
java服务端实现微信小程序内容安全
请参考微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/sec-check/security.imgSecCheck.html可以使用“珊瑚内容安全助手”小程序测试该图片是否有违规,另外需要注意图片大小限制:1M服务端代码如下(包含文字以及图片): // 获取微信小程序配置信息private static WechatConfig wechatConfig;pr...
2024-01-10
微信小程序下拉刷新界面的实现
微信小程序下拉刷新界面的实现利用onPullDownRefresh函数设置下拉刷新功能一、在app.json中,将window选项中的enablePullDownRefresh设为true"window":{ "enablePullDownRefresh":true } 或者在要刷新的界面的XXX.json中设置enablePullDownRefresh设为true { "enablePullDownRefresh": true } 二、利用onPullDownRefresh函数...
2024-01-10
微信小程序商品到详情的实现
微信小程序商品到详情结构代码资源分享给大家.商品页post.wxmldata-postid="{{index}}view class="container" swiper indicator-dots indicator-color="rgba(255,255,255,0.3)" indicator-active-color="rgba(255,255,255,1)" autoplay swiper-item image src= ...商品页 post.wxmldata-postid="{{index}}...
2024-01-10
微信小程序安卓端突然请求不到数据了
如上所述,请求的连接时http的,设置了不校验,各位小伙伴,这还可能是什么原因呢?望指点。onLoad:function(options){ var that=this app.ajax.req("get_categorys.php", { "cid":"0", "level":"1" }, function(res){ console.log(res.categorys) that.setData({ categorys: res.category...
2024-01-10
微信小程序 按钮的权限判断显隐
微信小程序怎么写权限判断 dom的显隐后台返回权限列表,前端需要判断某个按钮是否有权限,没有就隐藏之前vue都是使用自定义指令,传一个按钮的权限参数来判断微信小程序就不知道写了,不支持自定义指令,wx.if也无法使用方法回答:微信小程序的条件渲染<view wx:if="{{condition}}"> 展示 </view>//condition 为true时渲染 view<view hid...
2024-03-01
微信小程序 数据交互与渲染实例详解
微信小程序 数据交互与渲染实现效果图:微信小程序的api中提供了网络交互的api,我们只要调用即可和后端进行数据交互,该api为wx.request.,具体代码如下。//list.js //获取应用实例 var app = getApp() Page({ data: { list:[], hiddenLoading: true, url: '' }, loadList: function () { var that = this; that.setData({ ...
2024-01-10
微信小程序 接入腾讯地图的两种写法
最近在写微信小程序,遇到了一些坑,在网上也查了好多,感觉都没有我想要的答案,刚处理了这个地图的问题,在这里总结下,希望可以帮助大家。在微信小程序中,腾讯地图的接入其实是有两种方式的,第一种调用腾讯本身的地图,第二种是使用插件 ma-route一、调用腾讯本身的地图实现结果如...
2024-01-10
微信小程序实现导航栏选项卡效果
本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下DEMO下载效果图WXML<import src="../../template/list.wxml"/><view class="tui-tabbar-content"> <view class="tui-tabbar-group"> <text data-id="0" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 0 ? 'tui-active' : ...
2024-01-10
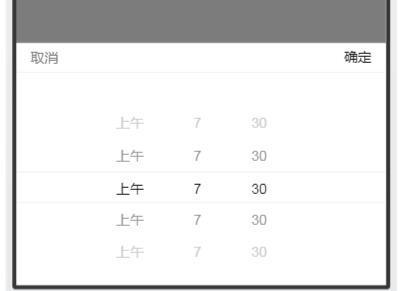
【小程序】微信小程序时间选择器有没有区上午下午的
问题描述微信小程序时间选择器有没有区上午下午的问题出现的环境背景及自己尝试过哪些方法相关代码// 请把代码文本粘贴到下方(请勿用图片代替代码)你期待的结果是什么?实际看到的错误信息又是什么?回答...
