
德国适合旅游的城市
欧洲国度德国,地广人稠,旅游胜地众多,其中以柏林、法兰克福、科隆、慕尼黑、汉堡等城市最为著名,这些城市拥有悠久的历史文化,充满活力的现代气息,值得一游。1、柏林柏林是德国最大的城市之一,也是德国的政治、文化、科技和教育中心之一,历史上曾是“纳粹”德国的首都。游客可以...
2024-01-10
德国监狱门票
想象一下,你正在计划一次德国旅行。除了毕业典礼和纪念品购物,你还想做些什么呢? 对于那些寻求独特体验的旅行者来说,前往监狱可能是一个出乎意料的好选择。在德国,您可以通过预订门票,进入一些历史悠久的监狱,参观它们的历史、建筑和文化遗产。让我们深入了解德国监狱门票的细节吧...
2024-01-10
德国适合生活
德国生活适宜,这里有干净的空气、安全的环境、免费的教育和医疗。 在这个充满文化艺术气息的国家,无论你是学生、商人、退休人士还是家庭主妇,都能找到自己喜欢的生活方式。博物馆和文化活动游途网德国是享有盛誉的文化中心,这里有众多的博物馆、剧院和音乐场。市政厅和国家历史博物...
2024-01-10
MySQL时区
是否有详尽的MySQL时区列表?似乎time_zoneMySQL设置中的有效值取决于主机操作系统,但我无法找到可能值的列表。我需要时间显示卡尔加里当地时间。回答:从MySQL 5.7文档(重点是我的):时区值可以多种格式给出,都不区分大小写:值“ SYSTEM”表示时区应与系统时区相同。该值可以以字符串形式...
2024-01-10
威尼斯城市特点
威尼斯城市最主要的特点在于水上风情。威尼斯是一个位于意大利东北部的旅游城市,是一座极具特色的水上城市,曾被称为“亚得里亚海明珠”,也是世界上最浪漫的城市之一。威尼斯最大的特点就是有水,但是没有汽车,在威尼斯,人们出行主要靠的交通工具就是船。并且在绘画、建筑、歌剧、雕...
2024-01-10
Django 1.10.2错误“NoReverseMatch at”,“Reverse'for'django.contrib.auth.views.login'with arguments'()'and keyword arguments'{}'not found。”
我是新来的python & Django。我遇到了一个错误,绝对不知道如何解决它。 任何帮助将不胜感激。 Django 1.10.2错误“NoReverseMatch at”,“Reverse'for'django.contrib.auth.views.login'with arguments'()'and keyword arguments'{}'not found。”from django.shortcuts import render # Create your views here. #log/vi...
2024-01-10
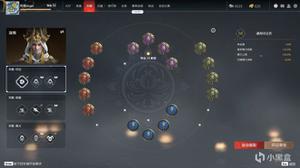
永劫无间全角色泛用印记搭配方案推荐
永劫无间印记是游戏中提升角色强度的关键要素,如何选择和搭配各颜色的印记?下面带来永劫无间全角色泛用印记搭配方案推荐,供各位玩家查阅参考。印记一共四大类,我用颜色来代替,不然写一堆极阴极阳估计也记不住;红色是左侧,紫色是上面,绿色是右侧,蓝色是下面每个大类里面有5小类(从...
2024-01-10
原神抽卡机制解析与氪金建议
《原神》的本质其实是一部抽卡类型的开放世界游戏,角色及武器都需要通过抽卡来获得,那么有没有更好的攒水晶抽卡建议呢,这里小编带来了一份详细攻略,希望可以帮助到大家!抽卡以及抽卡机制抽卡是玩原神的一大乐趣,但是你了解抽卡机制吗?怎么抽?什么时候抽?该怎么抽?如果你是平民...
