
奥迪a4lmmi系统在哪里(奥迪a4lmmi系统详解)
一.奥迪的MIMI系统是什么?1.汽车说奥迪MMI奥迪开发的新型操作控制概念:多媒体交互系统(MMI)。MMI在一个显示屏和操作系统中,巧妙地融合了所有信息娱乐部件的操作。2.通过精简控制器,并执行统一逻辑,MMI可以迅速、方便、直观地使用大量的功能和技术。汽车说奥迪MMI的主要功能:娱乐:操...
2024-01-10
奥迪a4l后排座椅靠背拆卸教程
1、奥迪A4L后排坐垫由4个卡扣固定,分别位于坐垫的前部与后部。 2、坐垫前部卡扣只需用力往上抬就能拆开。前部卡扣属于夹扣形式,需要小心拆卸。用力过猛可能会扯坏夹扣。 3、拆开前面的卡扣以后,将坐垫两边用力往后推,同时用手抬起坐垫侧面,这样就可以拆开后边的卡扣了。后...
2024-01-10
奥迪a4l电话怎么连接?
奥迪A4L开车时,如何用车机接打电话?如上,好像有这个功能,不知道怎么用。打电话是车上的卡的电话号码,还是自己手机的 导航仪器机的蓝牙功能在哪里,怎么打开?导航主界面怎么进入拨号界面? 链接手机,打开蓝牙,就可以了 两个人的手机通讯录都可以导入导航吗?互相有冲突吗 1、首先...
2024-01-10
奥迪a4l开暖风图解
奥迪a4l汽车开空调的方式是先启动汽车,然后打开汽车红色和蓝色区域的那个按钮,转到红色的位置,再根据需要自己调整就可以了。奥迪a4l开暖风的步骤 1、首先我们要启动汽车,等待几分钟热车好之后我们就可以打开汽车空调的暖风了。开暖风的时候我们需要找到旋转按钮,然后转到红色区域...
2024-01-10
奥迪a4l怎么自动收耳朵
奥迪a4l车辆自动收耳朵可以在中控屏上设置和一汽奥迪APP上远程控制,还可以按下后视镜的折叠按钮,后视镜会自动的折叠起来,车主们选择合适的方式来收耳朵。中控屏设置自动收耳朵功能的步骤: 1、在中控给屏页面上点击“车辆”选项; 2、然后在个性化页面找到“车辆设置”; 3、在车...
2024-01-10
奥迪a4l后视镜自动折叠怎么设置
奥迪a4l后视镜自动折叠功能是可以进行设置的,我们可以在汽车的中控屏上面进行设置,也可以在奥迪汽车软件app上面进行设置。不管是通过哪种方式把后视镜自动折叠,都节省了很大的空间,保证了汽车的安全。在中控屏设置后视镜自动折叠的步骤 1、首先我们需要打开汽车,可以不行驶但是要...
2024-01-10
奥迪a4l后视镜加热怎么开
奥迪a4L后视镜加热打开的方法是,找到后视镜的加热按钮,然后将按钮旋转对准后视镜加热功能标识,这样就打开了,后视镜自动就会开始加热。奥迪a4L后视镜加热按钮是位于车子的门把扶手位置。 后视镜加热就是通过后视镜玻璃背面的加热丝让镜面温度上升,这样就能够蒸发掉镜面的水雾,从而...
2024-01-10
奥迪a4l进气管在哪里(奥迪a4l进气口在哪里)
一.奥迪a4l出现进气管压力空气质量节气门偏差怎么办1.你好,这样的问题应该是节气门脏了造成节气门位置传感器判断错误造成的建议清洗节气门,【汽车有问题,问汽车大师。 二.汽车的进气排气门在气缸的什么位置按着1.这个在气缸缸盖上,左右分开的。希望我的回答对你有帮助谢谢祝你用...
2024-01-10
奥迪a3和a4l性价比怎么样(奥迪a3和a4l哪个性价比最高)
一.奥迪A3怎么样? 想买A3 跟同类车比起来性价比高吗?适合学生开吗?跟普通合资车比性价比不高 跟其他豪华品牌比性价比不错 学生开A3稍微高调了点 虽然也不过20万 上班族开A3一般般吧 很普通 推荐你开个普通合资车 20万能买个B级车了 实用且低调 二.奥迪a4l和宝马320li哪个好1.首先我个人觉得...
2024-01-10

【WPS教程】如何限制表格重复值录入?