2024-01-10
详解微信小程序调起键盘性能优化
在小程序中,我们经常有调起键盘的操作场景,但是在不同的场景下解决方案不尽相同,还是需要具体问题具体分析。需求分析最近在项目中有一个需求,是从列表页点击评论按钮进入详情页时,在加载完页面后自动调起键盘进入评论状态。从需求来看,我们应该在onReady函数中调起键盘,因为onReady...
2024-01-10
微信小程序事件流原理解析
这篇文章主要介绍了微信小程序事件流原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下一、什么是事件?事件是视图层到逻辑层的通讯方式;事件可以将用户的行为,反馈到逻辑层进行处理;事件可以绑定在组件上,触发事件后...
2024-01-10
服务端排查手册(不定时更新)
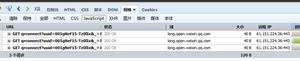
GC 排查当服务端发生大量gc时,会导致各种各样的问题。比如你以为是网络问题,发现响应速度非常慢。实际上,可能是正在疯狂gc。在排查 gc前,当然需要先知道一些gc的简单知识,比如这里 https://my.oschina.net/zzxzzg/blog/4315817gc.log可以通过配置类似如下的java参数,进行gc.log的输出-XX:+PrintGC 输出GC日...
2024-01-10
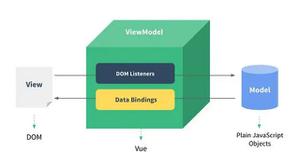
Vue服务端渲染
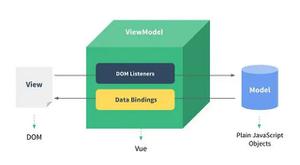
一、服务端渲染 - 简介所谓服务端渲染就是将代码的渲染交给服务器,服务器将渲染好的html字符串返回给客户端,再由客户端进行显示。服务器端渲染的优点有利于seo搜索引擎优化,因为服务端渲染是将渲染好的html字符串返回给了客户端,所以其可以被爬虫爬取到;加快首屏渲染时间,不会出现白...
2024-01-10
VUE基于NUXT的SSR 服务端渲染
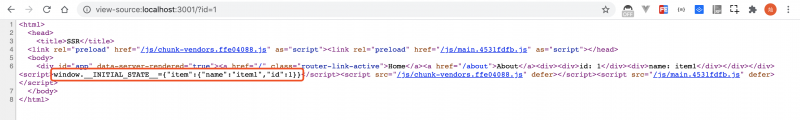
Server Side Rendering(服务端渲染)SSR 目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容,也就是用户搜不到此网站的相关信息。原理将 html 在服务端渲染,合成完整的 html 文件再输出到浏览器。适用场景...
2024-01-10
服务端对接钉钉三步走
登录开发者后台,点击“应用开发”-“企业内部应用”-找到应用并点击应用图标-点击“查看详情”,可以查看AppKey和AppSecret。 第二步:根据appkey和appsecret获取登录access_token/** * 初始化获取 access_token * @return */public static String getAccessToken(){ String accessToken =""; DefaultDingTalkClient client = new DefaultDingT...
2024-01-10
Vue2服务端渲染
Vue2服务端渲染 花费了一个月时间,终于在新养车之家项目中成功部署了vue2服务端渲染(SSR),并且使用上了Vuex 负责状态管理,首屏加载时间从之前4G网络下的1000ms,提升到了现在500-70...
2024-01-10
【万字长文警告】从头到尾彻底理解服务端渲染SSR原理
前言闲来无事,研究一下SSR,主要原因在于上周一位后端同学在一次组内技术分享的时候说,对前后端分离、服务端渲染特别感兴趣,在他分享了后端微服务之后,专门点名邀请我下周分享服务端渲染,然后我还没同意,领导就内定让我下周分享了(其实就是下周愿意下周分享,我是那个替死鬼)。...
