漳浦火山岛门票
漳浦火山岛门票:探秘中国最年轻的火山岛1、火山岛凭什么这么受欢迎?游途网漳浦火山岛是中国最年轻、也是全球最年轻的活火山岛之一,其火山喷发时间距现在只有几千年,这是一个不可多得的自然景观。同时,在这里还可以欣赏到蓝天、碧海、金沙、绿树的绝美风景。这些因素加起来,吸引了...
2024-01-10
火山岛门票优惠
火山岛门票优惠,全面开启旅行福利!想要获得更多优惠、更划算的价格,火山岛旅游购买门票可谓是绕不过去的一个环节。不仅有不同的票价方案,还有各种优惠活动等待着您的到来。下面详细介绍火山岛门票优惠的相关内容,一起来了解吧!火山岛门票种类及价格火山岛门票种类有成人票、儿童票...
2024-01-10
漳州火山岛要门票吗
漳州火山岛要门票吗?这是游客们最为关心的问题。对于即将前往漳州火山岛的游客,门票的价格和门票的规定都是他们必须要了解的。下面就来详细探讨一下漳州火山岛门票的价格、门票种类以及注意事项等。门票价格漳州火山岛门票价格因时间而异,旺季价格自然比淡季价格高。一般情况下,淡季...
2024-01-10
漳州火山岛门票多少
如果你想要探索神秘的火山岛,漳州火山岛是一个很好的选择。然而,门票价格却是你需要在计划中考虑的问题。那么,漳州火山岛门票多少钱呢?往下看,让我们揭晓答案。1、门票基本信息漳州火山岛是一座国家地质公园,门票价格是根据季节不同而有所变化。目前,门票分为淡季票和旺季票两种...
2024-01-10
漳州火山岛游玩攻略(官网+地址+美景简介)
漳州火山岛的美景对于很多游客而言都有足够的吸引力,毕竟火山喷发的场景除了电视中,实际上能够看到的机会并不多,而漳州火山岛的不同之处在于,只要提前规划好时间是有机会看到这里的火山口的,除此之外漳州火山岛还有哪些意想不到的收获和美景呢?漳州火山岛官网景区官网:www.huoshandao.ne...
2024-01-10
火山岛门票团购
想要游览神秘的火山岛吗?门票费用有些贵吗?那就来参加我们的火山岛门票团购吧!这是您一生难得的机会,不仅可以感受火山岛的神秘之处,还能以优惠的价格获得门票。让我们一起去探索火山岛吧!1、火山岛门票团购的优势通过我们的火山岛门票团购,您将享受到以下优势:1、优惠的价格:我...
2024-01-10
解决Android Studio Gradle Metadata特别慢的问题
如下所示:更改build.gradlebuildscript { repositories {// jcenter()// jcenter(){ url 'http://jcenter.bintray.com/'} maven{url 'http://maven.aliyun.com/nexus/content/groups/public/'} maven { url "https://jitpack.io" } google() } dependencies { ...
2024-01-10
js动态实现表格添加和删除操作
本文实例为大家分享了js动态实现表格添加和删除的具体代码,供大家参考,具体内容如下运行效果如图(两种实现方案,被注释的是第一种实现方案)代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> div{ text-align:center; box-sizing: border-box; width:100%; ...
2024-01-10
vue用ant design中table表格,点击某行时触发的事件操作
使用customRow 设置行属性,写对应事件:customRow="rowClick"然后在data里面写rowClick: record => ({ // 事件 on: { click: () => { // 点击改行时要做的事情 // ...... console.log(record, 'record') } } })在官方文档中也写的很清楚补充知识:Ant-Design-Vue table 合并单元格,并且添加点击事件点击行,有一个cus...
2024-01-10
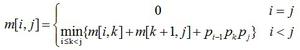
Java矩阵连乘问题(动态规划)算法实例分析
本文实例讲述了Java矩阵连乘问题(动态规划)算法。分享给大家供大家参考,具体如下:问题描述:给定n个矩阵:A1,A2,...,An,其中Ai与Ai+1是可乘的,i=1,2...,n-1。确定计算矩阵连乘积的计算次序,使得依此次序计算矩阵连乘积需要的数乘次数最少。输入数据为矩阵个数和每个矩阵规模,输出结果为计算...
2024-01-10
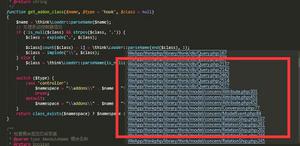
详解spring集成mina实现服务端主动推送(包含心跳检测)
本文介绍了spring集成mina实现服务端主动推送(包含心跳检测),分享给大家,具体如下:服务端1.常规的spring工程集成mina时,pom.xml中需要加入如下配置: <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-jdk14</artifactId> <version>1.7.7</version> </dependency> <dependency> <groupId>org.apache.mi...
2024-01-10
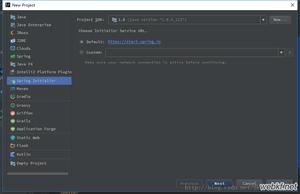
Spring Boot项目利用Redis实现集中式缓存实例
在高并发请求的web服务架构中,随着数据量的提升,缓存机制为绝大多数的后台开发所使用。这篇文章主要介绍如何在Spring Boot项目中为Entity添加利用Redis实现的集中式缓存。1. 利用Spring Initializr来新建一个spring boot项目2. 在pom.xml中添加redis、mysql和cache等相关依赖。一般情况下,缓存一般是在大规模数...