使用WPS Office打开表格。依次点击“数据”--->“拒绝录入重复项”下拉箭头--->“设置”。在“拒接重复输入”的弹出框选择需要设置的单元格区域,点击“确定”。设置完成后在单元格输入相同内容则会提示“拒绝重复录入”。...
2024-01-10
【WPS教程】如何在表格中使用Trim函数?
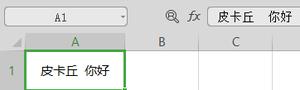
除了单词之间的单个空格外,清除文本中所有的空格。在从其他应用程序中获取带有不规则空格的文本时,可以使用函数 TRIM。语法:TRIM(text)Text 需要清除其中空格的文本。使用方法/步骤:1、打开表格,可以看到字符串是“皮卡丘 你好”,单元格中间有两个空格符。2、在B1单元格内输入=TRIM(A1),结...
2024-01-10
【WPS教程】如何在表格中设置三级联动下拉选项?
1、使用WPS Office打开表格,在表格将数据分别录入到Sheet2和Sheet3中。Sheet2中是一级和二级,Sheet3中是二级和三级的数据。和之前制作二级下拉菜单的方式差不多,我们先进入Sheet2中,选择所有数据。点击「公式--->指定--->只保留「首行」前面的勾,其他的全部取消掉。同样的方法,我们再次进入Sheet3中进...
2024-01-10

命运2永夜赛季微型冲锋枪武器使用推荐
命运2微型冲锋枪是游戏中的一系列常用主手武器,那么永夜赛季该如何选择微型冲锋枪?接下来为大家分享命运2永夜赛季微型冲锋枪武器使用推荐,希望能帮到各位玩家。命运2永夜赛季微型冲锋枪微型冲锋枪短兵相接微型冲锋枪虽然看着伤害较低与攻击距离较近,但拥有高额的射速与极佳的清怪能力...
2024-01-10
盗贼之海沉没的珍珠号紫色珊瑚解密流程
盗贼之海沉没的珍珠号中的紫色珊瑚处该怎么解密呢?可能有些玩家卡在这里,本次就为大家带来盗贼之海沉没的珍珠号紫色珊瑚解密流程,感兴趣的玩家一起来看看吧。盗贼之海沉没的珍珠号紫色珊瑚解密流程沉没的珍珠号,第四层打这个紫色的珊瑚可以解密。在沉船那里进入的洞穴,你们要砍紫色...
2024-01-10
原神风来人剑斗绮谭第五日攻略
《原神》1.6版本活动风来人剑斗绮谭第五日关卡已经开启,今天的关卡有什么好用的打法呢,这里小编带来了一份详细攻略,希望可以帮助到大家!今天第五期其实也没有太难的,因为没有了阴间的强力削血debuff,现在的削血debuff效果很弱基本感觉不到,带盾或者不带盾都行,只要不被动物园秒了都行...
2024-01-10
原神冰属性角色圣遗物搭配参考
原神武器圣遗物组合搭配是游戏中角色配装的关键要素,那么冰属性角色如何选择圣遗物?下面给大家分享原神冰属性角色圣遗物搭配参考,一起来看看吧。冰属性角色圣遗物搭配新角色优菈,满命大招500万物理伤害的视频应该不少人都看过了吧,虽然说低命效果不会那么爆炸,但是对于主C来说已经非...
2024-01-10
缺氧蒸汽涡轮机吞热原理分析
《缺氧》在游戏的后期各个工业设备会产生大量的温度,降温也是游戏后期的难题之一,下面为大家带来的是缺氧蒸汽涡轮机吞热原理分析,一起来看看吧。今天我们来做一个游戏科普向的介绍,主角是游戏中非常重要的设备——蒸汽涡轮机,它是游戏中除了野外反熵热量中和器以外唯一的负熵热控装...
2024-01-10
CFHD休闲模式急速突围玩法指南
CFHD急速突围是游戏中新推出的一个休闲模式玩法,急速突围如何取胜?有哪些常用点位?下面给大家分享一个CFHD休闲模式急速突围玩法指南,有需要的玩家可以参考。CFHD休闲模式急速突围玩法攻略阵营划分与基本玩法玩家们会被分为两个阵营,分别是保卫者(阻击方)和潜伏者(突围方),双方玩家的阵营...
