
新款奔驰来历
新款奔驰来历奔驰是以创始人的命名的。早就在1883年,梅帝·新款奔驰创立了“奔驰汽车公司和莱因液化气发动机厂”。接着1885年,梅帝·新款奔驰制定了一辆配有汽油发动机的三轮汽车,但这时车辆并不是4个车轮子的车,仅仅车辆的原型。1886年1月29日,梅帝·新款奔驰获得了专利。因而,意大利人...
2024-01-10
奔驰远光灯怎么开
主驾驶座位左侧的专门用来控制灯光的旋转按钮,旋转就是开启了近光灯,旋转之后向前推控制灯的拨杆,就是开启远光灯。但是远光灯的使用是有一定条件的,我们并不是在任何时候都要使用远光灯。 如果是在夜间行车,而且是在没有照明的路段上,我们是可以使用汽车远光灯的。但是如果在...
2024-01-10
奔驰座椅怎么调
奔驰车辆座椅的调节方法: 1、在中控屏的主页面中找到“设定”,点击进入“设定”的页面,在页面中找到“自动座椅设定”点击进入; 2、进入到“自动座椅设定”的界面中,点击自动座椅设置下方的开启按键,在这个页面能对座椅进行定位,上面有一个身高的选项,根据实际身高来选择; 3...
2024-01-10
奔驰副驾驶怎么调座椅
奔驰车辆副驾驶座椅的调节分为靠背调节、前后调节和头枕的调节,座椅调节的按钮在副驾驶位置的车门把手处,具体的调节方法如下: 1、先调节座椅的前后,如果乘车人员想要睡觉的话,可以将座椅往后调节一些,这样会比较的舒服,按住座椅的前后键,然后调到合适的位置后松下该按键,这样...
2024-01-10
奔驰s级雨刮怎么开
1、奔驰s级雨刮器开关一般在方向盘的左侧操作杆上,与灯光控制组合在一个操作杆上。 2、没有车库的车友,应该养成每天早晨出车前,用湿布擦一遍前窗的习惯。一夜下来,雨刮器是干的,想在出车时,用雨刮器把一夜积在前窗上的灰刮干净,这样的干磨,不仅很难达到良好的效果,还容易...
2024-01-10
适合做婚车的奔驰
奔驰一向以优雅、贵气为设计理念,因此在婚礼上作为婚车使用也是相当适合的。奔驰凭借着出色的品牌认知度、高端气质、经典外观以及完美性能,成为了众多新人心目中的婚车首选。外观设计奔驰一贯的经典设计成就了它高端大气的品牌形象,为新人的婚礼增添高贵感和豪华感。例如S级车型,典...
2024-01-10
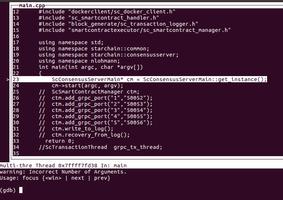
linux下c语言中隐藏进程命令行参数(例如输入密码等高危操作)
目录前言复写argv参数获取标准输入总结前言启动程序很多时候用命令行参数可以很方便,做到简化一些配置,但是输入用户名密码等操作,如果通过进程查看工具直接看到密码就太不安全了。因此很有必要研究如何隐藏命令行参数中的某些字段,当然做成配置文件也是极好的,但是无疑给运行程序增...
2024-01-10
Kotlin中日志的使用方法详解
1 引言想必学过Java的人都知道一个@Slf4j使用得多么的舒服:@Slf4jpublic class TestController{ @GetMapping("/test") public String test(){ log.debug("debug"); return "test"; }}但是很不幸在Kotlin中并没有这种注解,因此,本文给出了一种类似@Slf4j注解在Kotlin中的使用方法,以及介绍一个100%使用Kotlin编写的日志库。2 ...
2024-01-10
数据库索引知识点整理
目录初识索引索引的概念索引文件组织方式索引的作用SQL语言中的索引创建与维护基础知识创建,撤销索引稠密索引与稀疏索引稠密索引稀疏索引稀疏索引如何定位记录稠密索引如何定位记录主索引主索引概念辅助索引辅助索引定义主索引和辅助索引的区别和联系聚簇索引和非聚簇索引聚簇索引非聚簇...
2024-01-10
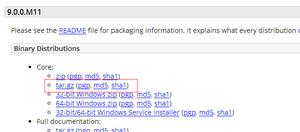
Centos7安装配置tomcat9并设置自动启动的方法
什么是TomcatTomcat是由Apache软件基金会下属的Jakarta项目开发的一个Servlet容器,按照Sun Microsystems提供的技术规范,实现了对Servlet和JavaServer Page(JSP)的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台、安全域管理和Tomcat阀等。由于Tomcat本身也内含了一个HTTP服务器,它也可以被视作...
2024-01-10
linux中gdb的入门使用教程
前言gdb是linux下非常好用的一个调试工具,虽然它是命令行模式的调试工具,但是它的功能强大到你无法想象,这里简单介绍下gdb的使用方法,需要的朋友们下面来一起看看详细的介绍吧。断点在代码的指定位置中断,使程序在此中断。break <function> 在进入指定函数时停住break <linenum> 在指定行号停...
2024-01-10
Laravel统计一段时间间隔的数据方法
获取七天以前到现在的数据:$days = Input::get('days', 7);$range = \Carbon\Carbon::now()->subDays($days);$stats = User::where('created_at', '>=', $range) ->groupBy('date') ->orderBy('date', 'DESC') ->get([ DB::raw('Date(created_at) as date'), DB::raw('COUNT(*) as value...