2024-01-10
java图形界面AWT编写计算器
一、前言1)这个计算器是基于java语言下图形界面AWT编写的。其实我认为写这个计算器,实现什么功能不重要,市场也不缺这个计算器,而是在于对AWT中三大布局的及画板的使用简单控件的操作使用。通过联系熟悉掌握AWT基础为深入学习打下基础。这个计算器功能也十分简单,空有其表。不过有兴趣的...
2024-01-10
MVC AOP面向切面编程简单介绍及实例
MVC AOP面向切面编程AOP这个词相信大家都没有接触太多过,但是实际上你们已经有所接触了,就在设计模式中。AOP所用的思想其实和设计模式是一样的,即在不修改原代码的情况下统一增加或者修改功能。还有,AOP大多用在spring里面,但是本文所写的只是在MVC中的应用,要注意。一、简介 ...
2024-01-10
一道Java集合框架题 多种解题思路
问题:某班30个学生的学号为20070301-20070330,全部选修了Java程序设计课程,给出所有同学的成绩(可用随机数产生,范围60-100),请编写程序将本班各位同学的成绩按照从低到高排序打印输出。要求:分别用List、Map、Set来实现,打印的信息包括学号、姓名和成绩。1、使用List集合来实现import java.util....
2024-01-10
Java中JFrame实现无边框无标题方法
很多时候我们弄一个界面,不想要默认的边框,或者不想要右上角的那个最大化按钮,比如qq面板上面就没有最大化按钮。但是我查了很多资料都说不能直接去掉最大化按钮,必须把整个边框和标题都去掉,然后自己画。。这个测试代码也很简单:《1》JFrame无边框无标题《2》添加背景图片(添加背...
2024-01-10
java中调用GDAL DLL的实现方法
步骤:1、编译GDAL(编译过程忽略)。2、将编译过后的动态链接库拷贝到{JAVA_HOME}\jre\bin目录下,如下图: 3、将编译过后的gdal.jar引入java工程,测试调用,代码如下: 代码如下: @Override protected boolean doIsAvailable() throws Throwable { System.loadLibrary("gdaljni"); return true; }...
2024-01-10
Java模式设计之单例模式(一)
作为对象的创建模式[GOF95], 单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的要点 单例单例 显然单例模式的要点有三个;一是某各类只能有一个实例;二是它必须自行创建这个事例;三是它必须自行向整个系统提供...
2024-01-10
Arch Linux和Kali Linux之间有什么区别?
Arch Linux是基于Linux的开源操作系统, 可免费使用。它属于基于Pacman的Linux家族。它是日常使用的轻量级操作系统, 甚至可以供专业人员使用。它于2002年3月首次发布。它是初学者友好的Linux操作系统。Kali Linux是基于Linux的开源操作系统, 可免费使用。它属于Linux的Debian家族。它是由”进攻性安全”开发的...
2024-01-10
CVE-2019-5786 漏洞原理分析及利用
作者:Kerne7@知道创宇404实验室时间:2020年6月29日 从补丁发现漏洞本质首先根据谷歌博客收集相关CVE-2019-5786漏洞的资料:High CVE-2019-5786: Use-after-free in FileReader,得知是FileReader上的UAF漏洞。然后查看https://github.com/chromium/chromium/commit/ba9748e78ec7e9c0d594e7edf7b2c07ea2a90449?diff=split上的补丁对比补丁可以看到D...
2024-01-10
Attack Spring Boot Actuator via jolokia Part 1
作者:Lucifaer博客:https://www.lucifaer.com/前段时间看到twitter上有国外的研究人员Exploiting Spring Boot Actuators这篇文章,打算跟着这篇文章学习一下。作者已经提供了一个简单的demo用于大家调试。这篇是对ch.qos.logback.classic.jmx.JMXConfigurator这个利用点的分析,之后还会对rr找到的另外一个利用点进行分析。0x0...
2024-01-10
条条大路通罗马:实现数字货币双花攻击的多种方法
作者:Zhiniang Peng from Qihoo 360 Core Security、Yuki Chen of Qihoo 360 Vulcan Team博客:http://blogs.360.cn/post/double-spending-attack.html2008年,中本聪提出了一种完全通过点对点技术实现的电子现金系统(比特币)。该方案的核心价值在于其提出了基于工作量证明的解决方案,使现金系统在点对点环境下运行,并能够防止...
2024-01-10
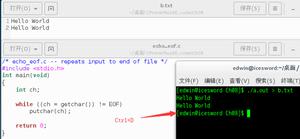
linux C与重定向问题
为什么我的输入在b.txt里只显示2行,为什么少个换行符这个程序在windows下就没有问题,Windows显示3行(第3行什么都没有)#include <stdio.h>int main(void){ int ch; while ((ch = getchar()) != EOF) putchar(ch); return 0;}回答:跟重定向没啥关系,跟windows和Linux上换行符不同也没关系...Linux的终端上(...
2024-01-10
mac系统下找不到stdarg.h
因为找不到stdarg.h,所以va_start va_arg va_end 函数都不可用.回答:stdarg.h是标准C函数库,也就是说,符合标准的C语言编译器都应该支持此库,如果你的编译器找不到这个库,建议换个其他编译器试试,如GCC等主流编译器。...
2024-01-10
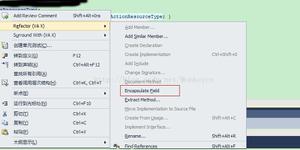
vs2013怎么快速生成 类成员变量的get,set函数
vs2013怎么快速生成类成员变量的get,set函数, 类似eclipse的功能回答:装一个叫Visual Assist的插件回答:选中变量_name之后,右键重构(refactor),选择封装字段。快捷键是ctrl+E, ctrl+R...
2024-01-10