
浅谈浏览器安全
总览浏览器安全可分为:Web 页面安全:同源策略、XSS 攻击、CSRF 攻击浏览器网络安全:HTTPS浏览器系统安全:安全沙箱在没有安全保障的 Web 世界中,我们是没有隐私的,因此需要安全策略来保障我们的隐私和数据的安全。同源策略:为什么 XMLHttpRequest 不能跨域请求资源基础概念如果两个 URL 的...
2024-01-10
VBA浏览并选择
Private Sub bBrowse_Click() Const msoFileDialogFilePicker As Long = 3 Dim objDialog As Object Set objDialog = Application.FileDialog(msoFileDialogFilePicker) With objDialog .AllowMultiSelect = True .Show If .SelectedItems.Count = 0 Then ...
2024-01-10
浏览器超时
浏览器是否内置了超时功能,如果可以,它们是什么?我有一个页面,该页面在最多运行5分钟的进程上执行AJAX调用。有人说浏览器在2分钟后超时,但不知道这有什么道理。回答:它取决于浏览器。“默认情况下,InternetExplorer的KeepAliveTimeout值为一分钟,其他限制因素(ServerInfoTimeout)为两分钟。这两...
2024-01-10
浏览器的问题
回答不是很懂你的问题,不过如果想放弃百度可以去githup上下个谷歌访问助手,然后就能使用基本的谷歌了,githup地址:https://github.com/haotian-wang/google-access-helper.git...
2024-01-10
详解JS浏览器事件模型
目录什么是事件一个简单的例子如何绑定事件框架中的事件事件对象事件传播事件代理总结什么是事件我想你很可能听说过事件驱动, 但是事件驱动到底是什么?为什么说浏览器是事件驱动的呢?事件驱动通俗地来说就是什么都抽象为事件。一次点击是一个事件键盘按下是一个事件一个网络请求成...
2024-01-10
浏览器检测与功能检测
我将扮演一个恶魔的拥护者片刻。我一直想知道为什么将浏览器检测(而不是功能检测)视为一种不好的做法。如果我测试某个浏览器的某个版本并确认该功能以某种可预测的方式运行,则可以决定对其进行特殊处理。这样做的理由是将来会万无一失,因为此部分浏览器版本不会更改。另一方面,如果...
2024-01-10
详解JS浏览器储存
目录引言CookieCookie是什么Cookie生成方式Cookie的应用场景Cookie的缺点解决方法LocalStorage特点使用示例使用场景SeesionStorage特点使用场景Cookie、LocalStorage 和SessionStorage 之间的区别作用域的不同生命周期的不同总结引言随着对前端的了解越来越深入,了解到了很多种浏览器的存储方案,如 Cookie、LocalStorage等...
2024-01-10
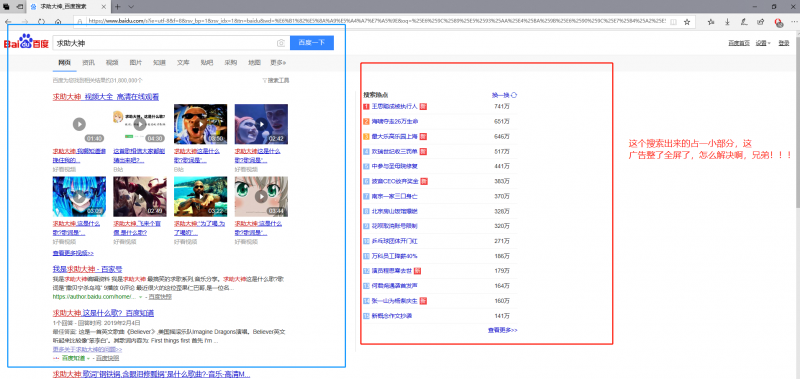
爬虫爬取信息比浏览器少
http://www.weather.com.cn/weather1d/101010100.shtml爬取这个网站的天气信息,爬虫爬取到的信息比浏览器少,例如这个块信息,浏览器是这样的而爬取到的信息是这样的求大神解惑回答:从页面加载情况看,刚开始这部分是不显示的就可以基本判断是ajax异步加载了。所以你通过脚本获得的仅仅是未渲染的原始htm...
