不能上架的要求,2020年12月31日凌晨苹果悄然下架国区App Store近4万款无版号游戏。其中不乏众多大厂大作和知名独立游戏,如育碧的《刺客信条》;《NBA 2K20》。而阿尔托的冒险也在其中。...
2024-01-10
FIFA足球世界3511阵型对局思路解析
足球运动受到了很多玩家的青睐和好评,这样的运动可以体验到团体运动的快乐,同时,也是可以体验到绿茵场上奔跑的激情的,而除了这种运动以外,以这种运动为主的游戏也是受到了很多玩家的青睐,FIFA足球世界就是这种类型的游戏,游戏中,玩家可以任意的选择球员进行组队。 也是可以任意的...
2024-01-10
FIFA足球世界四一四一阵型思路解析
足球运动是当下最为火爆的运动,也是参与人数和球迷人数最多的运动,可见,足球运动的魅力是非常高的,也正是由于这样的运动魅力,足球运动风靡全球,在每个区域都会有足球场,同时,这样的运动也是可以有效提升人们的身体素质的。 FIFA足球世界就是这样的足球游戏,而游戏中也是有很多世...
2024-01-10
《食物语》诗礼银杏攻略 诗礼银杏搭配阵容一览
食物语中的诗礼银杏不知道各位少主都拿到了没呢,作为一个相当于免费赠送的御品食魂,下面小编就为大家介绍一下他的技能以及搭配相关内容吧。 食物语诗礼银杏攻略 食魂:诗礼银杏 属性:御 喜欢礼物:木质小鸟 修复汤药:元气人参汤 配队标签:辅助、净化 常见称呼:诗礼银杏诗老师 技能特征:驱散附...
2024-01-10