2024-01-10
《云顶之弈》S6保镖波比阵容搭配玩法解析
云顶之弈S6赛季波比的阵容比较推荐诺手+女坦+机器人+布隆+加里奥+宝石+风女的组合,这个阵容的好处就是成型快,利用波比打伤害就可以了,想了解波比玩法的小伙伴就一起看下《云顶之弈》S6保镖波比阵容搭配玩法解析吧。云顶之弈S6赛季波比怎么玩阵容搭配波比+诺手+女坦+机器人+布隆+加里奥+宝石+...
2024-01-10
命运2年四至日英雄第二周商店售卖内容介绍
命运2年四至日英雄已经开启了第二周的活动,那么第二周的活动商店都有哪些东西售卖呢?想了解的玩家可以参考命运2年四至日英雄第二周商店售卖内容介绍,希望能帮到各位玩家。命运2年四至日英雄第二周商店售卖内容银币(Silver):萤光杂耍:1000 w11bd3250微型迷你:800救生圈:600 w11bd2850滚轴之舞:50...
2024-01-10
《帝国时代4》中国大炮使用方法一览
最近玩家们发现了一款比较有意思的武器,那就是中国大炮,这个武器还是非常不错的,比较肉,不用怕别人会使用武器打到它,接下来小编给大家讲讲怎么使用这款武器。帝国时代4中国大炮使用方法一览 首先钟楼给手炮加了一半的生命值,再加上全文明通用的加护甲和加血量的科技,再加上进明之...
2024-01-10
荒野大镖客OL 7月6日更新内容一览
《荒野大镖客OL》线上模式会每周更新活动以及奖励物品来保证游戏的可玩性,很多小伙伴不知道7.6号更新了什么,让我们一起来看看吧!奖励所有决战模式 & 机遇之地双倍 RDO 游戏币和经验值在任何决战模式中获胜,即可获取一款能力卡升级七折优惠100 级或以上的私酒贩只需赢得任意一场决战模式,...
2024-01-10
绯红结系黑屏怎么办 游戏黑屏解决方法
相信不少小伙伴在玩绯红结系的时候都有遇到黑屏的问题,游戏黑屏的问题还是比较常见的,今天小编就为大家介绍几个游戏黑屏解决方案,相信一定会对你有所帮助的。绯红结系黑屏解决方法黑屏:把输入法切成微软自带的英文输入法。无法读取系统数据:切换成管理员帐号修改用户名为英文或者新...
2024-01-10
《DNF》萌虎发威剑宗宠物外观一览
《DNF》新年萌虎发威套装看起来还是很有意思的,有很多的玩家可能都会选择入手,下面小编给大家整理了一下萌虎发威的剑宗宠物外观一览,有喜欢的小伙伴不要错过购入的机会哦!一起来看看吧!《DNF》萌虎发威剑宗宠物外观一览肥鯮和井盖动作一样,只是头不一样。以上就是关于《DNF》萌虎发威...
2024-01-10
命运2永夜赛季第13周光尘商店内容一览
命运2刷新了新一周的光尘商店,那么本周售卖的内容有哪些?下面请看命运2永夜赛季第13周光尘商店内容一览,想了解的玩家可以查阅参考,希望能帮到大家。命运2永夜赛季第13周光尘商店内容银币(Silver):啪嚓扑通:1000 W15-3250孤独嚎叫:800 W15-2500龙啸(蠕虫低语):700职业动作:500电弧充能(术士)电弧...
2024-01-10
绝地求生踩足球上天玩法讲解
绝地求生官方在最近的更新中于出生点加入了一个足球供玩家娱乐,于是便有玩家开发出了踩足球上天的玩法,那么下面想了解的玩家一起来看看绝地求生踩足球上天玩法讲解吧。踩足球上天玩法在最近的版本更新中,蓝洞在每个出生地设置了两个足球,供玩家娱乐,不过,足球除了用来踢以外,相信...
2024-01-10
永劫无间土御门胡桃角色技巧进阶解析
土御门胡桃是《永劫无间》中唯一的治疗职业,也因此成为了三排最热门的人选之一。本文就为大家分析胡桃的技能与技巧,帮助各位玩家更快上手这名角色。技能解析胡桃的特点就是优秀的奶量与不错的机动性,由于胡桃的技能都为治疗,所以选择胡桃基本都是三排,本文也主要分析三排时胡桃的作...
