
约束条件不适用于导航控制器
我会尽可能快地尝试。我有一个高度为0的容器的主视图,每当启用键盘时,我将容器设置为与键盘相同的高度,并且我有一个按钮和一个电子邮件字段,并且已经为此容器设置了约束,基本上向上推动元素。我已经将视图设置为在视图加载时启用并且其主视图正常工作,但只要按下按钮即可进入下一...
2024-01-10
制作一个黑暗的崩溃的导航栏视觉上不同
我对网页设计有点新,所以如果这太简单的问题或错误的网站道歉。我使用Bootstrap 4来简化我的静态博客中的设计,并且我现在对设计感到非常满意,但我不喜欢导航栏看起来平坦并且运行到后台。我正在寻找一些关于如何让它“流行”的想法,以便在视觉上截然不同,但不会为设计增加太多复杂性。...
2024-01-10
QQ个人资料导航背景渐入渐出效果
如图所示,个人资料页。大家可以打开QQ看看。上滑,导航背景慢慢出现,下滑到顶部,导航背景慢慢消失。。我可以做到这个效果,但是目前没他那种渐变动画。我始终不知道这个动画效果怎么出来的。。。改变透明度?如果透明度为0,导航上面的文字图标都不见的。回答:我之前在gitHub 上看...
2024-01-10
不使用我的CSS样式的导航栏的背景颜色
我可以看到很多Stackoverflow和在线的不同方法来改变我的启动导航菜单的背景颜色,但它不工作,我只是不明白为什么。不使用我的CSS样式的导航栏的背景颜色我试过删除我的其他CSS项目,以防他们是一个问题。我也尝试从导航div中删除id。我的HTML:<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8...
2024-01-10
背景视频处理与导轨
我想上传的视频转换后台,运行窗口。一些我在用的:背景视频处理与导轨gem 'paperclip' gem 'delayed_job_active_record' gem 'ffmpeg' 我已经编辑注册表,以允许FFmpeg的命令,从任何地方跑了,我得到我认为是ffmpeg的,因为它消失得太快的弹出,猜命令所以如果有人知道它有什么问题,请告诉我。但真正的问题...
2024-01-10
小部件树中的条件导航
我之前曾问过,但情况已经改变,今天我意识到我之前获得的解决方案存在严重问题。我的算法有些变化。这是新代码: @override Widget build(BuildContext context) { return Material( child: FutureBuilder( future: _future, builder: (context, snapshot) { if (snapshot.hasData) { ...
2024-01-10
js代码实现微博导航栏
微博导航看起来很美观,实现起来也不麻烦,直接写代码了<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript"> var hiddenChild = function(obj) { var ul = obj.getElementsByTagName("ul")[0]; ul.style.display...
2024-01-10
用原生JS实现爱奇艺首页导航栏代码实例
最近接到领导的任务,要给外面的学生上几节前端课,备课的时候准备了一些小项目,在此记录一下。以下是爱奇艺首页的一个导航栏,用原生js写的,静态页面效果如下:代码如下:<html><head> <title>爱奇艺</title> <meta charset="utf-8"> <style type="text/css"> * { padding: 0; margin: 0; } .wrap {...
2024-01-10
iOS实现简易的导航栏颜色渐变实例代码
前言很多App首页要做成类似天猫和京东的导航栏,实现在页面滑动过程中导航栏渐变的效果。笔者之前在项目里用过一个三方,后来更新版本失效了,于是决定结合自己对导航栏的认识来实现一下这个功能。完成一个简易的iOS导航栏颜色渐变方案。【文末附运行效果及demo】,下面话不多说了,来一起...
2024-01-10
js实现横向伸展开的二级导航菜单代码
本文实例讲述了js实现横向伸展开的二级导航菜单代码。分享给大家供大家参考。具体如下:这是一款js实现的横向伸展开二级导航菜单,鼠标放在一级菜单的第四个菜单项上,就能展开二级的菜单,菜单没有过多美化,只是一般的修饰,使用的朋友可根据您自己的网站风格重新美化菜单风格。运行效...
2024-01-10
iOS实现导航栏透明示例代码
在最近一个项目中碰到这样一个场景,在被push进来的一个页面设置导航栏透明,且要求控制对tableview组的头视图进行悬停显示,nav随着tableview偏移量改变透明度,当然这样的需求确实不是什么难事,但是如果当前页面继续push一个不需要此类效果的页面,当在返回当前页面的时候就会出现一个坑,nav的展示很突兀...
