
微信中的小程序怎样彻底删除
品牌型号:华为P40 系统:HarmonyOS 2.0.0 软件版本:微信8.0.10微信中的小程序怎样彻底删除?下面就给大家分享微信中的小程序彻底删除方法。 1、打开微信,下拉页面,进入小程序页面 2、长按小程序,看到底部出现删除两个字,把小程序拖动到删除处,松手即可删除 总结: 打开微信...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
全部女孩VIP服务站是干嘛的 全部女孩VIP服务站微信小程序订单信息变换注意事项
全部女孩VIP服务站其实就是李佳琦直播预告片小程序,现如今改名了,大家只要根据李佳琦直播间付钱的粉丝们,能够在某宝变换积分兑换,这种积分兑换都能在全部女孩VIP服务站换取礼品,是一种很人性化服务项目哦!全部女孩VIP服务站是干嘛的关心的佳琦小程序名称成了:全部女孩VIP服务站由于好...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
gmg小绿人注册教程
如果我们想要在gmg小绿人上购买游戏,但是提示需要先注册账号,不知道怎么注册的话,就可以看看下面的gmg小绿人注册教程,手把手教你如何拥有一个gmg账号。 gmg小绿人怎么注册: 1、首先打开gmg小绿人官网【点击进入】,点击右下角的“登录” 2、然后在“注册”下选择电子邮件或者手...
2024-01-10
哈啰单车微信支付教程
由于现在很多人都把零钱放在微信里,所以出行打车、骑车都需要使用微信支付,那么如果要借自行车,哈啰单车怎么用微信支付呢,其实用微信登录即可。 哈啰单车怎么用微信支付: 1、首先打开微信,点击上方“搜索” 2、接着在上方搜索并打开“哈啰”小程序。 3、打开后,先点...
2024-01-10
微信小程序可以用云闪付付款吗?微信小程序用云闪付付款方法
微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情现在微信也推出了云闪付付款功能,只不过目前只能在微信小程序中使用,但是有很多小伙伴们还不知道怎么使用,下面就和小编一起来看看商户怎么设置云闪付付款功能吧,感兴趣的朋又不...
2024-01-10
微信支付密码更改教程
微信支付已经成了现在生活的常态,不过使用支付密码还是会有问题,今天要说的就是微信支付密码怎么改,其实也是在支付的选项中进行修改。 微信支付密码怎么改: 1、首先进入微信,然后点击右下角“我的”。 2、然后点击“支付”。 3、随后点击右上角的三个点。 4、此时可...
2024-01-10
小米手环7pro微信支付使用方法
小米手环7pro不仅支持微信支付还支持支付宝二维码付款,当手机没电了,这个时候用手环付款二维码,帮你解决你的燃眉之急,快来拿上你的小米手环跟我来学习吧! 小米手环7pro微信支付使用方法 1、小米手环7Pro支持微信/支付宝二维码和条形码付款,使用时需与手机端微信/支付宝APP绑定,确保手...
2024-01-10
华为手机小程序在哪
随着经济技术的快速发展,手机许多以前没有的功能也被挖掘出来,许多的功能也在不断被完善。比如说小程序的出现。在以前,我们点外卖,必须要下载安装相关的外卖软件后才能进行点外卖,但现在,我们点外卖只需要在小程序里面就可以完成。小程序的发明和出现,极大地节约了我们的手机存储空间,为我们的手机存储空间减负,极大地方便了我们,但还是有很多朋友不知道手机上的小程序在哪,针对这个问题,小编以华为手机为例给大家...
2024-01-16
抖音汽车小程序在哪?抖音汽车小程序
抖音的很多抖主发布的视频,给一些小伙伴提供了更多便于了解的汽车资讯,那么汽车小程序在哪里呢?今天小编就来和大家分享抖音汽车小程序的入口,一起来看看。抖音短视频 for Android V17.5.0 安卓手机版类型:影音播放大小:119MB语言:简体中文时间:2021-09-01查看详情抖音汽车小程序在哪1、进...
