
常州e照怎么考(常州e照考试)
一.常州考驾照如何报名1.楼上的错了吧,交规过了只是第一步,要90分,然后会安排上车训练,最后要考试通过才能拿驾照的。不过先选择个驾校报名倒是真的,交了钱,那里的人都会帮你安排好的。 二.常州考驾照的步骤和时间1.第一步,交钱,交身份证复印件8张(A4纸我们这儿的要求,各地不...
2024-01-10
ABCreateStringWithAddressDictionary弃用
即时通讯使用ABCreateStringWithAddressDictionary建立一个地址,但即时通讯有问题,因为我试过使用cnpostaladressformatter但有一些错误。你能告诉我如何使用cnpostaladressformatter来升级下面的代码。ABCreateStringWithAddressDictionary弃用if let addressDic = placemark.addressDictionary { if let lines = addressDic["Fo...
2024-01-10


怎么使用Excel筛选功能?
我们使用Excel办公学习的时候经常会需要对数据进行筛选,但是仍有一些问题难倒了不少人,今天小编就就给大家带来针对筛选后的序号连续,筛选后取出筛选的内容,筛选后的复制粘贴这三个问题的详细讲解。 具体讲解: 一、筛选后的序号连续 筛选前: 公式:=SUBTOTAL...
2024-01-10
漫野奇谭鸭子宠物获得方法
漫野奇谭鸭子宠物怎么获得?鸭子是游戏中一个非常实用,属性加成非常好的宠物,很多玩家不清楚鸭子宠物是怎么获得的,下面小编就为大家带来漫野奇谭鸭子宠物获得方法,一起来看看吧。漫野奇谭鸭子宠物获得方法获得方法来源:侦查完成(沼泽地形),遗珍之泉事件。条件:目标情痴为全队最高...
2024-01-10
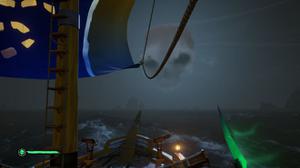
盗贼之海绿眼骷髅云打法攻略
《盗贼之海》中的随机事件绿眼骷髅云很多玩家不知道该怎么打,接下来为大家分享一篇盗贼之海绿眼骷髅云打法攻略,感兴趣的玩家一起来看看吧。盗贼之海绿眼骷髅云打法骷髅要塞作为盗海的主要随机事件之一,收益基本上说得过去,难度对新手来说也比较友好,适合萌新自组船队前往挑战。...
2024-01-10
原神护盾、减伤与防御力关系介绍
原神中护盾可以帮助我们抵御伤害,那么护盾、减伤和防御力之间有什么关系呢?下面一起来看看了解一下详细的关系介绍吧。护盾、减伤与防御力关系护盾会不会受减伤以及角色防御力的影响呢?答案是会的。护盾相当于角色的一个临时生命值,会继承当前角色的防御力以及抗性等属性。当角色有行秋...
2024-01-10
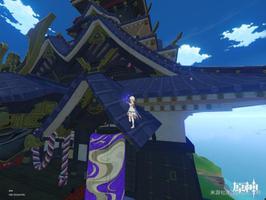
原神稻妻城至高点雷神瞳获取方法
《原神》稻妻区域稻妻城内至高点的雷神瞳是比较难获得的,如何上到至高点也是让很多小伙伴比较头疼,这里小编带来了一份详细攻略,希望可以帮助到大家!上房顶有两个屋檐会卡着 最底下的可以两个屋檐交界的地方爬上去最高的那处屋檐用岩主的岩造物 卡承重柱 多试几次 能叫人物站上去造物哪...
2024-01-10
帝国时代4蒙古文明独特单位与建筑讲解
《帝国时代4》里的蒙古是游戏中的主要文明之一,蒙古都有哪些特色兵种和建筑?各时期有什么特性?下面请看帝国时代4蒙古文明独特单位与建筑讲解,感兴趣的玩家一起来了解一下吧。帝国时代4蒙古文明讲解蒙古是一个灵活的文明,他们擅长游击战的军事战略,能够迅速扩大军队规模。蒙古的机动...
2024-01-10
狙击手:幽灵战士契约2全通关视频攻略
《狙击手:幽灵战士契约2》是一款比较硬核的潜行射击类游戏,不少小伙伴都会出现卡关的问题,今天小编就为大家送上狙击手:幽灵战士契约2全通关视频攻略,帮助玩家们可以轻松通关,快来一起看看吧。新手关卡...
2024-01-10
《炉石传说》酒馆战棋伙伴机制详细介绍说明
炉石传说酒馆战棋模式里面即将要推出全新的伙伴机制玩法,大家对于这个伙伴机制想必了解的不是很多,那么下面就让小编温小二来为玩家们详细的介绍说明一下这个伙伴机制的玩法规则吧,感兴趣的玩家们赶紧来看看吧。 《炉石传说》酒馆战棋伙伴机制详细介绍说明 在即将到来的战...