2024-01-10
【JS】浏览器存储
首页专栏javascript文章详情0浏览器存储JAVA_朴先生发布于 今天 03:01 前言随着移动网络的发展与演化,我们手机上现在除了有原生 App,还能跑“WebApp”——它即开即用,用完即走。一个优秀的 WebApp 甚至可以拥有和原生 App 媲美的功能和体验。WebApp 优异的性能表现,有一部分原因要归功于浏...
2024-01-10
从浏览器获取客户端时区
是否有从客户端浏览器获取时区的可靠方法?我看到了以下链接,但我想要一个更强大的解决方案。使用JavaScript自动检测时区JavaScript中的时区检测回答:查看此存储库pageloom很有帮助下载jstz.min.js并将功能添加到您的html页面<script language="javascript"> function getTimezoneName() { timezone = jstz.determine()...
2024-01-10
Vue 禁用浏览器的前进后退操作
一.禁用前进后退功能在开发vue应用中,如何禁用浏览器的前进后退功能呢?网上搜到的答案基本如下:history.pushState(null, null, document.URL)window.addEventListener('popstate', function() { history.pushState(null, null, document.URL)})但应该放在哪儿?经过尝试,我是如此写的:main.js中,增加popstate监听window.addEventLis...
2024-01-10
跟踪老婆的跟踪器(跟踪老婆的跟踪器最好的)
一.跟踪老婆的最好方法手机定位。无人机跟踪。 二.我怎么可以跟踪我老婆位置1.如果用的苹果 你可以将她手机中的icloud账号里面设置成你的账号,并且随时开启网络,然后你的苹果手机上装一个 查找iphone 进入这个软件 登录你的icloud账号,就能看到绑定了该账号所有手机的大体位置。 三.g...
2024-01-10
PHP判断当前使用的是什么浏览器(推荐)
PHP简单判断当前使用的是什么浏览器,判断浏览器类型的方法,方便统计网站访问用户使用浏览器的比例。判断浏览器类型方法一function userBrowser() { $user_OSagent = $_SERVER['HTTP_USER_AGENT']; if (strpos($user_OSagent, "Maxthon") && strpos($user_OSagent, "MSIE")) { $visitor_browser = "Maxthon(Microsoft IE)"; } els...
2024-01-10
口碑最好的家用吸尘器推荐(不仅吸力强,还有这些适用功能)
家用吸尘器是现代家庭必备的清洁工具之一,不仅能够帮助家庭清洁卫生,还能够提高生活质量。但市面上的吸尘器种类繁多,如何选择一款口碑的家用吸尘器呢?本文将为大家推荐几款口碑的家用吸尘器,并介绍它们的实用功能。1.戴森V11无线吸尘器戴森V11无线吸尘器是目前市场上为热门的吸尘器之一,它采用了强大的数字电机,吸力强劲,能够轻松清理地面、地毯等各种杂物,同时还配备了多种实用功能,如自动调节吸力、智能...
2024-03-03
iOS浏览器跳转到自己的应用
今天项目经理看到一个效果,想让我实现以下就是在网页中有一个自己应用的链接,上面有打开或者去appstroy的选项,点击打开或者显示会跳转到自己的应用的相关页面或者是AppStore,我想问下大家这个效果是怎么做到的呢,感激不尽回答:跳转到自己的应用:总体来说,你需要注册一个 url scheme,在网页...
2024-01-10
什么浏览器好用推荐(好用的浏览器推荐)
浏览器做为电脑必备软件之一,是使用频率非常高的一类软件。那么有一款既占用资源少,又功能多的浏览器就非常好了。那哪款浏览器好用呢?下边小编给测试安装了几款浏览器,(Microsoft Edge浏览器、360安全浏览器、QQ浏览器、搜狗浏览器)看下情况因为现在大多浏览器都是直接使用的谷歌浏览器的内核,所以这里就没有安装谷歌浏览器测试了。喜欢使用谷歌浏览器的朋友可以直接在网上下载。不过需要说的...
