
常州e照怎么考(常州e照考试)
一.常州考驾照如何报名1.楼上的错了吧,交规过了只是第一步,要90分,然后会安排上车训练,最后要考试通过才能拿驾照的。不过先选择个驾校报名倒是真的,交了钱,那里的人都会帮你安排好的。 二.常州考驾照的步骤和时间1.第一步,交钱,交身份证复印件8张(A4纸我们这儿的要求,各地不...
2024-01-10
【WPS教程】如何修改文档拼音声调?
使用WPS Office打开文档,选中已生产拼音且需要修改声调的内容。依次点击“开始”--->“拼音指南”。在弹出框选中需要修改音调的内容,点击“音调”。选择正确音调后进行调整,点击“确定”即可。...
2024-01-10
【WPS教程】如何使用表格的群发工具、群发工资条、群发邮件?
使用WPS Office打开表格,依次点击“会员专享”--->“群发工具”此处可以使用通用群发、邮件群发。通用群发使用教程:https://www.wps.cn/learning/course/detail/id/330148邮件群发使用教程:https://www.wps.cn/learning/course/detail/id/13595...
2024-01-10

如何使用WPS快速的制作简单的简历?
刚从学校出来的毕业生基本都需要自己制作是设计一份自己的专属简历,而WPS一般就成为了毕业生首选的简历设计制作工具,不过还是有许多小伙伴不知道使用WPS如何设计制作简历,下面小编就给大家带来具体教程,快来学习一下吧! 使用WPS制作简历具体教程: 1、我们首先打开word,...
2024-01-10
如何缩小word章节标题前的空格太大?word缩小空格的技巧
Word中每一章节标题前面默认的空格都很大,想要调小一点,如何缩小word章节标题前的空格太大呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下word缩小空格的技巧吧,需要的朋友可以参考下哦。 如图所示,章节前的空格太大了。 而且无法删去。 点击章节将其...
2024-01-10
原神1.5版刻晴培养指南 刻晴出装与输出手法教程
《原神》的刻晴在培养方面比较吃资源,想要打出较高伤害的话,除了出装还有有合理输出手法。下面带来的是原神1.5版刻晴培养指南,一起来看看吧。刻晴作为雷系角色,即便大招倍率很高,可打出来的伤害却不尽人意,而且雷系还不能打打反应,导致想拉刻晴的人不是太多,此攻略仅献给想练刻师...
2024-01-10
涅克罗蒙达赏金猎人地雷位置一览
涅克罗蒙达赏金猎人中地雷是很多玩家关注的重点,本次就为大家带来了涅克罗蒙达赏金猎人地雷位置一览,想了解的朋友可以参考,希望能帮到大家。地雷位置这个奖杯是在第 9 个主要任务 Steel Way 中获得的。在您激活多台机器打开门的任务的第一部分之后,您将进入一个长长的走廊,里面有许多地...
2024-01-10
《魔兽世界》2022年情人节火箭速刷攻略分享
魔兽世界游戏中2022年里面的情人节火箭该怎么才能够快速刷取呢?2022年的情人节马上就要正式到来了,魔兽世界游戏中也是推出了新的情人节互动,其中比较稀有的物品想必就是情人节火箭了吧,这肯定是很多玩家都想拥有的物品,话不多说,下面小编就来为大家分享一下情人节火箭的刷取方法...
2024-01-10
神佑释放战士上手心得详解
神佑释放中有许多的职业,而战士又是其中伤害比较高的伤害;很多小伙伴不知道战士怎么玩,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放战士上手心得玩起来有点像传统法师,长时间咏唱(蓄力),高爆发,输出环境差。但是战士确实是战士,只不过不是那种拼命的狂战士或者半肉...
2024-01-10
原神璃月地灵龛位置及钥匙获得方式
《原神》中璃月及蒙德都有一定数量的地灵龛,使用钥匙打开后会获得非常丰厚的奖励,那么璃月的地灵龛都在什么位置呢?现在为大家带来地灵龛位置">原神璃月地灵龛位置及钥匙获得方式,一起来看看吧。位置目前在原神中,璃月地灵龛一共有10座,具体位置分布如下图所示:值得注意的是,地灵龛...
2024-01-10
原神稻妻区域刷资源路线分享
《原神》2.0版本新开放的稻妻区域资源是非常丰富的,我们按照线路每天刷一遍的话会得到非常多的物资,这里小编带来了一份详细攻略,希望可以帮助到大家!线路图注意:此线路只包括三种怪物:野伏众,藏镜仕女,遗迹机兵。以及只出现一次的怪和偏远的单个野伏众不包括在内(野伏众真的太抠...