2024-01-10
原神刀镡快速收集攻略 稻妻海盗团地图分布图示
原神已经更新了稻妻地区,击杀稻妻地区的海盗团可以获得刀镡,那么该怎么快速获取大量刀镡呢?下面带来原神刀镡快速收集攻略,一起来看看吧。原神刀镡快速收集海盗团刀镡海盗团稻妻分布非常广泛,但还是八酝岛多一点,大家可以先把八酝岛的海岛清干净。...
2024-01-10
极限竞速地平线4第37赛季更新前瞻
《极限竞速:地平线4》的第37赛季将在7月1日更新,那么本赛季中都有哪些新车呢?下面一起来看看极限竞速地平线4第37赛季更新前瞻了解一下吧。极限竞速地平线4第37赛季更新前瞻本次更新只有1台新车墨西哥玩具车VUHL 05RR赛季50% 通行证赛季80% 科尔维特科迈罗 1990夏季50% 本田 S800 复刻稀有车夏季80% 法...
2024-01-10
逃离塔科夫12.11版本新增弹挂甲图示一览
逃离塔科夫12.11版本新增了多款弹挂甲,部分玩家可能还不太清楚,下面带来逃离塔科夫12.11版本新增弹挂甲图示一览,希望能对各位玩家有所帮助。新增弹挂甲图示Crye Precision AVS MBAV (Tagilla特别版)Taila使用的破损不堪的插板胸挂。这件胸挂基于AVS系统设计,由Crye Precision制造,仅有胸部插板和三个口袋...
2024-01-10
化石翼龙性格配招
毒牧化石:挑拨+猛毒+歇息+咬碎/咬咬/喷射火焰,普通毒化石:挑拨+猛毒+喷射火焰+咬碎/咬咬/山崩,岩钉吼叫化石:挑拨+岩钉+吼叫+猛毒;玩家可以自己去试着搭配让实力更强大。 1.毒牧化石:挑拨+猛毒+歇息+咬碎/咬咬/喷射火焰 详解:毒牧Y的强大不言而喻,而作为速度比Y快的化石,事实上也拥有配...
2024-01-10
率土之滨步诸葛的崛起
诸葛亮:吾道号卧龙,三国第一谋士,武庙十哲之一。你们居然只用我来拆迁?今天来看主公@虾基霸扯淡带来的步诸葛妙用。 配将思路 首先,鬼吕携带一骑当千和击势,唯二的S级物理战法作为输出型大营。 依靠诸葛锦囊90%的高额谋略减伤,保护鬼吕不被谋略战法轻易爆头,同时为全队提供相当于同...
2024-01-10
迷你世界更新后在家园养宠物和种地攻略
在新版本中将会对我们熟悉的家园玩法做出重磅更新!丰富又好玩的全新家园玩法,一定能够刷新你对家园的认知! 赶快跟着胖哒的脚步,一起抢先看看新家园玩法的消息吧,在版本更新后点击主页家园入口,即可直接进入新家园: 进入家园之后…… 诶诶诶?难倒胖叔刚刚点错了按钮,不小心进入了某张...
2024-01-10
《缺氧》游戏房间大小攻略
缺氧游戏房间多大最好?缺氧中可以为小人建立一些具有功能性的房间,小人在这些房间内工作或休息时就会获得比正常量更多的加成,很多玩家不清楚房间多大最好,下面就为大家带来缺氧游戏房间规格介绍,一起来看看吧。 缺氧游戏房间规格介绍 房间规格建议 如图所示,新入坑的玩家建议造这种...
2024-01-10
和平精英梦寻西湖皮肤获得方法及效果一览
近期很多小伙伴都被和平精英游戏新推出的相思残雪套装吸引了,纷纷来问小编怎么获得?于是小编立马去游戏中为大家寻找了相关介绍放在了下文,看完相信你就能明白啦~ 和平精英相思残雪套装怎么得 一、获取方法 在游戏页面右侧点击进入活动,通过小转盘获取,梦寻西湖主套皮肤预计要500作用...
2024-01-10
乱世王者陷阱制造攻略
在乱世王者中,经常会遭遇其他玩家的袭击,如果防卫不当容易被其他玩家掠夺走资源,而陷阱可以帮助玩家避免这种情况。那么在乱世王者中陷阱怎么制造?一起来看看乱世王者陷阱的制造攻略吧。 陷阱作坊,制造陷阱 制造陷阱自然少不了一个场所,陷阱作坊就是我们制造陷阱的地方,在这里可以制...
2024-01-10