2024-03-10
C#(.NET)的无头浏览器?
我(是)一位Python开发人员,正在构建GUI网络抓取应用程序。最近,我决定迁移到.NET框架并用C#编写相同的应用程序(这个决定不是我的)。在Python中,我使用了Mechanize库。但是,我似乎在.NET中找不到任何类似的东西。我需要的是一种可以在无头模式下运行的浏览器,它具有填写表格,提交表格等功...
2024-01-10
如何禁止用户使用浏览器提供的隐藏元素设置?
在做网页水印,在做了各种的防止用户篡改之后,发现还有一个大招就是浏览器右键元素中有一个隐藏元素选项,请问应该如何禁止浏览器隐藏元素?或者说浏览器隐藏元素会触发哪些事件?或者说隐藏元素是修改了哪些样式?应该如何处理呢?回答:首先你可以通过禁止打开控制台,防止别人进行代码调试,一般有以下方案1、禁止右键查看源码和F12//禁止F12键盘事件document.addEventListener('ke...
2024-03-12
在浏览器中确定用户区域设置的最佳方法
我有一个网站(Flash)本地化为十几种语言,并且我想根据用户的浏览器设置自动定义默认值,以最大程度地减少访问内容的步骤。仅供参考,由于代理限制,我无法使用服务器脚本,因此我认为JavaScript或ActionScript将适合解决此问题。“猜测”用户区域设置的最佳方法是什么? 是否有任何现有的...
2024-01-10
这是最好的奥运奖牌追踪器
奥运奖牌计数器在线上盛产。 这些是您的四个最佳选择。现代奥林匹克之父巴伦·德·顾拜旦男爵(Baron de Coubertin)将国际竞争视为促进不同国家和文化之间和平与谅解的一种方式,他说:“生活中最重要的不是胜利,而是斗争,最重要的是 不要征服而是要战斗得好。”一切都很好,但是如果您想让...
2024-01-10
为什么浏览器将换行符呈现为空格?
最长的时间,我一直想了解为什么当浏览器在呈现的HTML元素之间存在换行符时,为什么在它们之间添加空白区域,例如:<span>Hello</span><span>World</span>上面的html将输出“ HelloWorld”字符串 在“ Hello”和“ World”之间 空格,但是在以下示例中:<span>Hello</span><span>World</span>上面的html将输出“ Hello World...
2024-01-10
浏览器缓存最佳实践
最佳实践上来先说结论,原因放在后面:index.html 不做缓存,每次请求都获取最新版本使用 webpack 等 build 后的其他所有资源文件(包括 js、css 和图片等),都做强缓存(一个月打底,可以设置一年)原因强缓存和协商缓存在社区已经被写烂了,都知道是怎么回事,这里就不做详细解释了,这里解...
2024-01-10
利用第三方JS的浏览器缓存
我在httpd.conf上设置了ExpiryExpiresActive OnExpiresDefault "access plus 1 month"ExpiresByType image/gif "access plus 1 month"ExpiresByType image/jpeg "access plus 1 month"ExpiresByType image/png "access plus 1 month"ExpiresByType text/css "access plus 1 month"Ex...
2024-01-10
解析浏览器端的AJAX缓存机制
AJAX的缓存是由浏览器维持的,对于发向服务器的某个url,ajax仅在第一次请求时与服务器交互信息,之后的请求中,ajax不再向服务器提交请求,而是直接从缓存中提取数据。有些情况下,我们需要每一次都从服务器得到更新后数据。思路是让每次请求的url都不同,而又不影响正常应用:在url之后加入...
2024-01-10
【JS】浏览器缓存
首页专栏javascript文章详情0浏览器缓存亲爱的阿乾发布于 今天 10:23 前言浏览器缓存 是浏览器将用户请求过的静态资源(html、css、js),存储到电脑本地磁盘中,当浏览器再次访问时,就可以直接从本地加载了,不需要再去服务端请求了。但也不是说缓存没有缺点,如果处理不当,可能会...