2024-01-10
汉字攻防战小程序兑换码2022
汉字攻防战小程序小游戏,一款文字向休闲游戏。游戏题材新颖,玩法有趣,下面小编就为玩家带来汉字攻防战小程序兑换码2022,都是当前可以使用的哦。 汉字攻防战小程序兑换码2022 1、目前可以使用的兑换码666777888999vip666vip777vip888vip999vvip666vvip777vvip888vvip999 2、...
2024-01-10
【WPS教程】手机微信接收的文档无法调用WPS查看
如微信接收的文档,调用WPS查看时,弹窗以下图片提示,您可参考下述步骤操作:1、尝试重启手机后进入WPS打开文件;2、如重启手机仍不可,可尝试备份好文件,在应用市场将WPS更新至最新版本;3、如更新版本仍不可,尝试将文件下载到手机本地其他路径下,然后再从文件管理器中找到对应文件,选...
2024-01-10
微信多开苹果版下载(微信多开苹果版)
一.苹果怎么下载多个微信?急急急急急,靠谱点的一个手机只能下载一个微信APP,而且你一次只能登陆一个微信号。 二.iOS微信怎么多开苹果多开软件手机不用越狱就可以安装,有定制版的多开和企业版的多开 三.苹果手机怎么可以下载两个微信不可以,但可以安装微信多开四.苹果手机微信怎么...
2024-01-10
苹果微信多开下载(苹果微信多开下载地址)
一.苹果手机怎么可以下载两个微信不可以,但可以安装微信多开 二.苹果手机怎样下载两个微信啊1.找到iPhone自带的Safari浏览器并打开,然后输入网址/weixin。php点击"安装第二个微信"。 三.苹果 如何在一个手机上有多个微信 需要下载什么app只要下载一个免费的新手技巧软件,里面有一键安装第二...
2024-01-10
双开微信免费下载(双开微信下载)
一.如何免费开启两个微信1.您好!很高兴能为您解答, 微信多开软件目前有免费的微信多开宝是一款可以同时登陆多个微信账号的工具。手机先安装一个微信,可从手机助手下载安装,也可电脑上下载安装包传到手机安装,相信大家都已经安装过了吧。2.再安装“微信多开宝”(多开就靠它了),可...
2024-01-10
微信多开分身软件(微信多开分身软件下载)
一.微信多开哪个软件好用点?多开分安卓和苹果的,你手机是什么系统 二.微信分身哪个软件好,求推荐现在最新版的微信支持切换账号,你也可以通过360手机助手下载分身大师进行使用 三.微信多开软件哪个好 手机微信多开软件哪1.手机先安装一个微信,可从手机助手下载安装,也可电脑上下...
2024-01-10
下载微信多开分身版(微信多开分身版安卓下载)
一.微信分身下载1.目前安卓系统和苹果系统都是可以使用微信分身的。安卓的微信分身比较稳定,功能都可以用。苹果的微信分身需要提供手机UDID进行定制。 二.iPhone微信分身版1.1,首先,您需要进入快用苹果助手官方网站下载快要苹果助手,然后在里面您就可以下载、安装微信分身版。2,下...
2024-01-10
信达微信群发下载,微信群发软件
下载地址:微盛微信群发软件六、速达微信群发软件速达微信群发软件速达微信群发软件顾名思义就是一款功能强大的微信群发软件,该微信群发软件能一键群发消息到个人或者群里面。下载地址:友邦微信群发软件四、多乐斯微信群发神器多乐斯微信群发神器最新版是通过腾讯推出的网页版微信群发...
2024-01-10
在计算机的信息处理过程中什么是关键
品牌型号:华为MateBook D15系统:Windows 11在计算机的信息处理过程中存储是关键。信息处理是对信息的接收、存储、转化、传送和发布等。随着计算机科学的不断发展,计算机已经从初期的以“计算”为主的一种计算工具,发展成为以信息处理为主的、集计算和信息处理于一体的、与人们的工作、学习和生活密不可分的一个工具。信息的接收包括信息的感知、信息的测量、信息的识别、信息的获取以及信息的输...
