
梅花香自苦寒来(梅花香自苦寒来宝剑锋从磨砺出创作者)
今天我们就来聊一聊梅花香自苦寒来,以内6个有关梅花香自苦寒来的立场希望能够帮助到您寻找自己想要的科普知识。文中文件目录“梅花香自苦寒来”全诗是什么?梅花香自苦寒来的全诗是什么?“梅花香自苦寒来”的全诗是什么?梅花香自苦寒来的整诗?梅花香自苦寒来 这首诗全篇是啥“梅花香自苦寒...
2024-01-10
掬水月在手弄花香满衣的意思
水月在手弄花香满衣的意思这是唐代诗人于良史的《春山夜月》中的一首诗,意思是拿起一束水,月亮就像在你手里;在花丛里玩了很久,连衣服都沾满了香味。本意是作者在欣赏大自然的美景,融入这美景,物我两忘。寓意,或禅意,无非是后人自己的感悟和理解。我私下认为它的禅意意味着,只...
2024-01-10
咏秦夫人良玉全诗 咏秦夫人良玉全诗及译文
《咏秦夫人良玉》全诗:妇女勤王老有名,罗敷同姓同情。红妆可以张军气,金伞友可以建义声。翻译:这个女人带兵勤王以前名声不错。秦良玉和秦罗同姓,感情上也是一样的忠诚;女人也可以助长军心,带着皇帝的奖励,在歌谣中举起义旗。《咏秦夫人良玉》表达了作者的感受《咏秦夫人良玉》出自...
2024-01-10
秦时明月世界机关兽技能和精度同时继承吗?怎么选择?
秦时明月世界手游大多数的玩法其实都脱胎于秦时剧情中的玩法,这点就很好,洗剑池啊战场啊幻音宝盒之类的其实都是比较有意思的内容来的。除了这些,还有深得玩家追捧的机关兽,这里要说的是机关兽技能和精度。 秦时明月世界机关兽技能和精度同时继承吗?机关兽是秦时明月世界游戏...
2024-01-10
遥知兄弟爬山,山茱萸少一人
遥知兄弟爬山,山茱萸少一人中的少一人是指作者本人,即王伟。这句话来自王伟的著名文章《9月9日回忆山东兄弟》。原文是:独自在异国他乡是异国他乡的客人,每逢佳节都要考虑亲戚。遥知兄弟爬山,山茱萸少一人。 翻译《九月九日山东兄弟记忆》独自在异乡做异乡客子,每逢佳节都会加倍思...
2024-01-10
黄河之水天上来全诗是什么
黄河之水来自《将进酒》,《将进酒》是唐代大诗人李白沿用乐府古题创作的七言歌行。那么黄河之水天上的全诗是什么呢?天上黄河之水全诗是什么?1、全诗:君不见,黄河之水天上来,奔流到海不复回。君不见,高堂明镜悲白发,朝如青丝暮成雪。人生得意一定要尽情,不要让金瓶空对月。天生...
2024-01-10
天上黄水门票
天上黄水位于湖南省岳阳市平江县朱家会镇,是一片以黄水为主的景区,也是重要的旅游胜地。这里美景如画,著名的画家黄宾虹曾留下《黄水山行》的诗篇,描述了这里的壮美山水。历史文化天上黄水的历史悠久,早在唐朝就有文人雅士前来游览,如今,僧卡古镇、清真寺、法华寺等历史文化景点众...
2024-01-10
芳草萋萋鹦鹉洲是哪首诗 《黄鹤楼》全文
芳草萋萋鹦鹉洲是哪首诗 《黄鹤楼》全文芳草萋萋鹦鹉洲是源于崔颢写作的《黄鹤楼》。“芳草萋萋鹦鹉洲”的意思是鹦鹉洲的萋萋看起来密密麻麻稠状,在其中鹦鹉洲在现在的湖北武昌县西南地区,依据《后汉书》记述,汉黄祖出任江夏区刺史的时,由于在这里大宴宾客,有些人奉...
2024-01-10
【WPS教程】如何在文档中插入图片后不被压缩清晰度?
使用WPS Office打开文档,依次点击左上角“文件”--->“选项”。选择“常规与保存”--->勾选“不压缩文件中的图像”即可。...
2024-01-10
【WPS教程】如何删除云字体(稻壳字体)?