2024-01-10
瑞奇与叮当时空跳转全工具获取方式与使用技巧
《瑞奇与叮当时空跳转》中有许多种装备,有了它们的帮助,瑞奇和蕾薇特的冒险也会更加顺利,一起来看看《瑞奇与叮当时空跳转》全工具获取方式与使用技巧吧,希望能够帮助到大家。万能手套万能手套的用途很多,例如投掷机、裂缝系绳、幻影冲刺和墙面连接。如果感觉使用万能手套的各项功能...
2024-01-10
鬼谷八荒法宝炼制方法及材料获取指南图文详解
《鬼谷八荒》最近新增的法宝系统可以在原有的基础上进一步强化玩家们的能力,很多小伙伴不知道法宝相关材料获取来源在哪里,这里小编带来了一份详细攻略,希望可以帮助到大家!本文仅介绍法宝两种炼制方法材料获取根据法宝的炼制,需要的材料有所差别法宝的炼制分为两种:(1)收集好材料...
2024-01-10
怪物猎人崛起3.0大剑配装伤害数据参考
《怪物猎人:崛起》3.0中的大剑什么配装伤害高呢?可能很多玩家都没有测试过,下面给大家带来的是怪物猎人崛起3.0大剑配装伤害数据参考,一起来看看吧。大剑配装伤害数据结论关于武器:迅龙大剑在20刀内略高于百龙大剑,24/33刀(分别对应混搭、龙气活性套)后期望低于百龙大剑。关于防具:卖血流...
2024-01-10
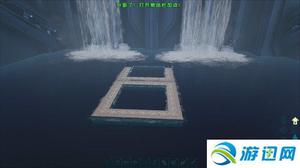
方舟生存进化创世纪2建家位置选择指南
不少玩家可能还不太清楚在最新的创世纪2DLC中我们的建家点选在什么地方比较好,下面为大家带来具体的建家位置选择,一起来看看吧。建家位置推荐如下面图所示超爽的建家点,水下能养泰坦好风景点其实很多,不过不建议先住城里,城内0资源,这是打算后期我们搞出飞船盘子就舒服了,养老很爽...
2024-01-10
封灵档案小倩技能介绍
封灵档案游戏中小倩是人气非常高的角色之一,很多小伙伴还不清楚小倩的技能是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!封灵档案小倩技能介绍游戏中小倩有独特的绣球机制可以使其拥有两套技能,用绣球触发技能的同时,本体进行攻击,可以形成围攻之势,令灵探无处可逃。小...
2024-01-10
文明与征服善德女王怎么加点
文明与征服善德女王加点中天赋必须要满星才能触发第四天赋的洞察效果(免疫控制),大佬的话可以升满,平民可以看自己,需要智力就点第二个,需要防御就点第三个。面板加点主要看搭配的技能,如果是对友军增益的可以点迅捷,比如搭配长生军剑舞点一手迅捷就不错。若不用辅助友军的技能,可...
2024-01-10
最终幻想7重制版隐藏结局
最终幻想7重制版隐藏结局是艾瑞丝最后说了一句“这天空真让人不舒服”可能是关键。萨菲罗斯也向克劳德展示了世界的末日景象,两人最后的对战是在所谓末日降临前的七秒钟。合这些剧情来看,也许结局主角们阻止菲拉所导向的未来,是真正意义上的毁灭性的未来。 隐藏彩蛋 当玩家可以控制角色...
2024-01-10
《阴阳师》克制彼岸花攻略
不管是之前或是目前,很多小伙伴都想知道阴阳师斗技怎么克制彼岸花,被彼岸花搞出暗影以后便总是在搜索制止她的办法,接下来就将为大家揭示吊打彼岸花的攻略,之后不论是碰到输出花或是掌控花都不需要畏惧,我们走步骤就完成了。 首起先被动封印制止法,骑驴在斗技场中气吞山河也由于能...
2024-01-10
《忍者必须死3》SSR武器排行
预计玩忍3的小伙伴对五花八门的武器都认为有一点头昏眼花,游戏现在已出了十九把SSR武器,今日带来了忍者必须死3">忍者必须死3SSR武器排行,期望能给大家带来各位一些助力。 ▼NO.10——风宿·苍龙(风弓) 风弓的排序实际上非常难,异议挺大,爱者和弃者是2个特别。风弓的羊毛神秘又酷炫,实际...
2024-01-10