2024-01-10
02select监听服务端
# can_read, can_write, _ = select.select(inputs, outputs, None, None)## 第一个参数是我们需要监听可读的套接字, 第二个参数是我们需要监听可写的套接字, 第三个参数使我们需要监听异常的套接字, 第四个则是时间限制设置.## 如果监听的套接字满足了可读可写条件, 那么所返回的can,read 或是 can_write就会有值了, 然后我...
2024-01-10
详解服务端预渲染之Nuxt(介绍篇)
现在前端开发一般都是前后端分离,mvvm和mvc的开发框架,如Angular、React和Vue等,虽然写框架能够使我们快速的完成开发,但是由于前后台分离,给项目SEO带来很大的不便,搜索引擎在检索的时候是在网页中爬取数据,由于单页面应用读取到的页面是几乎空白的,无法爬取到任何数据信息。<!DOCTYPE html>...
2024-01-10
闲鱼服务端架构演进历程
作者 | 万佳 嘉宾 | 巴滕 闲鱼是从阿里巴巴某一茶水间“游”出来的。2014 年 6 月,闲鱼诞生,2 年时间不到,其用户数突破 1 亿。如今,它已经成为国内最知名的闲置交易平台,拥有数亿用户,年交易额超过 2000 亿,并开启了一个万亿市场。闲鱼能有今天的成绩,离不开背后的技术迭代、...
2024-01-10
详解vue服务端渲染(SSR)初探
前言首先来讲一下服务端渲染,直白的说就是在服务端拿数据进行解析渲染,直接生成html片段返回给前端。具体用法也有很多种比如:传统的服务端模板引擎渲染整个页面服务渲染生成htmll代码块, 前端 AJAX 获取然后js动态添加服务端渲染的优劣首先是seo问题,前端动态渲染的内容是不能被抓取到...
2024-01-10
微信支付中扫码后能及时获取到服务器反馈是如何实现的?
我们在使用微信支付时基本的场景如下:用户A(收款人)输入收款金额生成二维码,用户B(支付人)用微信客户端扫描生成的二维码,弹出密码框.输入密码正确后, 用户A接收到对应的收款提示.问题:用户A设备之间是如何感知用户B扫码输入密码后,服务器向用户A的提示是如何实现的?这些推送的技术是如何...
2024-01-10
为什么微信支付变成了服务
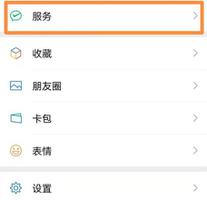
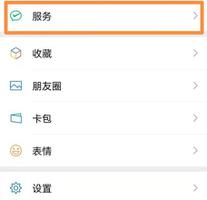
品牌型号:iPhone13 系统:IOS15.3.1 软件版本:微信8.0.18为什么微信支付变成了服务呢?下面与大家分享一下微信的支付变成了服务怎么回事。 更新微信8.0.18版本后,之前的支付变成服务,这是属于微信的正常更新升级,功能和之前还是一样,而且服务整合加入了更多的功能支持,所以大家还是可...
2024-01-10
微信为什么支付变成服务
品牌型号:iPhone13 系统:IOS15.3.1 软件版本:微信8.0.18微信为什么支付变成服务呢?下面与大家分享一下微信的里面的支付变成服务了。 更新微信8.0.18版本后,之前的支付变成服务,这是属于微信的正常更新升级,功能和之前还是一样,而且服务整合加入了更多的功能支持,所以大家还是可以正...
2024-01-10
微信支付和服务通知有什么区别
品牌型号:vivo Y31s 系统:Funtouch OS_10.5 软件版本:微信8.0.19微信支付和服务通知有什么区别,下面跟大家分享下微信支付和服务通知的区别教程。 没什么区别。微信支付完,会出现服务通知,是告诉你,你的钱都花哪里去了,包括花费的金额与时间,能和微信支付的账单对上金额数。 微信支...
2024-01-10