2024-01-10
《怪物猎人崛起》双刀武器优缺点分析介绍
怪物猎人崛起游戏中的双刀可以说是元老级别的武器了,基本在每一部作品中都有着双刀的存在,并且这也是众多玩家们都十分喜欢的一把武器,那么双刀用起来的优缺点分别是什么呢?由于游戏新进入了很多的新人,所以大家对此可能不太了解,那么下面就让小编来为大家详细的介绍一下吧。 ...
2024-01-10
口袋妖怪漆黑的魅影快速升级作弊码
穿墙:C518E2595ADBAF5B、瞬移:020322E4:XXXX、快速升级:020241F0:2710;玩家打开游戏载入gba游戏,点击金手指选项,在点击第二个选项点击代码选项,则出现下图,在代码选项输入相应的描述金手指内容即可。 【作弊码】 1、穿墙:C518E2595ADBAF5B 2、瞬移:020322E4:XXXX 3、快速升级:020241F0:2710 4、大师球:8CC994DD 6B...
2024-01-10
山海镜花山海司是什么
山海镜花作为一款超级火爆的手游,游戏中不仅玩法丰富而且福利也很多,那么山海镜花山海司是什么?下面小编就来为大家详细说明一下山海司退出方法,希望能帮助到大家。 山海镜花山海司怎么退? 在山海镜花游戏中,进入山海司界面之后玩家是无法看到退出或者取消的按钮,玩家需要点击进入司...
2024-01-10
忍者必须死3咒印合成攻略
忍者必须死3">忍者必须死3咒印怎么合成?忍者必须死3咒印怎么升级?关于这个六级咒印想要合成还是有一定的难度,不少玩家们表示不知道怎么合成,以下就是小编给大家带来的忍者必须死3咒印合成攻略,希望对玩家们有所帮助。 忍者必须死3咒印合成攻略 忍者必须死3六级咒印合成攻略 这里首先假...
2024-01-10
《影之刃3》铸魂系统介绍
影之刃3铸魂有什么用?铸魂是影之刃3在9月23日更新中推出的新系统,可以对紫火6星的心法进一步的提升,那么具体的作用是什么呢?下面就让我编带大家了解一下,一起来看看吧。 影之刃3铸魂有什么用 一、铸魂系统 9月23日更新后,心法[白衣留情]与[暗夜飘香]将开启全新[铸魂]系统,在心法升至6时...
2024-01-10
怪物猎人世界冰原开拓者食材解锁攻略
怪物猎人世界冰原是很多玩家都在游玩的游戏,那么在这款游戏中开拓者食材要怎么获得呢?快和小编一起俩看看这篇怪物猎人世界冰原开拓者食材解锁攻略吧 冰原开拓者食材获得方法介绍 冰柱伏特加 当完成“捕获:猛牛扫千军”任务后,再去找月辰料理长(猫婆婆)对话,承接“捕获:晚安了浮眠龙...
2024-01-10
闪耀暖暖多人模式玩法介绍
在闪耀暖暖多人模式中,玩家们可以以组队的形式共同挑战关卡,虽然战斗操作和单人模式一样,但最终结算时系统会根据队伍三人总分进行结算,相比单人挑战,选择组队玩家获得的奖励会更加丰富,所以建议大家多多组队! 在战斗过程中,如果其中一名队员操作失误或分数过低,就会影响最终的...
2024-01-10
《碧蓝航线》凪咲舰船图鉴
碧蓝航线凪咲怎么样?海咲是碧蓝航线在11月26日更新后开启的死或生维纳斯假期联动活动假日航线中实装的联动轻巡洋舰,能够通过建造、打捞、兑换多种方式获得。那么海咲的技能属性怎么样,建造时间又需要多久呢?接下来就让我们一起了解一下吧。 碧蓝航线凪咲技能属性一览 一、基本信息 Nagisa...
2024-01-10