以WPS文字为例,WPS演示与WPS表格同,使用WPS Office打开文档。依次点击“开始”--->“字体”--->“查看更多云字体”,在弹出框点击“我的字体”--->“管理字体”。选择需要删除的字体,点击“删除”即可。...
2024-01-10
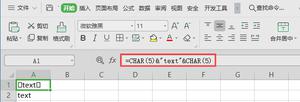
【WPS教程】如何使用Clean函数来删除不能打印的字符?
打开表格,在A1单元格输入=CHAR(5)&"text"&CHAR(5)。在A2单元格输入=CLEAN(A1),结果显示text,从上面字符串中删除不能打印的字符 CHAR(5)。...
2024-01-10

PPT怎么取消文本框内的所有项目符号?PPT去掉项目符号的技巧
PPT软件是平时软件办公中用到非常多一款软件,想在ppt文本框中默认项目符号想要删掉,该怎么去掉项目符号呢?接下来小编就来讲解PPT去掉项目符号的技巧内容,相信一定可以帮助到有需要的朋友。 操作步骤: 1、首先打开PPT,看到文字前方会出现默认的项目符号。 2、我们...
2024-01-10
暗黑破坏神3第24赛季全职业无形装备数据汇总
暗黑破坏神3即将正式推出2.7.1版本24赛季,新版本追加了各职业的无形装备,下面一起来看看暗黑破坏神3第24赛季全职业无形装备数据汇总吧。第24赛季全职业无形装备数据汇总无形装备基础知识无形武器拥有一组强大的词缀,一种随机的职业武器传奇威能和一种随机的职业被动威能。无形武器将拥有独...
2024-01-10
Apex英雄创世纪活动皮肤测评与收集推荐
Apex英雄目前已经开启了亡灵传家宝收集活动,创世纪活动中有哪些值得获取的皮肤?那么下面就一起来看看Apex英雄创世纪活动皮肤测评与收集推荐吧,希望能帮到各位玩家。创世纪活动皮肤测评与收集推荐传家宝收集活动总共有24个物品需要你解锁,这24个物品只能通过开700金币一个的活动箱子获得,...
2024-01-10
Apex英雄竞技场快闪挑战第三轮活动说明
《Apex英雄》即将开启第三轮的竞技场快闪挑战活动,可能有的玩家对其还不清楚,下面一起来看看Apex英雄竞技场快闪挑战第三轮活动说明吧,希望能帮到各位玩家。第三轮活动说明玩家可以通过完成指定的挑战,赚取积分,解锁相应的奖励路径总共奖励:通行证星星x32(10颗=1级)制造金属x25组合包x2想快...
2024-01-10
完美的一天四驱车游戏玩法推荐
四驱车游戏是《完美的一天》中一个有趣的小游戏,童年时不能爽玩四驱车的缺憾可以在这里得到补全的机会了。下面带来完美的一天四驱车游戏玩法推荐,一起来看看吧。有了关键道具【曹哥杯参赛证】后即可开启从【去少年宫】行动里玩到四驱车。至于四驱车的获得方法还是留给大家自己去挖掘吧~...
2024-01-10
最终幻想7重制版尤菲篇隐藏BOSS魏斯打法攻略
魏斯是《最终幻想7:重制版》尤菲篇中新增的隐藏BOSS,可能有玩家不太清楚这个BOSS怎么打,接下来请看最终幻想7重制版尤菲篇隐藏BOSS魏斯打法攻略,有需要的玩家可以参考。魏斯BOSS攻略FF7re间奏中,尤菲篇通关后,会给本篇的17章模拟器追加一个新的挑战,里面只有一个怪:魏斯。挑战通过后送俩诸...
2024-01-10
鬼谷八荒奇遇生死棋局流程指南
鬼谷八荒生死棋局是游戏中的一个奇遇事件,生死棋局奇遇如何完成?下面带来鬼谷八荒奇遇生死棋局流程指南,想了解的玩家可以参考。看到有中年人和老年人在下棋一共四个选项1.观棋不语 可获得悟性+40,修炼速度+50%2.指点中年人 然后会出两个选项,可以让仇人减少50年寿命 ,选无意接受可以拿三...