2024-01-10
如何以HTML编程方式清空浏览器缓存?
您可以使用以下meta标签告诉浏览器不要缓存页面-<metahttp-equiv = 'cache-control' content = 'no-cache'><metahttp-equiv = 'expires' content = '0'><metahttp-equiv = 'pragma' content = 'no-cache'>另外,请尝试以下操作:在脚本标记中的文件名后附加参数/字符串。文件更改时进行更改。<scriptsrc = "newfile.js?version = 1.0.0"></s...
2024-01-10
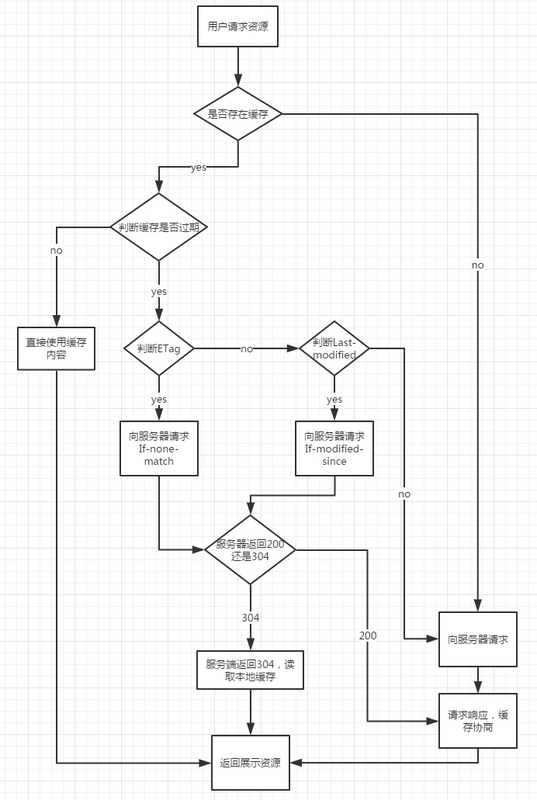
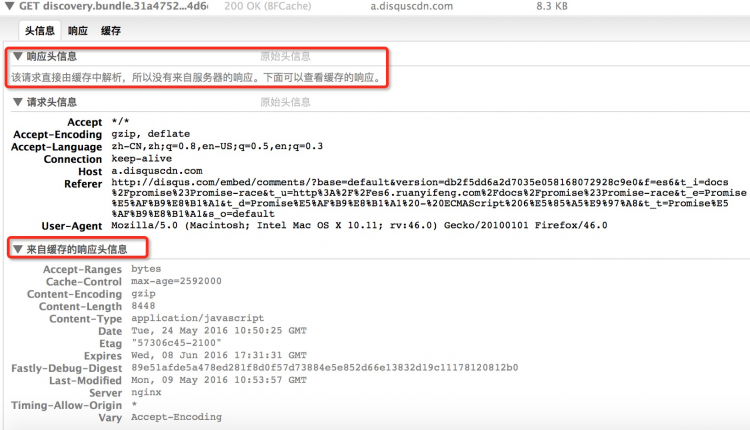
【浏览器原理】理清HTTP缓存的一些概念
之前的一篇文章只说了浏览器会有缓存,但使用f5刷新使用到协商缓存,而ctrl+f5则强制不使用缓存,在地址栏和回车则会同时使用本地缓存和协商缓存没有具体说明。本地缓存又叫强缓存,协商缓存又叫弱缓存。这篇文章补充一些这方面的东西。浏览器第一次请求时:浏览器后续在进行请求时:...
2024-01-10
浅谈Ajax请求与浏览器缓存
在现代Web应用程序中,前端代码充斥着大量的Ajax请求,如果对于Ajax请求可以使用浏览器缓存,那么可以显著地减少网络请求,提高程序响应速度。1. Ajax Request使用jQuery框架可以很方便的进行Ajax请求,示例代码如下:$.ajax({ url : 'url', dataType : "xml", cache: true, success : function(xml, status){ }});...
2024-01-10