2024-01-10
js实现仿爱微网两级导航菜单效果代码
本文实例讲述了js实现仿爱微网两级导航菜单效果代码。分享给大家供大家参考。具体如下:这是一款仿爱微网两级导航菜单,tab选项卡形式的导航菜单,原生js做的tab选项卡型的导航菜单,需要鼠标点击才切换出二级子菜单,可修改成鼠标移过去就更换内容的形式。运行效果截图如下:在线演示地...
2024-01-10
iOS开发之隐藏导航栏线的简单代码
去除navigationBar上那条线: ///隐藏navigationBar导航栏线(直接写在UINavigationController-viewDidLoad方法里面即可) UIView *backgroundView = [self.navigationBar subviews].firstObject; _lineView = backgroundView.subviews.firstObject; _lineView.hidden = YES;去除前(效果图):去除后(效果图):总结以上...
2024-01-10
js实现带圆角的两级导航菜单效果代码
本文实例讲述了js实现带圆角的两级导航菜单效果代码。分享给大家供大家参考。具体如下:这是一款使用JS做的圆角菜单,支持两级菜单显示,本人比较喜欢的风格,修改使用方便,新手也能上手快。使用有几张圆角图片来修饰了菜单,喜欢的朋友可以下载代码留作收藏使用。真心不错的蓝色导航条...
2024-01-10
【CSS】css如何绘制这个波浪导航
如上图,导航中间的购物车,它的边框有一个起伏的波浪线条,这个波浪边框用css如何绘制回答:svg 可解,之前回答过https://segmentfault.com/q/10......
2024-01-10
js+css实现扇形导航效果
本文实例为大家分享了js+css实现扇形导航效果的具体代码,供大家参考,具体内容如下\<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>扇形导航</title> <style type="text/css"> *{ margin: 0; padding: 0; } html,body{ height: 100%; overflow: hidden; } #wrap{ height: 50px; width: 50px;...
2024-01-10
【CSS】关于css二级导航菜单的做法~~~
<ul class="menubg"> <li class="first_item current_nav"> <a href="">主页</a> <ul class="first_ul" style="display: block; "> <li class="no-border"><strong>热点频道:</strong></li> <li><a href="">金葵花理财</a></li> <li><a href="">私人银行</a><...
2024-01-10
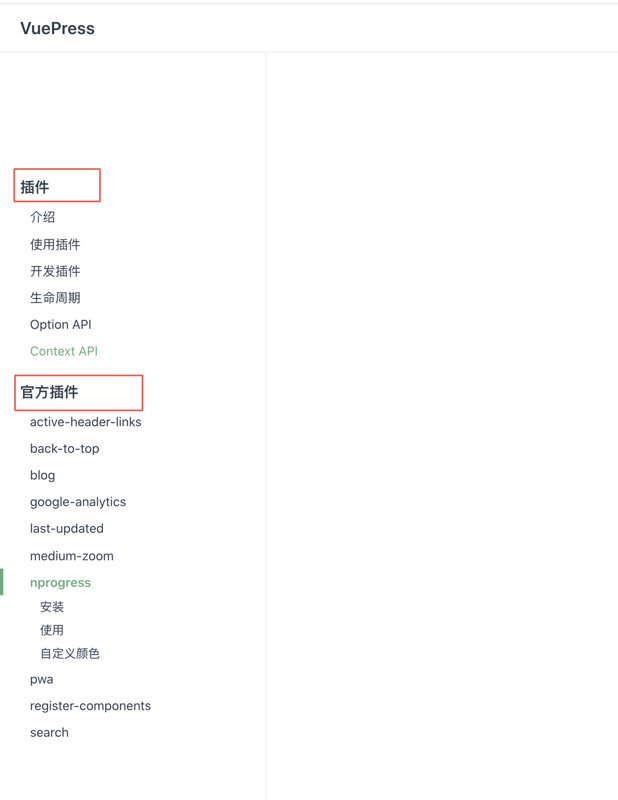
vuepress 侧边导航栏
图中标红的侧边导航栏是怎么配置的?回答文档也是开源的,你可以在源码看到同样的实现: https://github.com/vuejs/vuepress/blob/master/packages/docs/docs/.vuepress/config.js#L140我之前的知识库也用到了类似的功能,是一个更简约的使用,可以参考一下: https://github.com/anran758/front-end-lab/blob/master/docs/.vuepress/config.js#L88...