2024-01-10
原神1.6零命枫原万叶元素反应队伍搭配心得
原神中枫原万叶是1.6版本推出的一个强力辅助角色,那么枫原万叶如何打出元素反应?枫原万叶怎么配队?下面为大家带来原神1.6零命枫原万叶元素反应队伍搭配心得,一起来看看吧。零命枫原万叶元素反应队伍搭配先介绍一下万叶的机制:1.零命万叶增伤手段有:天赋精通转换成加伤以及风套减抗,...
2024-01-10
原神将军府珍贵的宝箱位置一览
原神稻妻兼将军府有一个隐藏宝箱,可能有些玩家还不清楚在哪,本次带来原神将军府珍贵的宝箱位置一览,供各位玩家参考。原神将军府珍贵的宝箱位置将军府的隐藏宝箱就在上图位置,非常的隐蔽,不仔细找根本找不到。...
2024-01-10
狙击手幽灵战士契约2破坏油田任务完成流程
《狙击手:幽灵战士契约2》中泰吉高地的破坏油田任务该怎么做呢?可能有玩家不太清楚,接下来就为大家带来狙击手幽灵战士契约2破坏油田任务完成流程,来了解一下吧。破坏油田任务从独绳索桥到达对面的岩石山。通过一条泥泞路,来到一个破旧村庄。这个区域的敌人数量并不多,地形也不复杂...
2024-01-10
怪猎物语2灭尽龙boss打法思路参考
怪物猎人物语2:破灭之翼的boss灭尽龙如何击败?可能部分玩家还不太清楚,那么本次为大家带来的是怪猎物语2灭尽龙boss打法思路参考,一起来看看吧。灭尽龙boss打法boss特征:弱电性,大概8000血,攻击主角时必须回击(不然多动一回合)装备:麻痹弓,电属性大剑,电加强套,体力/回血护石,电属性...
2024-01-10
《宝可梦传说阿尔宙斯》小卡比兽抓取地点介绍
宝可梦传说阿尔宙斯游戏中的小卡比兽该怎么去抓?卡比兽应该是大家都熟知的数码兽吧,并且人气非常的高,而高人气最重要的原因大概就是它十分的可爱吧,好了,话不多说,下面就让小编为大家分享一下卡比兽宝可梦的抓取地点和抓取方法吧。 《宝可梦传说阿尔宙斯》小卡比兽抓取地...
2024-01-10
战国无双5闪技及全武将解锁方法 居城等级解锁条件
《战国无双5》中有很多的武将以及对应闪技,不少玩家想要了解武将及闪技该如何解锁,这里小编带来了一份详细攻略,希望可以帮助到大家!闪技可以通过武将学习技能、武器熟练度上升获得,不过有关闪技的奖杯【各有千秋】只要求了武将的闪技,因此目前看上去好像不需要刷全武器的熟练度全武...
2024-01-10
鬼谷八荒 荣誉弟子条件分享
鬼谷八荒之中有种称号是荣誉弟子,怎么样才能成为宗门的荣誉弟子呢,这里小编带来了一份详细攻略,希望可以帮助到大家!鬼谷八荒荣誉弟子条件分享鬼谷八荒荣誉弟子条件是在下个地区待三个月以上,在玩家的境界到门派上限后,会被宗门颁发荣誉弟子的称号。成为荣誉弟子后就会被逐出师门,...
2024-01-10
无主之地3武器词缀效果
《无主之地3》中武器的词条是非常多的,如果算上武器的词缀,那么武器的种类将会是亿万,本次就为大家带来了《无主之地3》神器词条汇总,包括神器词缀类型效果一览,想了解武器词缀的朋友千万不要错过。 位置 名称 类型 效果 前词条 灼热飞弹(燃烧) 猛击类 落地猛击后生成3枚燃烧溅射物,造...
2024-01-10
最终幻想14异刺鲨怎么钓
最终幻想14异刺鲨怎么钓?异刺鲨作为4.0地图中基拉巴尼亚边区地图中提蒙河的鱼皇,钓取较为麻烦,很多小伙伴不知道异刺鲨在哪里,怎么钓,下面就让小编为大家带来最终幻想14异刺鲨位置和钓法一览,一起来看看吧。 最终幻想14异刺鲨位置和钓法一览 钓场 基拉巴尼亚边区,提蒙河。 条件:传承...
2024-01-10

