
怎么关闭WPS的热点及广告推送?WPS广告永久关闭方法
作为一款免费的办公软件,WPS受到了非常多的用户喜爱,但是也有不少人表示在使用过程中经常会弹出广告推送,很影响使用体验。那么如何关闭WPS的热点及广告推送呢?下面就和大家分享一下。 设置步骤: 1、首先打开WPS,点击主页上方的全局设置,选择配置和修复工具; ...
2024-01-10
鬼谷八荒器灵技能与效果汇总分享
鬼谷八荒在近日推出了器灵玩法,那么目前已有的器灵分别都有哪些技能呢?本次就为大家分享鬼谷八荒器灵技能与效果汇总,供各位玩家查阅参考。鬼谷八荒器灵技能与效果云梦衣...
2024-01-10
云顶之弈11.15版本铁骑刀妹运营思路
《云顶之弈》11.15版本已经更新了一段时间,S5.5赛季的各种新阵容有什么好用的呢,这里小编带来了一份详细攻略,希望可以帮助到大家!阵容推荐阵容组成:锤石、刀妹、泰坦、武器、芮尔、加里奥、佛耶戈、盖伦、阿克尚阵容羁绊:3铁甲4骑士1神王2破败3光明3神盾装备推荐刀妹:反甲+龙牙+救赎刀...
2024-01-10
魔域之书最终BOSS一回合秒杀心得分享
魔域之书这款游戏的最终BOSS该怎么打呢?可能有些玩家还不太清楚有些什么打法,下面给大家分享一种魔域之书最终BOSS一回合秒杀心得,有需要的玩家可以查阅参考,希望能帮到大家。魔域之书最终BOSS一回合秒杀玩家可以按照上图流血套路参考,可以一回合秒杀最终BOSS。...
2024-01-10
魔兽世界淞心之欧罗斯技能机制与打法攻略
魔兽世界淞心之欧罗斯怎么打?想了解的朋友可以参考这篇魔兽世界淞心之欧罗斯技能机制与打法攻略,希望能对各位玩家有所帮助。淞心之欧罗斯光环-寒冷气息:使所有玩家的移动速度降低50%。本体机制刺骨之寒随机点名一名玩家,10秒dot,有明显冰圈视觉效果,高额伤害。施法效果演示注意看奶骑...
2024-01-10
帝国时代2决定版斯福尔扎战役攻略
帝国时代2:决定版战役任务是游戏中的主要玩法模式,那么斯福尔扎战役怎么过?下面给大家分享帝国时代2决定版斯福尔扎战役攻略,希望能帮到各位玩家。帝国时代2决定版斯福尔扎战役攻略综合难度: E老版的斯福尔扎跟巴里一样恶心, 看完阿蛇打的视频, 一点自己想尝试的欲望都没有. 新版难度巨幅...
2024-01-10
《暖雪》万剑流圣物技能搭配心得分享
暖雪游戏中万剑流的圣物该怎么去进行搭配呢?在游戏中有很多的流派和阵容可以去不断的进行搭配,大家对此要是不清楚的话,可以来一起看看这套阵容的圣物搭配心得。 《暖雪》万剑流圣物技能搭配心得分享 武器: 专属武器,如果没有就用太祖,两把都可以。 圣物: 圣...
2024-01-10
云顶之弈11.15版本奶妈阵容玩法教程
《云顶之弈》11.15版本已经更新,新版本中奶妈阵容非常强力,但是很多玩家不知道如何运营,小编带来了一份详细攻略,让我们一起来看看吧!阵容推荐阵容推荐:派克、奶妈、刀妹、凯南、洛、豹女阵容羁绊:3神盾3光明2复苏2黎明羁绊晋级版:有复苏转,补充大头或者艾翁凑出4复苏,能够凑出6复...
2024-01-10
《宝可梦传说阿尔宙斯》闪光宝可梦刷取方法介绍
宝可梦传说阿尔宙斯游戏中的闪光宝可梦是非常稀有的,想要抓捕到一只非常的不容易,大家想要在游戏到抓到闪光宝可梦的话,不仅需要很好的运气,并且还要有一些抓捕小技巧才可以,大家对此应该不太了解吧,那么下面就让小编给玩家们来详细的分享一下抓捕方法吧。 《宝可梦传说阿尔...
2024-01-10
《胡闹搬家》22关四星通关技巧分享
胡闹搬家游戏中的moving out22关该怎么才能够四星通关呢?这一关里面难点主要是地面上都是番石榴汁,很容易让大家超过时间完不成任务,那么想要四星通关的话该怎么做呢?今天小编就来为大家分享一下该关卡的四星通关技巧,感兴趣的玩家们赶紧来看看吧。 《胡闹搬家》22关四星通关技巧...