2024-01-10
nuxt 服务器渲染动态设置 title和seo关键字的操作
使用如下钩子即可,但是前提条件是 没有默认配置head的titleasyncData ({ app }, callback) {app.head.title = ‘new title'callback(null, {})},补充知识:vue 每个页面动态切换title keywords description (seo的设置)最近接触到需要使用到Seo,要求每个页面拥有不同的title,keywords,description!!!在这里先添加一步:html文件...
2024-01-10
vue实现井字棋游戏
本文实例为大家分享了vue实现井字棋游戏的具体代码,供大家参考,具体内容如下之前看react的教程时看到的小游戏,试着用vue做一个。右边的winner提示胜者,还没有胜者时提示下一个棋子的种类。restart按钮点击可重新开始。go to step可跳转到第n步。html:<div id="app"> <ul id="board" class="white normal"> <li...
2024-01-10
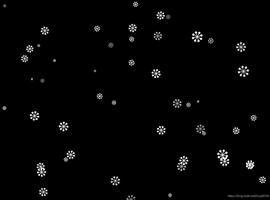
JS实现炫酷雪花飘落效果
用js实现漂亮的雪花飘过效果:步骤:页面基本样式,雪花旋转动画效果body{ width: 100vw; height: 100vh; background-color: #000; overflow: hidden; user-select: none; -webkit-user-select: none;}.snowAnimation { animation: snow 5s infinite linear; -webkit-animation: snow 5s infinite linear;}@ke...
2024-01-10
利用java、js或mysql计算高德地图中两坐标之间的距离
前言因为工作的原因,最近在做与地图相关的应用,使用了高德地图,研究了下高德地图计算两坐标距离的方法,官网上提供的开发包中有相关的方法,但是我的产品中比较特殊,无法直接使用提供的方法,所以就自己封装了相关计算方法,供大家参考,下面话不多说了,来一起看看详细的介绍吧。J...
2024-01-10
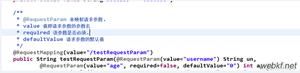
SpringMVC通过注解获得参数的实例
SpringMVC可以通过RequestParam注解来映射获得参数,具体用法如下:例子:配置过程省略1.新建controller类package com.loger.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;@Controllerpublic class RequestParam { public s...
2024-01-10
Spring入门实战之Profile详解
前言Spring中的Profile功能其实早在Spring 3.1的版本就已经出来,它可以理解为我们在Spring容器中所定义的Bean的逻辑组名称,只有当这些Profile被激活的时候,才会将Profile中所对应的Bean注册到Spring容器中。看到Profile这个关键字,或许你从来没有正眼瞧过他,又或者脑海中有些模糊的印象,比如除了这里Spr...
2024-01-10
java Jersey框架初体验
一、背景最近,Jersey学习群组的朋友越来越多,很多朋友问一些非常基础的问题,我看这种现象普遍存在,原因是进入群中的同学们大部分是Jersey的初学者,更有甚者,可能是java的初学者,他们带着对REST webservice的好奇,闯入了Jersey这个框架的学习领域,然而,由于是新手,感觉老虎吃天,无法下爪...
2024-01-10
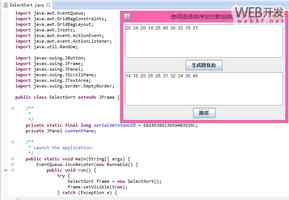
Java使用选择排序法对数组排序实现代码
编写程序,实现将输入的字符串转换为一维数组,并使用选择排序法对数组进行排序。思路如下:点击"生成随机数"按钮,创建Random随机数对象;使用JTextArea的setText()方法清空文本域;创建一个整型一维数组,分配长度为10的空间;初始化数组元素,使用Random类的nextInt()方法生成50以内的随机数,使用J...
2024-01-10
Java利用for循环输出空心菱形的实例代码
编写程序,在控制台上输出空心菱形,对角距离为6. 代码如下:public class Diamond { public static void main(String[] args) { printHollowRhombus(6); } public static void printHollowRhombus(int size) { if (size % 2 == 0) { size++;// 计算菱形大小 }...
2024-01-10
2个java希尔排序示例
java希尔排序希尔排序是插入排序的一种类型,也可以用一个形象的叫法缩小增量法。基本思想就是把一个数组分为好几个数组,有点像分治法,不过这里的划分是用一个常量d来控制。这个0<d<n,n为数组的长度。这个算法有了插入排序的速度,也可以算是一个改进算法,在插入算法中,如果有一个最小...
2024-01-10
java生成json数据示例
import net.sf.json.JSONObject;public class JsonTools { public JsonTools() { } /** * @param key * 表示json字符串的头信息 * @param value * 是对解析的集合的类型 * @return */ //将数据转换为Json public static String createJsonString(String key, Object value)...
2024-01-10
前端input调起的系统键盘如何不监听上下键?
input元素聚焦以后会调起系统键盘ios的系统键盘有一个上下键左上角的蓝色箭头但是如果点击上下键会导致页面的一些错误如何才能取消监听上下键?回答:可参考这个方法: https://stackoverflow.com/que...回答:可以考虑每一个input都做一个仿造的,当输入的时候只显示正在输入的这个input,其他input都...
2024-01-10
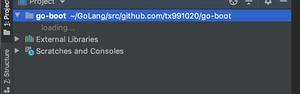
Goland 文件夹一直loading
goland, 一直loading 这是什么原因? 好像和go mod 有关,但是go.mod 依赖全部安装好了, 我最近好几个项目 goland 都遇到这问题回答:我更新了 goland 之后出现了这个问题,最后发现是插件不兼容,升级下插件就好了。回答:楼主解决了吗...
2024-01-10
redis LPUSH 命令为啥不能填多个参数?看教程里面都是这样写的
回答:redis版本>=2.4可以填多个参数,你应该是版本比2.4小所以才不行https://redis.io/commands/lpush/...
2024-01-10