2024-01-10
酥油茶的制作与饮法
在西藏,在每个藏胞家庭,随时随地都可以见到酥油。酥油是藏族人每日不可缺少的食品。 酥油是从牛、羊奶中提炼出来的。以前,牧民提炼酥油的方法比较特殊.先将奶汁加热,然后倒入一种叫做“雪董”的大木桶里(高4尺、直径1尺左右),用力上下抽打, 来回数百次,搅得油水分离,上面浮...
2024-01-10
高桥银峰的制作
高桥银峰是湖南省茶叶研究所于1957年创制成功的。品质优良,享誉全国。其品质特点是,外形条索紧细微卷曲,匀净,满披茸毛,色泽翠绿;香气嫩香持久;汤色清亮;滋味鲜醇;叶底嫩绿明亮。 制作银峰的鲜叶,采自早生良种茶树,标准为一芽一叶初展,严格要求芽叶长短、肥瘦、色泽深浅...
2024-01-10
太白银毫茶的制作
一、“太白银毫”茶简介 太白银毫茶是桐柏茶种场创制的省级名茶。1989年荣获农业部优质茶称号。二、“太白银毫”茶品质特点 太白银毫茶品质特点:该茶条索雄壮、紧实,银毫满披,色泽翠润,香气嫩香,汤色绿而清澈,滋味醇爽,叶底肥软绿亮。三、“太白银毫”茶制作工艺 太白银毫加工要求...
2024-01-10
牛抵茶的制作
“牛抵茶”是湖南全省审评确定的名茶之一。它既保持传统茶的特点,又具有新的风格。它的芽头肥实,外形条索紧洁,银毫显露,色泽翠绿光润,肉质香气高,滋味醇爽,汤色碧绿,叶底黄绿。“牛抵茶”产于石门县二都乡境内。除了它得天独厚的自然条件之外,...
2024-01-10
分享在线制作思维导图的简单方法
思维导图是一种非常棒的思维管理工具,现在不少的职场工作者和学生都十分喜爱。绘制思维导图更便捷的方法就是采用电脑画法。但对于有些时候,电脑不方便下软件,较好的办法就是用网页版作图。我用的是MindMaster的网页版。MindMaster是一款多平台的思维导图软件,它不仅支持Windows、Mac、Linux的...
2024-01-10
白琳工夫的制作
自清代创制始至解放前,白琳工夫红茶是纯手作业加工,以民间农户、茶贩自设制茶作坊生产形式存在。并由茶商、茶馆收购毛茶或茶青(鲜茶叶)进行精制加工成品茶。白琳工夫归属于发酵茶,香味、茶汤颜色和叶底主要是在发酵过程中形成。白琳工夫茶制作工序环环相扣、相辅相成。白琳工夫茶...
2024-01-10
温州黄汤的制作工序
温州黄汤清明前开采,采摘标准为细嫩多毫的一芽一叶和一芽二叶初展。要求大小匀齐一致。温州黄汤制造分杀青、揉捻、闷堆、初烘、闷烘五道工序。杀青:温160℃左右,投叶量1~1.2公斤,要求杀匀杀透,待叶质柔软,叶色暗绿,即可滚炒揉捻。揉捻:继续在杀青锅内进行,降低锅温,滚炒到茶叶...
2024-01-10
WPS如何制作思维导图?WPS 2019制作思维导图方法
我们日常办公学习的时候,会遇到一些文档文件,使用正版的office又需要购买,那么WPS成为不二之选。当我们使用WPS时,有些朋友还不知道WPS如何制作思维导图,那么接下来小编就以WPS 2019为例,为大家介绍WPS制作思维导图方法。 WPS 2019制作思维导图方法: 1、在系统之家下载“WPS2019...
2024-01-10
金水翠峰的制作
金水翠峰的整个制作,除整形工序用手工操作外,其余杀肯、揉捻、初干、烘干四道工序均用机械。独特外形的形成,主要在于手工整形,操作特别细致。其法是在100℃左右的焙灶上,用双手抱满茶叶前后轻搓,使初干叶均匀地搓散,以利整形。待初干叶受热变软,改用搂、搓、掷三个手法交叉...
2024-01-10
优秀的8款开源思维导图工具
思维导图,除了帮助概括提炼、归纳总结、理清楚思维逻辑之外,还是一种非常有效的学习方式,能激发联想力,再衍生出更多的想法。本文精选了 8 款优秀的开源思维导图工具,希望能让大家有所收获。请记住,思维导图只是工具,思考才是使用它的最终目的。1、Kity Minder百度脑图,免安装在...
2024-01-10