2024-02-07
正常走路脚掌落地顺序是什么
走路大家天天都在走,然而不对的走路方式却会对身体带来危害,引起自律神经失调、膝盖和关节老化、骨盆歪斜等问题。后脚跟先着地,而不是整个脚底平放在地面上。将重心放在前脚步,每跨出一步,前脚须按照后脚跟、脚心、脚尖的顺序着地,这样走路,后脚跟会自然上提,脚的曲线就会变得紧...
2024-01-10
闪耀暖暖电码程序答案是什么 电码程序答案详解
闪耀暖暖电码程序答案是什么,不少玩家都不清楚,那么最新活动大家该如何解密呢,下面为大家介绍闪耀暖暖电码程序答案详解。闪耀暖暖电码程序答案详解雷蒙作为仿真机器人阿塞尔的恋人,早已习惯了阿塞尔会在正常交流中夹带的种种编码。可最近,阿塞尔说出的数字,好像又和之前...
2024-01-10
荷兰鼠搭窝的一个过程是依据什么顺序的
荷兰鼠搭窝的一个过程是依据顺序的。荷兰鼠搭窝一般会靠在树技分杈的区域,都会先搬一些小木片,错杂着放在一起,再用一些干苔藓编扎下去,然后把青苔挤紧、踏破,促使推起窝既开阔又牢靠。荷兰鼠的划分范畴比较广泛,在我国主要分布于东北三省、内蒙东北部地区、河北省及山西北部地区、...
2024-01-10
小米新玩具,小米新玩具是什么
1,小米新玩具是什么LG手机打印机 遥控飞行球 遥控航拍直升机 WIFI视频对战坦克(沙漠迷彩) 猫的秘密 (猫耳朵) WIFI无线遥控幽灵车2,哈一代玩具1、哈一代玩具拥有20年玩具行业经验,拥有成熟的供应链体系和战略合作伙伴,从而拥有更大低材料成本优势,在价格方面更加优惠,从而实现...
2024-01-10
为什么信号处理程序进入无限循环?-SIGSEGV
知道为什么信号处理程序进入无限循环吗?这是代码。请帮我。enter code here 9 void SIGSEGV_handler(int signal)10 {11 printf("Segmentation fault caught....\n");12 printf("Value of instance variable: i = %d\n\n", i);13 } 16 17 int main()18 {19 char *mallocPtr, *callocPtr, *reallocPtr, *...
2024-01-10
微信全国住房公积金小程序是什么 微信怎么查公积金
公积金是一个非常重要的东西,对于不少攒钱买房的人而言,公积金的存在可以节省不少的开支。而在最近,微信的小程序上线中,推出了一个全国住房公积金小程序的运行程序,下面就让我们来了解一下吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:...
2024-01-10
微信必备小程序,节省手机内存,还装什么APP?
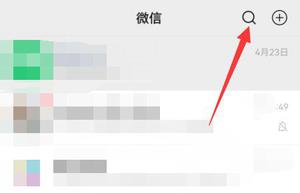
上次微信更新,给我们带来了小程序游戏,引发朋友圈刷屏,更重要的是,小程序使微信看起来更像一个手机系统了。如果将微信比作一个操作系统,那微信顶部就是桌面,集成了常用“APP”。还能实现多任务切换,长按右上角的圆圈,呼出多任务界面:有了小程序之后,以前那些不常用但偶尔会用到...
2024-01-10
金庸武侠小说顺序是什么 金庸作品次序
金庸武侠小说的顺序是:《书剑恩仇录》、《碧血剑》、《射雕英雄传》、《神雕供侣》、《雪山飞狐》、《飞狐外传》、《倚天屠龙记》、《驾秀刀》、《白马味西风》、《连城決》、《天龙八部》、《使客行》、《笑傲江湖》、《鹿鼎记》、《越女剑》。作者介绍:金庸先生,本名查良镛,1924年3...
2024-01-10
小饼干是什么梗
你算哪块小饼干,这个梗出处是美剧《生活大爆炸》。在美国骂人的时候会说son of bitch,但是谢尔顿人物设定是家教很好不会骂人的,也就是他可能不会好意思说这个所以自己说到一半改成了son of b…biscuit 翻译过来就是小饼干,实际代表着son of bitch,翻译成中文就是狗娘养的、狗崽子的意思。后来逐...
2024-01-10