2024-01-10
《战神4》渡鸦断崖符文宝箱开启操作方法介绍
战神4游戏中的渡鸦断崖符文宝箱该怎么去打开?这个宝箱想要开启的话有一些困难,首先大家要通过渡鸦断崖之后,才有开启宝箱的可能性,不少玩家当前1估计还不了解这个宝箱的开启方法吧,那么下面小编就来为大家详细的介绍说明一下吧。 《战神4》渡鸦断崖符文宝箱开启操作方法介绍 ...
2024-01-10
方舟生存进化创世纪2老罗竞技场进入方法及打法详解
《方舟:生存进化》老罗是创世纪2DLC中的一个新增敌人,那么老罗竞技场该如何进入?接下来就和小编一起看看这篇方舟生存进化创世纪2老罗竞技场进入方法及打法详解来了解一下吧。老罗打法详解进入老罗竞技场代码:DebugAllowvrMissionTeleport (需要在老罗终端使用,可以传送龙,房间内禁泰克)Mutagel...
2024-01-10
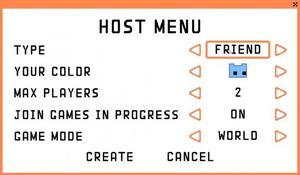
picopark创建房间页面选择方法详解
picopark这款由于目前是英文的版本,玩家们应该在里面有许多的功能都看不懂吧,其中有一个功能是关于创建房间页面,玩家们目前还不清楚里面有哪些选项吧,下面小编就来为大家详细的介绍一下各种选项吧。《picopark》创建房间页面有哪些选择创建房间页面《picopark》创建房间页面选项功能一览选项...
2024-01-10
lol云顶之弈新手基本知识
lol云顶之弈新手基本知识:云顶之弈,一款以自走棋为基础的游戏模式,相信很多玩家都是第一次接触这类游戏。一、游戏内容:游戏内容我就不多谈了,还是熟悉的打怪互殴,总之是活到最后吃鸡就是胜利。 一、游戏内容 游戏内容我就不多谈了,还是熟悉的打怪互殴,总之是活到最后吃鸡就是胜利...
2024-01-10
阿尔宙斯头目能抓吗
宝可梦传说:阿尔宙斯头目能抓,不少玩家在游玩本作抓头目宝可梦的时候总是遇到红眼精灵生气的情况,下面带来具体的解决方法,供各位玩家们参考。 1、首先不要和头目宝可梦对视,我们蹲草丛就等于隐身,绕到它后面[扔超重球]就可以直接抓。和头目宝可梦对视的话,会让它生气,然后捕捉概率...
2024-01-10
命运冠位指定国服星战二期卡池礼装一览
FGO将在近期开启星战二期活动,并于27日开放了单UP谜之女主角X的卡池。那么该卡池的UP礼装是哪些呢?它们又有什么样的故事呢?接下来就让我们一起来了解一下吧。 《FGO》国服星战二期卡池礼装一览 ★★★★★ 豆沙公主 COST:12 初始/满级HP:400/1600 初始/满级ATK:250/1000 【卡面欣赏】 【礼装效果】 ...
2024-01-10
明日之后蓝铠材料获取方法
明日之后蓝色强袭铠甲是目前版本中最强力的毕业铠甲,制作它的主要材料颇为繁杂。那么明日之后54级采集怎么获得蓝铠材料呢?今天小编就为大家带来这个问题的解答,帮助大家快速解锁盔甲的相关材料,充分强化自身的战斗力。 制作一件蓝色强袭铠甲需要用的材料包含了玻璃钢,钛合金,皮革,...
2024-01-10
塞尔达荒野之息露奈科力巴神庙攻略
进入神庙后会出现一个超强的守护者,静止住之后再用必杀之剑攻击一下就可以了,接着前方的门会打开,走过去踩下机关后中间的平台就会空出来,用滑翔翼跳下去即可。 跳下去之后沿着路走,把遇到的小怪全部击杀就可以了,需要注意的是有一个在高台上进行激光攻击的,跑上去来不及需要用盾...
2024-01-10
《战舰世界》日驱朝潮驱逐舰打法攻略
《战舰世界》里都说日驱胜率低,其实不存在的。这里除了asashio B是全程组队打到的90%,其他的阳炎朝潮夕云基本都是单野打的。岛风组队单野大概55开,心情不好的时候经常换上F3去放飞自我。 作为一个日驱,你的优势在哪里呢 1.几乎是全场最好的隐蔽。这也是最大的优势。隐蔽可以让...
2024-01-10
明日之后守家教程
明日之后的末世下生存经常会遇到感染者入侵庄园及营地中心的危机 而如何更好地抵御入侵,保卫我们的家园呢?一起来看看吧 《战前准备》 在战斗前幸存者可以使用 高级抗感染药、三明治 麻辣海鲜香锅、可乐小子饼干等 获得生命值持续恢复和伤害加成 战斗时使用病毒药剂 可以对感染者造成持续...
2024-01-10