2024-01-10
魔兽世界怀旧服TBC奴隶围栏术士单刷教程
魔兽世界奴隶围栏是怀旧服TBC中的一个五人副本,那么术士该怎么打奴隶围栏?下面给大家分享一个魔兽世界怀旧服TBC奴隶围栏术士单刷教程,一起来看看吧。奴隶围栏术士单刷攻略天赋痛苦40点(主流天赋,最好群恐惧,黑暗不需要)恶魔21点出牺牲准备隐形药水(18S的)速游(游泳速度100%)PS:和装备无关差...
2024-01-10
文明6新手前期快速赚钱指南
文明6前期怎么赚钱快?新手玩家可能还不太会玩,本次就为大家分享文明6新手前期快速赚钱指南,供各位玩家参考,希望能帮到各位玩家。文明6新手前期快速赚钱指南前期的外交支持,在与AI交易的时候其价值是小于1金的。在向AI购买外交支持的时候,使用1金可以买到20点外交支持:给对面点20个外交...
2024-01-10
怪物猎人物语2青电主电龙打法指南
青电主电龙是怪物猎人物语2最新的怪物,那么这个怪物的弱点是什么?怎么击败?下面为大家分享怪物猎人物语2青电主电龙打法指南,感兴趣的玩家可以参考,一起来看看吧。普通:技巧蓝电荷:技巧愤怒:力量雷属攻击,弱点冰蓝电荷后大概率放AOE击破翼 倒地飞行:腾空突刺单体大伤害,二连动特...
2024-01-10
奥日与萤火意志手灯笼加望远镜获取攻略
奥日与鬼火意志手手相传灯笼怎么获得?游戏中在这个支线任务中,需要玩家收集齐灯笼、望远镜和地图石等,这里给大家带来了奥日与鬼火意志手手相传望远镜+灯笼收集攻略,一起来看下吧。 奥日与精灵意志手手相传望远镜+灯笼收集攻略 在刚进入“泉源林地”时你会遇到一个莫基,他会委托你一...
2024-01-10
《我的世界》驯服狐狸的方法介绍
游戏里的狐狸,因为它们是夜行性动物,意味着要想寻找它们一定要在入夜时候开展搜索。到底我的世界狐狸怎么驯服?下面带来我的世界驯服狐狸的方法。这是由于,当您看见它们的时候,也意味着危险来了。感兴趣的小伙伴一起来看看吧。 夜晚可以在针叶林生物群落中发现狐狸,一般是由于它们...
2024-01-10
FIFA足球世界阿贾尔值得培养吗?
阿贾尔技能属性详细说明 阿贾尔是一张推荐卡,市场是没有的,目前已经绝版,目前来看各位小伙伴暂时是无法获得的,只能等后续官方出活动吧! 阿贾尔值得入手吗 基本属性: 首先,我们来看一下74能力值的绿卡阿贾尔属性。在能力值较低时,阿贾尔的属性看起来并没有什么优势。唯一值得称道的...
2024-01-10
逆战冰球手雷获取途径介绍
逆战冰球手雷是游戏中的一个新道具,也是年逆战冰雪节中的一个道具,冰球手雷在爆炸的时候,还自带雪花特效,看上去非常好看。作为一款高颜值新道具,不少玩家都想要得到它。小编带来逆战冰球手雷的两个获取途径,供大家参考。 逆战冰球手雷获取途径介绍 由于最新的消息还没公布,一切都...
2024-01-10
食物语混汤酒酿元宵技能有哪些?
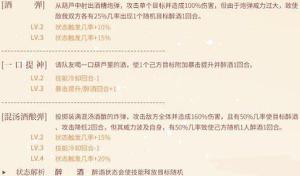
食物语混汤酒酿元宵技能有哪些?相信有很多小伙伴对此存在疑惑,接下来就跟着IEfans小编一起了解一下混汤元宵汤药礼物汇总吧! 食物语混汤酒酿元宵汤药礼物汇总攻略 混汤酒酿元宵喜欢的礼物: 汤圆抱枕 食物语混汤酒酿元宵礼物: 从庙会、宴会、探索获得 混汤酒酿元宵喜欢的汤药: 元气人参...
2024-01-10
《碧蓝航线》装备属性详解
在碧蓝航线游戏中伤害还是有很多考虑因素的,那么碧蓝航线装备伤害怎么看?接下来带来了碧蓝航线装备属性详解,一起来看看吧。 统计数据存留很多黑箱和专做给人挖的坑。这篇讲的很低级,主要就是讲下一些新手非常简单踩的雷区,避免在云时丢人。最后伤害=(1+属性×属性加成)×兵器伤害面板×...
2024-01-10

